hideout-lastation.com
hideout-lastation.com
Détecter Font Face facilement avec Fontface Ninja
Si vous tombez sur une police que vous souhaitez adopter pour votre propre usage, le moyen courant de trouver des informations sur cette police est d'utiliser l'option Inspecter l'élément du navigateur Chrome.
Fondamentalement, tandis que sur Chrome, nous mettons en évidence le texte et un clic droit pour sélectionner Inspecter élément . Nous pouvons alors voir tout le code CSS lié au texte en surbrillance.

Il y a un problème cependant. Comme vous pouvez le voir dans la deuxième image, le texte surligné est stylé avec de nombreux sélecteurs. Pour les vérifier tous un par un, cela prendra du temps.
Utilisation de Fontface Ninja pour détecter les polices
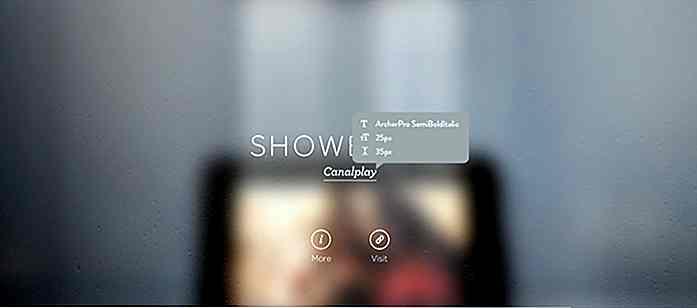
C'est là que Fontface Ninja entre en jeu. Il s'agit d'une extension de navigateur qui vous aide à identifier une police par son nom. Et tout ce que vous avez à faire est de survoler la police qui vous intéresse. En plus du nom de la police, Fontface Ninja vous donne également la taille et l' interligne .
 Une autre caractéristique de Fontface Ninja que vous pourriez trouver utile est la possibilité de masquer les images et les publicités afin que vous puissiez vous concentrer sur les polices sans aucune interruption. Le plugin vous permet également d'essayer une police, et si vous l'aimez pour acheter ou télécharger la police.
Une autre caractéristique de Fontface Ninja que vous pourriez trouver utile est la possibilité de masquer les images et les publicités afin que vous puissiez vous concentrer sur les polices sans aucune interruption. Le plugin vous permet également d'essayer une police, et si vous l'aimez pour acheter ou télécharger la police.Installation de Fontface Ninja
Vous pouvez télécharger Fontface Ninja à utiliser sur le navigateur de votre choix.
- Chrome
- Safari
Utilisation de Fontface Ninja
Une fois installée, une icône d'application d'un ninja sautant s'affichera près de la barre d'adresse du navigateur. Cliquez dessus pour l'activer. Maintenant, vous pouvez survoler n'importe quel texte sur une page Web pour obtenir une infobulle affichant des informations sur la police.
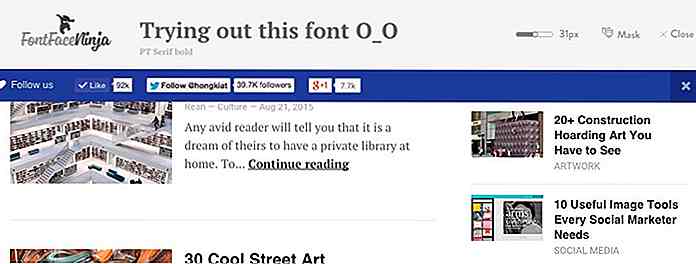
Pour essayer la police, cliquez dessus, et le logo de FontFace Ninja se déplacera vers la gauche, vous donnant l'espace pour taper dehors et pour essayer la police que vous avez choisie. Vous pouvez également ajuster la taille de la police.
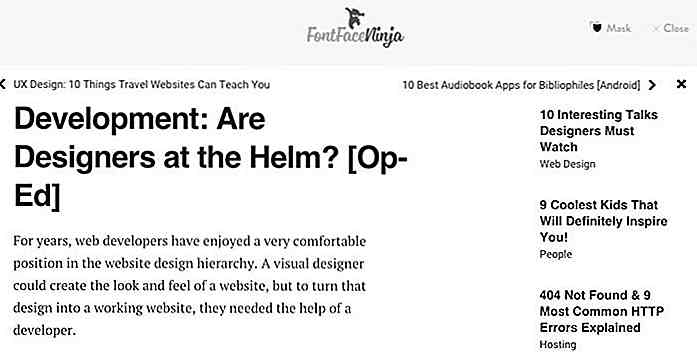
 Pour masquer toutes les images afin de vous concentrer uniquement sur la typographie, cliquez sur l'option Masque, qui se trouve à côté de Fermer . Tous detect-font-fontface-ninja / seront cachés à la vue.
Pour masquer toutes les images afin de vous concentrer uniquement sur la typographie, cliquez sur l'option Masque, qui se trouve à côté de Fermer . Tous detect-font-fontface-ninja / seront cachés à la vue. Connexes - Live Test Fonts sur votre navigateur
Connexes - Live Test Fonts sur votre navigateur Si vous aimez Fontface Ninja, vous aimerez probablement Font Dragr . Nous avons déjà écrit sur la façon dont il est un outil pratique pour aider les développeurs comme vous tester les polices en direct sur un navigateur en faisant glisser la police dans la page Web elle-même.
Découvrez plus sur la façon dont vous pouvez vivre tester les polices avec Font Dragr.

12 histoires intéressantes sur l'origine des mots
Les mots sont de curieuses petites créatures: leur usage et leurs significations évoluent avec le temps. Certains des mots plus anciens que nous continuons à utiliser aujourd'hui peuvent ne plus avoir exactement le même sens que par le passé.Par exemple, vous pourriez voir le mot «troll» ou «trolling» souvent dans la section des commentaires sur les médias sociaux. Il se ré

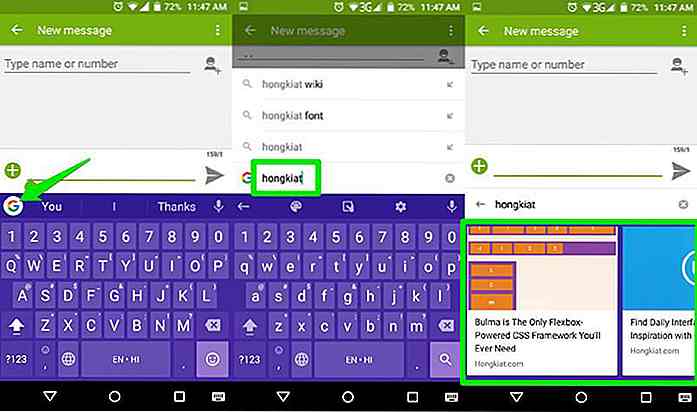
10 caractéristiques Cool Gboard et comment les utiliser
Gboard, Google Keyboard avec un nouveau nom et des fonctionnalités intéressantes, a récemment fait son chemin à Andriod. Votre téléphone Android serait déjà mis à jour avec ce nouveau clavier par défaut. Si les fonctionnalités limitées de l'ancien clavier Google vous obligeaient à passer à un clavier Android tiers, alors Gboard pourrait vous faire changer d'avis .Gboard est au