hideout-lastation.com
hideout-lastation.com
Créez votre propre icône de police facilement avec Fontello
Nous pouvons voir que les icônes de polices sont largement utilisées sur les sites Web, et pour une bonne raison. L'icône de police est fiable, a un aspect net et précis dans un écran à haute résolution, et est facilement réglable en termes de taille d'icône, de couleur et de position d'icône par CSS. Cela rend les icônes de polices faciles à animer avec CSS3 Transforms et Transitions.
Il existe un grand nombre d'ensembles d'icônes de polices disponibles immédiatement, mais ils ne répondent pas toujours à tous vos besoins. Vous voudrez peut-être personnaliser vos icônes, auquel cas, il est peut-être préférable de créer votre propre jeu d'icônes.
Avec tous les outils dont nous disposons maintenant, créer votre propre jeu d' icônes de polices n'est pas aussi difficile que par le passé. Dans ce post vous montrera comment faire cela facilement. Regardons ça.
Préparer les icônes
Tout d'abord, nous devons préparer les icônes. Les icônes doivent être sous forme vectorielle. Si vous êtes familier avec les applications vectorielles comme Adobe Illustrator, Inkscape et CorelDraw, vous pouvez créer vos propres icônes. Assurez-vous que les icônes conservent des traits uniformes, puis exportez-les au format SVG .
Alternativement, vous pouvez également collecter des icônes SVG qui sont disponibles en ligne gratuitement.
Dans cet exemple, nous utiliserons les icônes SVG d'Ionicons. Ionicons a en fait sa propre icône de police, mais dans cet exemple, nous n'en extrairons que quelques-uns pour vous expliquer comment créer votre propre jeu d'icônes.
Voici ce que j'ai choisi:
![]()
Certaines de ces icônes sont composées de plusieurs formes. Donc avant de pouvoir les mettre en place comme une icône de police, nous devons fusionner les formes en un seul composé. Pour ce faire, ouvrez le .svg dans Illustrator. Sélectionnez toutes les formes et accédez à: Objet > Chemin composite > Créer .
![]()
Faites ceci aux autres icônes aussi.
Création de polices
Fontello facilite la création de Font Icon. En plus de récupérer des icônes des jeux d'icônes de polices populaires, Fontello nous permet également de télécharger des icônes externes. Il suffit de faire glisser et déposer toutes les icônes sélectionnées sur Fontello . Une fois téléchargés, ils apparaîtront dans la section Icônes personnalisées, comme cela.
![]()
Vous pouvez cliquer sur l'icône en forme de crayon pour modifier les propriétés de l'icône à savoir le nom CSS et le code hexadécimal.
![]()
Sélectionnez vos icônes personnalisées, définissez le nom de votre police et cliquez sur le bouton Télécharger.
![]()
Fontello générera tous les formats de police nécessaires: .svg, .eot, .woff et .woff . et les feuilles de style plus la démo.
![]()
C'est tout. Créer des icônes de polices n'a jamais été aussi simple. J'espère que vous trouverez ce conseil utile.

5 outils gratuits pour vous informer des modifications du contenu du site Web
Pour savoir quand un site web change de contenu, vous devez vous rendre sur ce site et le consulter fréquemment et manuellement . Cela ne ressemble pas à beaucoup de travail, à moins qu'il ne s'agisse d'un site de commerce électronique ou d'un site d'information où les changements de contenu Web se produisent rapidement et soudainement . Dan

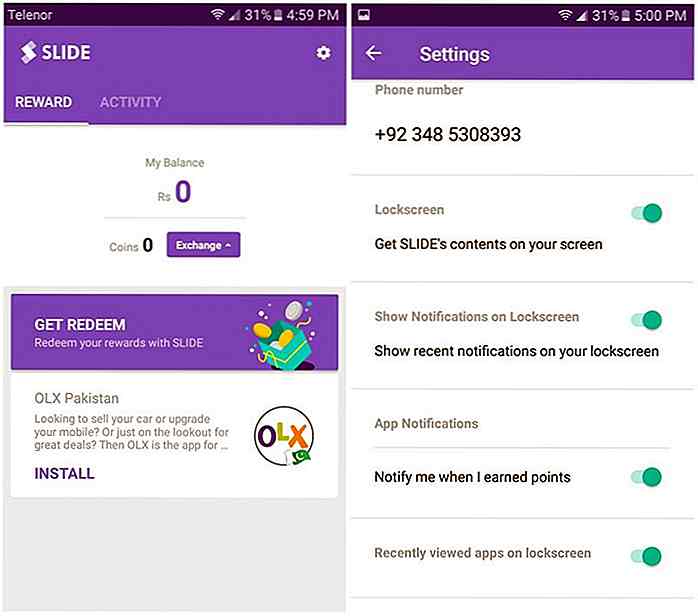
Ces fonds d'écran iPhone X présentent ses intérieurs
Caché sous l'écran et la coque de l'iPhone X se trouve les processeurs et la batterie qui fait l'iPhone X prendre. Alors que la disposition matérielle d'un smartphone peut être fascinante pour certains, le fait de démonter un téléphone qui coûte des milliers de dollars juste pour regarder les entrailles n'a pas beaucoup de sens pour beaucoup.Heureus