hideout-lastation.com
hideout-lastation.com
Guide du débutant au développement de plugin WordPress
Le CMS WordPress a changé le visage de notre Internet et a permis à une vague de nouvelles idées de prospérer et son mouvement open source détient une forte présence ancrée dans le développement de logiciels et de sites web. WordPress est une plate-forme de blogging qui a la capacité de se lancer dans de nombreux autres scripts tels que des forums web, des sites d'emploi, et même un système de gestion de contenu de page Web classique.
Nous allons passer en revue quelques façons de commencer le développement de plug-ins pour WordPress. Les étapes sont assez simples et ne nécessitent pas un grand dévouement à étudier. Une connaissance rudimentaire de PHP serait utile même avec une compréhension de base de la structure du fichier WordPress et du panneau d'administration.
Dans ce bref tutoriel, nous allons passer en revue les étapes de base nécessaires pour créer un plug-in WordPress simple. La fonctionnalité sera utilisée pour créer des extraits dynamiques basés sur le nombre passé dans notre appel de fonction. Vous devez télécharger le fichier de plug-in et l'activer depuis le panneau d'administration, puis effectuer un suivi en appelant notre fonction à partir des pages auxquelles nous souhaitons voir apparaître l'extrait. Les liens vers le code source du plug-in sont déjà ajoutés plus loin dans cet article :)
Pourquoi développer pour WordPress?
Les plug-ins sont un excellent moyen d'améliorer la fonctionnalité de votre blog en ajoutant des fonctionnalités supplémentaires. Ceux-ci peuvent être placés n'importe où dans votre modèle par des crochets de fonction. Au fil du temps, l'extensibilité du système de plug-in de WordPress a permis une croissance phénoménale et des centaines de logiciels soumis par des développeurs.
WordPress offre spécifiquement des fonctionnalités avancées dans son CMS que les plug-ins uniques sont rares. En tant que développeur, vous détenez un contrôle complet sur les spécificités du backend de votre blog. Embaucher un développeur PHP pour créer un plugin système coûterait beaucoup plus cher que vous ne l'imaginez et l'API est assez facile de travailler avec et apprendre vous-même.

Comme un argument secondaire, le développement sur WordPress est une excellente pratique pour vous accorder dans d'autres domaines. Construire des plugins plus petits et des widgets de barre latérale dans WordPress vous aidera à développer une compréhension de la façon dont le système backend fonctionne vraiment. Ce n'est pas seulement limité à WordPress que vous aurez une meilleure compréhension de la grande majorité des systèmes de contenu.
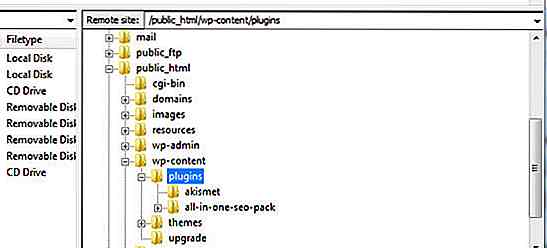
1. Structure du dossier WP
Une introduction dans la structure du dossier WordPress montrera les répertoires de base de l'application. A l'intérieur de wp-content, vous trouverez un répertoire de plugins . Ici, vous trouverez tous vos plug-ins individuels, soit des fichiers uniques, soit des sous-répertoires correctement nommés.
Pour les plug-ins plus petits qui ne nécessitent qu'un seul fichier .php, vous avez la possibilité de le placer directement dans le répertoire plug-ins /. Toutefois, lorsque vous commencez à développer des applications plus complexes, il est beaucoup plus utile de créer un sous-répertoire nommé d'après votre plug-in. A l'intérieur, vous pouvez héberger JavaScript, CSS et HTML ainsi que vos fonctions PHP.

Un fichier readme.txt peut également être utile si vous envisagez d'offrir votre plugin à télécharger. Ce fichier devrait inclure votre nom et ce que le plugin fait. En tant qu'auteur, vous pouvez également envisager d'inclure des détails sur chaque révision et les mises à jour qui ont été publiées.
2. Démarrage de votre fichier PHP
Lorsque vous créez un nouveau plugin, vous devez commencer par un simple fichier PHP. Cela peut être nommé n'importe quoi mais devrait généralement refléter le nom officiel de votre plug-in. Ainsi, par exemple, j'ai créé notre code de base et j'ai nommé mon fichier hongkiat-excerpt.phps.
Les premières lignes de votre plug-in doivent être des informations de commentaire pour le moteur d'analyse. Ceci est extrêmement important car WordPress sera incapable de traiter votre fichier sans. Vous trouverez ci-dessous un exemple de code que vous pouvez copier et modeler vers le vôtre.
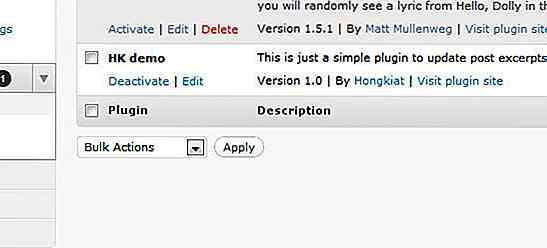
Le nom du plugin est ce qui apparaîtra dans votre panneau backend Admin lorsque vous allez activer. Idem avec l'URI qui sera placé dans le volet des détails à l'intérieur du panneau des plug-ins. Bien qu'il ne soit pas obligatoire d'inclure une version ou une description, cela rendra votre plugin beaucoup plus professionnel.
3. Conventions de dénomination de WordPress et meilleures pratiques
Il existe plusieurs façons de structurer votre plug-in. Plusieurs fois, les développeurs PHP vont créer un système de classe entier afin d'éviter les collisions avec les fonctions et les noms de variables. Si vous n'êtes pas familier avec la fonctionnalité OOP avancée de PHP, il est préférable de simplement écrire votre code dans des exemples de fonctions.
Donc, pour notre exemple de code, nous allons écrire une seule fonction pour héberger nos données. Nous devons également définir quelques variables qui sont la clé à implémenter dans nos fichiers modèles. Voici un exemple de code extrait de notre fichier plugin avec la logique de base supprimée.

Lorsque vous écrivez votre code d'exemple, il est préférable de suivre les règles et les guides mis en place par WordPress. Comme il y a déjà beaucoup de fonctions internes déjà définies, vous pouvez éviter les doublons en préfixant une étiquette à toutes vos variables et noms de fonctions.
Dans les exemples ci-dessus, nous avons préfixé tous nos noms de paramètres avec hongkiat . Cela peut être remplacé par un mot clé de votre choix généralement lié à votre nom de plugin. Le code ci-dessus est juste des exemples de paramètres et ne devrait pas se rapporter à notre plug-in final. Ceci est juste pour vous donner un aperçu de la façon dont vos noms de variables et les appels de fonctions doivent être écrits.
4. Plonger dans les filtres et les actions
Il y a un autre concept remarquable à mentionner avant de sauter dans notre code brut. Les actions et les filtres sont deux concepts complètement différents qui se rapportent profondément à la façon dont ils manipulent les données du plugin.
Ces deux bits de code sont standard dans l'API WordPress. Les filtres et les actions permettent aux développeurs de plug-ins de mettre à jour des bits de code dans le panneau d'administration de WordPress concernant votre nouveau plug-in. Cela signifie que vous pouvez ajouter un nouvel onglet dans la barre latérale ou des liens de paramètres supplémentaires pour vos options de plug-in.

Comprendre add_filter ()
Un filtre est utilisé sur un peu de texte ou de données transmises dans WordPress. Avec les filtres, vous êtes littéralement capable de filtrer le contenu à l' aide de vos propres fonctions écrites personnalisées pour modifier les données de quelque façon que ce soit.
Par exemple, vous pouvez créer un filtre pour modifier $the_content qui est une variable définie par WordPress contenant le contenu entier d'un article WordPress. Pour notre plug-in, nous allons prendre $the_content et raccourcir la longueur des caractères dans un extrait.
Les filtres sont pratiques lorsque vous écrivez des plug-ins pour personnaliser l'apparence de votre blog. Ils sont particulièrement populaires lors de l'écriture de widgets de barre latérale ou de fonctions plus petites pour modifier la façon dont un message doit être affiché. Voici un exemple de ligne de code montrant comment appliquer un filtre.
add_filter ('wp_title', 'hongkiat_func'); Ici, nous ajoutons un filtre dans le titre de la page WordPress. Notez que ce code ne se rapporte pas à notre plugin officiel et n'est utilisé qu'à titre d'exemple ici.
La fonction add_filter est native de WordPress et utilisée pour ajouter un nouveau filtre à une variable trouvée dans le contenu de la page. Dans la ligne ci-dessus, nous ciblons $wp_title qui contient le titre de notre page actuelle. Nous passons ensuite cette variable dans une fausse fonction hongkiat_func() qui pourrait alors manipuler et retourner une nouvelle balise de titre à n'importe quelle fin.

Comprendre add_action ()
Les actions sont similaires aux filtres dans la mesure où elles ne fonctionnent pas sur des bits de données mais ciblent plutôt des zones prédéfinies dans vos modèles et votre panneau d'administration. Par exemple, vous pouvez appliquer une action chaque fois que vous mettez à jour ou modifiez le contenu d'une page. WordPress propose une liste complète d'actions dans sa documentation API. Vous trouverez ci-dessous une petite liste d'exemples d'actions pour vous familiariser avec certaines zones cibles prédéfinies.
- publish_post - appelé lorsqu'un post est publié ou lorsque le statut est modifié en "published"
- save_post - appelé lorsqu'un post / page est créé à partir du début ou mis à jour
- wp_head - appelé lorsque le modèle est chargé et exécute la fonction
wp_head() - loop_end - appelé immédiatement après que le message final a été traité via la boucle WordPress
- trackback_post - appelé chaque fois qu'un nouveau trackback est ajouté dans un post
Encore une fois, nous pouvons voir à quel point ce code se résume à. Si vous pouvez comprendre la différence entre les actions et les filtres, vous serez plus proche de la construction de plugins WordPress complets et fonctionnels. Voici une autre ligne de code initialisant une fonction d'action sur le hook save_post . Pour clarifier à nouveau ceci ne concerne pas notre plugin en cours de développement et est seulement utilisé comme un morceau d'exemple de code pour comprendre la fonction add_action() .
add_action ('save_post', 'notify'); Donc, nous voyons ici une configuration similaire à avant avec add_filter() . Nous avons besoin de 2 variables, la première contient le nom de notre hameçon que nous visons. Dans ce cas, save_post ce qui signifie que chaque fois qu'un nouveau message est enregistré, nous allons appeler notre fonction définie dans la deuxième position ( notify() ). Vous pouvez évidemment mettre à jour notify pour être le nom de la fonction que vous souhaitez exécuter, mais ce n'est pas nécessaire pour notre exemple de plug-in.
Finir notre logique de plugin
En terminant sur notre chemin, nous allons ajouter notre dernière fonction directement dans notre fichier plug-in. La documentation de l'API est très spécifique et constitue une excellente ressource pour les développeurs qui peuvent poser des questions avancées. Le matériel peut sembler difficile si vous n'êtes pas familier avec PHP mais prenez votre temps avec les concepts et les choses commenceront à couler naturellement!
La fonction ci-dessous doit être ajoutée directement après le commentaire d'en-tête de votre plugin. Sinon, cela peut également être placé dans le fichier functions.php votre thème. Le code est utilisé pour créer un contenu de message dynamique basé sur une plage limitée de caractères.
Donc, pour notre exemple, nous pouvons limiter les extraits d'histoire à seulement 55 caractères avec la fonction hk_trim_content() . Vous pouvez facilement appeler ce morceau de code à partir d'un widget de barre latérale ou de l'un de vos fichiers de thème pour remplacer $the_content .
= $ limite) {array_pop ($ content); $ content = implode ("", $ content) .'... '; } else {$ content = implode ("", $ content); } $ content = preg_replace ('/\[.+\]/', '', $ content); $ content = apply_filters ('the_content', $ content); retourner $ content; }?> Il ne faut pas s'attendre à ce que vous compreniez parfaitement toutes les variables internes ou fonctions utilisées ici. Juste une compréhension générale de la façon dont vos fonctions devraient être écrites et à quoi ressemblerait un ensemble d'exemples est un très bon début.
Vous pouvez également remarquer que nous utilisons un appel à apply_filters qui est une autre fonction spécifique à WordPress. C'est un autre aspect que vous n'avez pas besoin de comprendre, mais qui aide à la programmation future sur WP. Consultez la page de référence apply_filters pour plus de détails et des FAQ sur le sujet.
La fonction principale ci-dessus s'appelle hk_trim_content() . Cela nécessite seulement 1 paramètre nommé $limit . Cela pourrait également être raccourci à $lim qui devrait stocker un entier spécifiant combien de caractères pour limiter votre extrait. Le contenu est utilisé sur des pages entières et des pages statiques (à propos de nous, contact).
Par conséquent, pour appeler cette fonction, nous aurions besoin d'ajouter le paramètre dans nos fichiers modèles. Cela pourrait être placé quelque part dans vos fichiers index.php ou loop.php et vous devrez d'abord installer le plugin. Exemple ci-dessous:
Installation et exécution du plugin
J'ai créé un fichier d'exemple pour le plugin à la démo si vous souhaitez passer le codage dur. Il suffit de télécharger ce fichier (le renommer en .php) ou de copier / coller le code dans un nouveau document PHP et de le télécharger dans votre répertoire /wp-content/plugins .

Une fois terminé, vous voudrez accéder au panneau d'administration de WordPress et parcourir votre ensemble actuel de plug-ins pour la démo qui vient d'être installée. Une fois que vous activez rien de nouveau ne se produira, pas jusqu'à ce que nous ajoutions manuellement dans notre appel de fonction. Pour ce faire, naviguez simplement dans Appearance -> Editor et recherchez single.php .
Ce fichier contient tout le code HTML / CSS pour votre article de base. Faites défiler jusqu'à ce que vous trouviez the_content() et remplacez-le par l'exemple de code ci-dessus. Cela limitera toutes les pages de votre article à 55 caractères, quelle que soit la vue utilisée. Vous pouvez également ajouter cette fonction à des pages similaires dans votre répertoire de modèles, telles que search.php ou archive.php .
Conclusion
Ce sont quelques-unes des bases pour vous aider à commencer à travailler dans le développement de WordPress. Le système de plugin est vaste et contient beaucoup de fonctionnalités internes. Si vous avez déjà une idée pour un plug-in, essayez-le sur une installation locale de WordPress pour pratiquer ces sujets.
Si vous êtes encore confus par une grande partie de l'information, vous pouvez consulter la documentation de WordPress et y chercher votre réponse. La communauté du développement est pleine d'utilisateurs utiles et les forums contiennent des archives avec des questions datant de plusieurs années.

Tout ce que vous devez savoir sur les technologies de marketing basées sur la localisation
L'information s'embourbe plus que jamais et les clients réalisent de plus en plus d'activités liées aux achats en déplacement. Alors que les détaillants en ligne capitalisent définitivement sur cette dérive, les magasins de briques et de mortier ne sont pas trop loin derrière. Les propriétaires de magasins physiques sont également en train de devenir des experts en technologie moderne pour reconquérir des ventes qu'ils ont perdues aux mains du commerce électronique.En plus d&#

Comment surveiller le nombre de téléchargements dans Dropbox
Dropbox nous a facilité le partage de fichiers en mode public. Nous pouvons mettre un fichier là-bas pour être téléchargé publiquement via un lien public . Les utilisateurs peuvent télécharger ou enregistrer des fichiers dans leur propre compte Dropbox. Cependant, en tant que propriétaire de ce fichier, nous ne voyons pas combien de fois notre fichier partagé a été téléchargé par les masses.Dropbox n'