hideout-lastation.com
hideout-lastation.com
Conception de mise en page intensive de contenu: conseils et exemples
Pour créer des mises en page complètes pour le web prend des compétences et beaucoup de dévouement. Les concepteurs de sites Web effectuent un travail où ils sont le plus incapables de le faire, et de manière très sophistiquée. Au fur et à mesure que les pages Web ont évolué, nous avons constaté la nécessité de remplir plus d'espace et de contenir plus de contenu que jamais auparavant . Si vous comprenez déjà comment concevoir un site Web, c'est un énorme avantage pour mieux comprendre ces méthodes. Les fonctionnalités de base d'un site Web changent rarement. Cependant, avec un contenu de page supérieur à la moyenne, d'autres facteurs entrent en jeu, notamment l'espace blanc, la typographie, le positionnement des éléments, entre autres.
Nous entrerons dans les détails pour couvrir quelques conseils importants pour créer des mises en page intensives en contenu. Ceux-ci peuvent aller des applications de réseautage social, des sites Web de grandes entreprises et d'entreprises ou de tout ce qui se trouve entre les deux. Il est important de se demander " qu'est-ce que j'essaie de réaliser avec ce design? " Lorsque vous concevez des pages car cela vous aidera à prévoir une perspective plus large.
Pages Web personnalisées
Peu importe à quel point vous êtes expérimenté dans la conception de sites Web pratiques, il est vrai que nous devions tous commencer quelque part. Concevoir des pages Web personnalisées est généralement la première étape vers une carrière dans la programmation Web avant d'appliquer les spécifications classiques.

Je recommande toujours de créer une petite liste d'éléments de page considérés comme installés dans le modèle. Une fois que ceux-ci sont tous écrits, il devient plus facile d'éliminer les mauvaises idées ou de ramasser des gemmes oubliées ou oubliées. Cela ouvre également la voie à une planification facile pour soulager le stress sur la route.
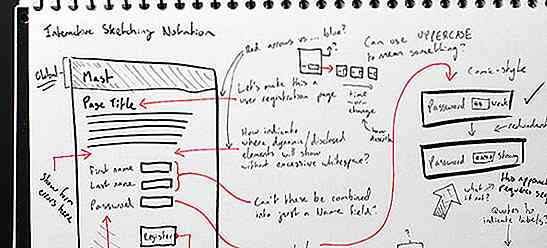
Disposition filaire
Pour le site générique de 5 pages, vous verrez souvent les mêmes éléments répétés. Un logo de coin supérieur, liens de navigation tête, zone de contenu principal éventuellement divisé avec une barre latérale et d'autres fonctionnalités (login, boîte de recherche, etc).
Considérez un bon point de départ pour construire dans des mises en page détaillées. De nombreux concepteurs trouvent utile d'esquisser des conceptions filaires possibles pour exclure les défauts moins évidents. Cela ne nécessite pas de papier de fantaisie et peut même être fait dans un cahier ligné délabré. Le but d'un fil de fer est de donner une idée approximative de l'endroit où la mise en page du site devrait se diriger avec de l'espace pour remplir les détails plus tard.

Avec des mises en page lourdes de contenu, il devrait être pris en considération juste combien la plate-forme contiendra. Construire une disposition fermée de 2-3 colonnes pour héberger plus de 100 pages de contenu long et complexe ne laissera pas beaucoup de place pour respirer. En esquissant et en planifiant à l'avance, vous pouvez contrôler la quantité de pièce spacieuse pour le contenu de la page. Cela n'encapsule pas seulement les zones de texte ou de bloc, mais aussi les images et les vidéos.
Espace blanc brillant
L'espacement blanc est probablement le facteur le plus important à prendre en compte dans la conception de mise en page intensive de contenu. Le contenu du site Web le gouverne, plus que tout autre site Web. Si les lecteurs sont incapables de comprendre le contenu, car il n'y a pas de place pour digérer vos mots, le trafic sera inégal et mécontent.
Les paragraphes et les en-têtes de page sont un excellent point de départ pour les personnalisations. En utilisant les propriétés CSS, vous devriez pouvoir manipuler les marges externes et remplir chaque élément de texte en ligne. Ceux-ci incluent toutes les rubriques 1-6, les paragraphes, les blockquotes, les listes, le texte préformaté et quelques éléments mineurs.

Si vous souhaitez retenir l'attention de votre lecteur, il est important d'appliquer l'espacement sous les principaux éléments de texte. Les paragraphes et les titres plus petits fonctionnent mieux avec les marges du bas 15px-25px en place. Pour les éléments de page plus volumineux tels que h1 ou h2, considérez 35px + (cela dépendra aussi de la taille de votre police). Les espaces entre les éléments verticaux sont importants pour le défilement et le balayage «d'un coup d'œil». Cependant, line-height est une autre propriété CSS importante qui influence l'espacement entre les lignes d'un élément de texte. Les paragraphes doivent avoir une valeur de hauteur de ligne beaucoup plus grande par rapport à leur taille de police, donc il y a beaucoup de remplissage supplémentaire entre les lignes.
Considérez les styles dynamiques
Mis à part l'espacement, la typographie numérique devrait être manipulée de manière à la faire sauter de la page. Avec des centaines de millions de sites Web dans le monde aujourd'hui, il est commun de voir le même type de police partout.

Si vous concevez une mise en page pour un site lourd avec du contenu, le résultat ressemblera à un autre modèle fade à la fin. Il y a beaucoup de propriétés à utiliser pour les styles typographiques avancés. Ombres de texte, moins / plus d'espacement des lettres, plates-formes d'arrière-plan, icônes ... la liste est infinie.
Vraiment vous êtes le concepteur et votre dernier mot est la loi. La conception d'une mise en page n'est pas comparable à une autoroute à une seule voie sans retournement. Au cours du processus, vous pouvez revenir en arrière et changer de style, manipuler de nouveaux éléments ou éliminer complètement un concept. Considérez quelques autres astuces CSS utiles et jouez pour voir ce qui vous convient le mieux!
Utiliser les menus déroulants
Avec autant de contenu, il est peu probable que tous vos liens tiennent sur une seule page. Il existe de nombreuses options sur la façon de gérer une surcharge de pages. Placer des liens supplémentaires dans les blocs de la barre latérale ou cousus dans des colonnes dans le pied de page du site sont deux options utiles.

Le choix le plus pratique et pratique consiste à créer un système de navigation déroulant avec des catégories et des sous-catégories. Il existe également de nombreux scripts open source qui offrent des sous-sous-catégories si vous avez des sujets très détaillés.
La stratégie la plus rapide et la moins frustrante est peut-être de commencer par un framework JavaScript. Certains des plus populaires incluent jQuery, MooTools, ou éventuellement Prototype. Toutes ces bibliothèques offrent de la documentation et beaucoup ont des scripts de menus déroulants disponibles.
Planifier les vues de contenu
En pratique, il est beaucoup plus difficile de créer une zone corporelle simpliste pour héberger tout le contenu de votre site Web moyen. Avec les normes changeantes des navigateurs et le support mobile semi-shoddy, il n'est pas étonnant que nous voyions ces sites Web à contenu intensif abattre. Soyez sensible à chaque style de page Web affiché. Certains contiennent plusieurs images, d'autres peuvent contenir un graphique principal ou une vidéo ou aucun graphique. Une fois que vous avez terminé de coder la mise en page finale, créez plusieurs pages HTML pour héberger différentes vues.

Ceux-ci auront tous le même balisage interne sauf pour le contenu à l'intérieur de la zone de contenu principal. Chaque vue de page individuelle peut être manipulée et donne un aperçu d'un produit fini. Changez ceci pour contenir toutes les vues principales que vous pensez seront nécessaires avec chaque page. D'autres exemples d'éléments de page peuvent inclure des zones de commentaire, des vidéos ou des galeries intégrées ou des liens de page divisée.
Planifier les stratégies en profondeur
En vérité, il n'est pas entièrement difficile de créer une mise en page web puissante. De nombreux concepteurs se laisser prendre par les petits détails tels que la façon de planter des éléments de bloc ou des hyperliens de couleur. Ces détails sont importants car ils envoient à travers un message de marque, même à partir de plus petits éléments, le message devrait venir avec l'intégralité de la page. Mentalement planifier les étapes de votre conception pour comprendre comment la meilleure approche pour chaque obstacles. Si vous travaillez avec un client, il serait bon de discuter du type de contenu qui sera rempli à l'avance. Cela vous donne l'occasion de planifier à l'avance et de définir la meilleure approche pour une mise en page générale.
Un autre sujet particulièrement drole réside dans le design mobile. Ce nouveau marché connaît une expansion considérable non seulement des smartphones, mais aussi des tablettes puissantes. Cela signifie que les utilisateurs peuvent accéder à votre mise en page à partir d'un écran mobile - assurez-vous que le contenu ne déborde pas et se présente correctement.
7 Exemples de sites Web à contenu lourd
Vous trouverez ci-dessous quelques exemples de captures d'écran de sites Web très populaires. Ce sont principalement des marques bien connues sur les marchés physiques et numériques. Découvrez quelques-unes des idées ci-dessous pour trouver de l'inspiration dans vos propres projets. N'hésitez pas non plus à partager d'autres mises en page Web de contenu lourd dans la section des commentaires.
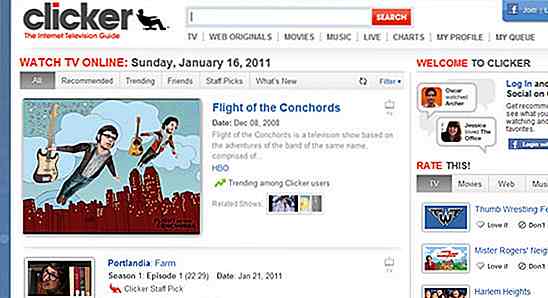
Clicker
Clicker est une nouvelle application de réseautage social pour les amateurs de télévision et de cinéma. Vous pouvez vous inscrire à un nouveau compte et trouver certaines de vos émissions de télévision classiques préférées, archivées par saison et par épisode. Vous pouvez comparer le site à IMDB avec moins d'informations et plus de contenu vidéo!

Avenir du Web Design
Future of Web Design 2011 lancera les choses à Londres au printemps prochain. Consultez la page d'accueil pour plus d'informations et un excellent exemple de conception de mise en page à base de texte. Tous les détails sont véritablement partagés et offrent des conférenciers, des horaires, des ateliers, des commanditaires, et bien plus encore.

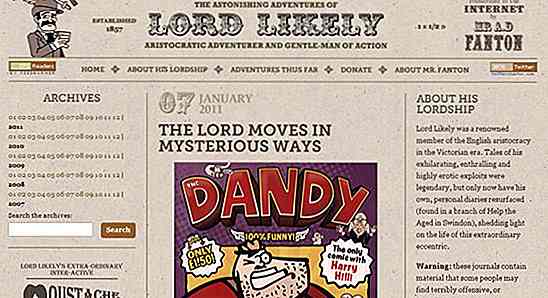
Lord Likely
Dans cette mise en page comique, le personnage principal Lord Likely a été «cartoonisé» et perforé en illustration. Le site est divisé en 3 colonnes avec chaque nouveau contenu sportif, publicités, liens de flux, et des archives. La conception elle-même est très rétro et une prise intelligente sur les dessins d'illustration.

Microsoft
La plupart des passionnés de technologie connaissent Microsoft. En fait, la plupart des gens qui comprennent ce qu'est un ordinateur peuvent vous donner une brève description de Microsoft et de Bill Gates. Leur page d'accueil contient du contenu pour des dizaines de progiciels, des mises à jour de nouvelles, des communiqués de presse et des informations sur les développeurs. Un peu en bas de la page, vous pouvez repérer un menu à onglet vertical avec changement de contenu dynamique.

Terrain de moteur de recherche
Search Engine Land est un magazine Web populaire axé sur les moteurs de recherche et le marketing Internet. Ils se mettent régulièrement à jour avec des messages de qualité incroyable et conduisent des centaines de milliers de personnes sur leur site chaque jour. La page principale se divise en 3 colonnes utilisées pour contenir chaque module de contenu et chaque publicité.

La maison Blanche
La conception de la Maison Blanche aux États-Unis semble très propre et professionnelle. Il y a beaucoup d'informations concernant l'agenda du président et d'autres événements politiques importants. Un truc pour alléger la salle de la page a été l'ajout d'un petit curseur de contenu vers l'en-tête de la page. C'est génial pour afficher 3-4 grands titres de nouvelles juste quand vos visiteurs atterrissent sur la page.

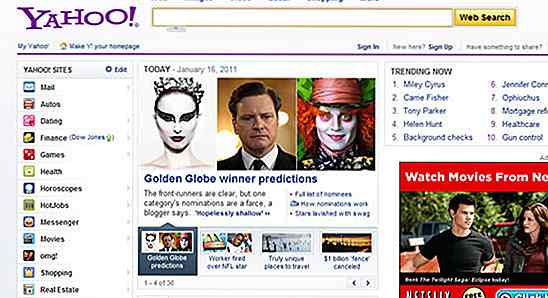
Portail Yahoo
En ce qui concerne les grands sites de contenu vont Yahoo! doit être tendance vers le sommet. Yahoo! offre des centaines de services à leurs clients, y compris webmail, nouvelles, vidéos, et même la recherche sur le Web. Découvrez quelques-uns des Y! liens du portail de la barre latérale pour voir comment leurs modèles se comparent.

Conclusion
Ce ne sont que quelques-uns des points clés et des étapes pour construire une mise en page concrète exigeante. Les pages Web avec de grands réservoirs de contenu sont souvent considérées comme un fardeau pour le fourrage SEO et rien de valeur réelle. Le design est tout comme c'est la première impression qu'un utilisateur obtient de chaque site Web. Avec des volumes élevés de contenu, cela peut devenir un désastre avec un fouillis et des généralisations. N'arrêtez jamais de pratiquer et avec quelques projets, vous maîtriserez les mises en page intensives de contenu.

Amazing Laguna Beach Drone Photos par Mike Soulopulos
La photographie aérienne est facilitée ces jours-ci grâce en grande partie à la disponibilité de drones télécommandés . Alors que les drones eux-mêmes ne sont pas exactement ce que l'on considère comme abordable, il permet aux photographes professionnels de prendre des photos qui sont considérées comme follement impraticables auparavant . Par exempl

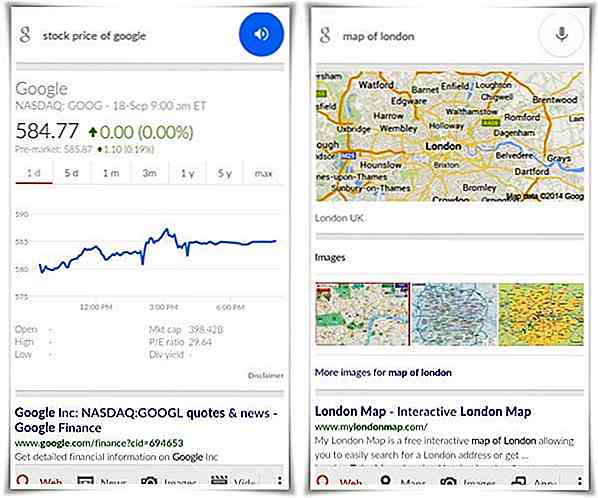
110+ Commandes vocales Google Now que vous pouvez utiliser
Google Now est la réponse de Google à Siri. C'est un assistant personnel intelligent, virtuel et vocal développé par le géant de la recherche et qui agit comme un complément pratique à l'expérience Android pure . Il s'intègre bien avec les services de Google pour vous fournir des mises à jour et d'autres informations selon vos préférences.Avec Google