hideout-lastation.com
hideout-lastation.com
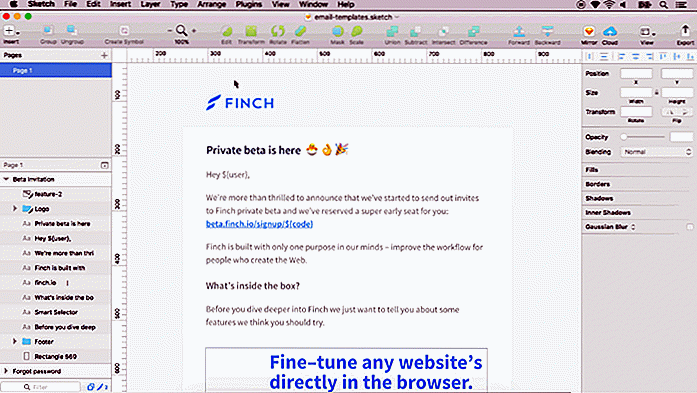
Convertir des conceptions d'esquisse en bulletins HTML avec Slinky
La plupart des outils d'exportation de code sont maladroits et pas très fiables. Cependant, Slinky est un type différent d'exportateur pour Sketch, qui transforme vos conceptions en modèles de newsletter entièrement compatibles .
Il est facile de trouver des idées de newsletter et de recréer vos favoris dans un programme de design. Mais, en général, coder en dur le bulletin prend beaucoup de temps et peut être utilisé ailleurs. C'est là que Slinky brille vraiment.
Installez simplement le plugin et créez votre maquette de newsletter avec Sketch. Ensuite, à partir du menu principal, cliquez sur Plugins> Slinky> Exporter le plan de travail sélectionné . Cela amène un nouveau menu pour choisir où exporter les fichiers et quoi appeler la newsletter .
En quelques secondes, vous avez un modèle prêt à l'emploi, entièrement compatible avec tous les principaux programmes de messagerie . Mais, c'est une bonne idée de toujours tester vos newsletters pour s'assurer qu'ils ont l'air bien.
Tout comme les autres outils d'exportation de code, Slinky n'est pas parfait. Par exemple, toutes les images doivent être marquées comme "exportables" dans Sketch si vous souhaitez qu'elles soient incluses en tant qu'éléments distincts dans le code HTML.
C'est un ennui mineur mais ce plugin peut encore vous faire gagner beaucoup de temps par rapport à l'écriture de modèles HTML / CSS à partir de zéro. Tout dépend de combien vous avez besoin de faire.
 Pour en savoir plus sur ce plugin et les exigences, consultez le repo GitHub principal . C'est un excellent endroit pour parcourir les directives d'utilisation et vous pouvez même trouver les coordonnées des créateurs de Finch si vous avez des questions ou des suggestions.
Pour en savoir plus sur ce plugin et les exigences, consultez le repo GitHub principal . C'est un excellent endroit pour parcourir les directives d'utilisation et vous pouvez même trouver les coordonnées des créateurs de Finch si vous avez des questions ou des suggestions.Ce plugin est 100% gratuit pour tout projet, donc Slinky est un excellent choix indépendamment de vos compétences de codage. Il vous suffit de visiter la page du plugin et de télécharger une copie pour commencer à créer des modèles d'e-mail directement à partir de Sketch.

Gboard est maintenant livré avec l'application de recherche de Google pour iOS
Depuis le mois d'août, Gboard est disponible pour les appareils iOS en tant qu'application tierce, ce qui permet aux utilisateurs d'iOS d'accéder au clavier de Google, doté de fonctionnalités plutôt pratiques. Aujourd'hui, les utilisateurs d'iOS peuvent accéder à Gboard sans devoir télécharger l'application elle - même, car l'application iOS d'iOS a été mise à jour pour inclure l'intégration de Gboard.Si votre vers

Style vos propres effets d'animation Checkbox avec Checkbox.css
Dans un post récent, j'ai couvert une bibliothèque d'animation amusante pour les boutons radio personnalisés, alimenté par CSS .Cette bibliothèque gratuite a été libérée par 720kb et a rapidement vu une alternative de suivi appelée Checkbox.css . Cela fonctionne de la même manière, sauf qu'il restyles et anime les cases à cocher HTML . Cette bibli