hideout-lastation.com
hideout-lastation.com
Inspecteur CSS détaillé sur chaque site avec CSSPeeper pour Chrome
Le panneau habituel de Chrome DevTools est très puissant. Il permet à quiconque de plonger profondément dans n'importe quelle page pour étudier la mise en page d'un site, CSS, et même les en-têtes HTTP si nécessaire.
Vous pouvez faire beaucoup avec l'inspecteur DevTools CSS. Mais il n'a pas de panneau d'interface graphique clair et c'est une chose que tout développeur aimerait.
Découvrez CSSPeeper, une extension Chrome gratuite qui ajoute cet inspecteur graphique à votre navigateur. Il vous permet d'étudier les propriétés CSS de n'importe quel élément sur n'importe quelle page, bien que ce ne soit que pour Chrome.
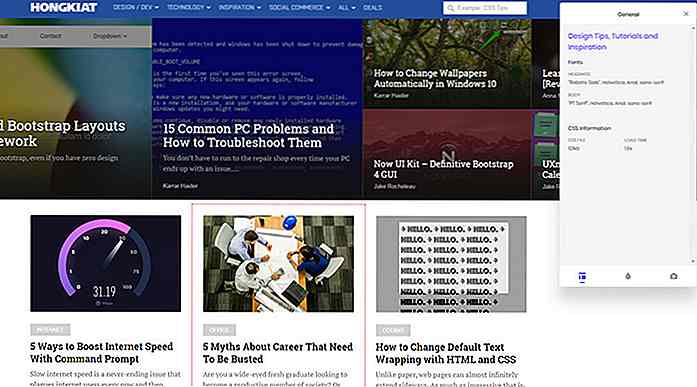
Une fois installé, vous n'avez qu'à visiter une page Web et cliquer sur le bouton principal de l'extension dans la barre des modules d'extension Chrome. Une nouvelle fenêtre d'inspecteur apparaît en haut de la page Web avec des détails sur chaque élément principal.
Lorsque vous naviguez sur le site, vous pouvez cliquer sur n'importe quel élément que vous voyez avec un contour pointillé. Cela peut inclure des boutons, des sections de page, des en-têtes, des éléments de navigation, vous l'appelez.
 De là, vous obtiendrez un inspecteur complet avec des détails sur la typographie, les choix de couleurs et les styles de police. C'est un excellent moyen de tirer des styles directement à partir d'une page Web sans chercher le code CSS vous-même.
De là, vous obtiendrez un inspecteur complet avec des détails sur la typographie, les choix de couleurs et les styles de police. C'est un excellent moyen de tirer des styles directement à partir d'une page Web sans chercher le code CSS vous-même.CSSPeeper vous permet même de choisir des couleurs associées avec un sélecteur de couleurs intégré et un générateur de schémas de couleurs. Vous pouvez exporter des images à partir de pages, créer vos propres jeux de couleurs et les appliquer dans vos propres maquettes avec Photoshop ou Sketch.
 Je recommande principalement cette extension pour les concepteurs plutôt que pour les développeurs, car il s'agit d'un plugin beaucoup plus convivial qui récupère les CSS bruts et transforme le code en blocs de données faciles à lire.
Je recommande principalement cette extension pour les concepteurs plutôt que pour les développeurs, car il s'agit d'un plugin beaucoup plus convivial qui récupère les CSS bruts et transforme le code en blocs de données faciles à lire.Mais ce plugin peut aussi aider les développeurs! C'est vraiment un outil d'inspection de site puissant pour tous les types de CSS .
Jetez un oeil à la page d'accueil CSSPeeper pour en savoir plus sur ce qu'il peut faire. La page principale inclut également un lien vers la boutique Chrome afin que vous puissiez installer l'extension gratuitement et l'emporter pour un test.

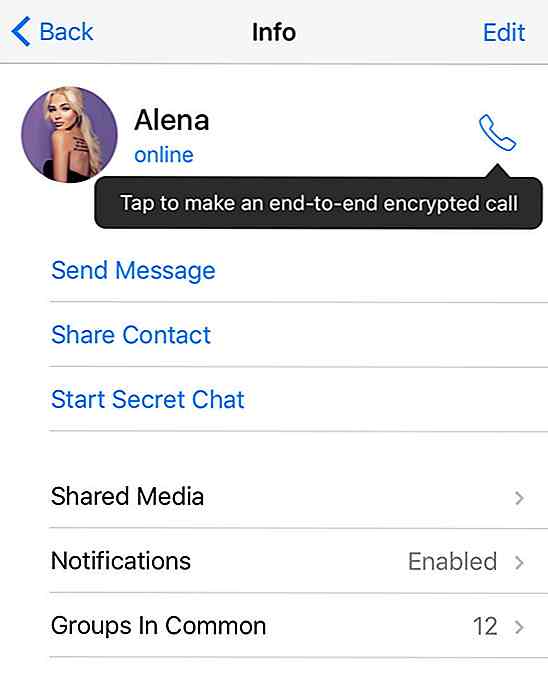
Telegram a lancé des appels cryptés de bout en bout. Confidentialité FTW!
Telegram, l' application de chat cryptée, a commencé à déployer une nouvelle fonctionnalité qui peut être considérée comme la prochaine étape après les chats cryptés: les appels vocaux cryptés .Désormais disponible en Europe de l'Ouest et bientôt disponible dans le monde entier, les appels Telegram sont des appels vocaux qui utilisent le cryptage de bout en bout de Telegram. Ces appels v

Comment concevoir pour les personnes ayant des besoins d'accessibilité
Les personnes qui utilisent le Web ne sont pas une masse homogène mais plutôt un groupe énorme avec une diversité incroyablement élevée . Beaucoup d'entre eux ne sont pas anglais natif, ou les citadins très instruits avec d'excellentes conditions de santé. Lorsque nous concevons pour le public, nous devons prêter attention à ce fait; sinon, nous manquons de nombreux utilisateurs potentiels, ainsi qu'une grande possibilité de stimuler les classements des moteurs de recherche d'un site.L'univ