 hideout-lastation.com
hideout-lastation.com
Spectre.css - Cadre CSS adaptatif léger basé sur Flexbox
Si vous voulez plonger dans les mises en page flexbox alors c'est le meilleur moment pour commencer. Les navigateurs modernes acceptent enfin les propriétés flexbox et de plus en plus de développeurs entrent dans l'action.
Mais, pourquoi partir de zéro quand vous pouvez construire sur le code réutilisable ? Spectre.css est l'un des meilleurs cadres pour commencer à utiliser si vous êtes nouveau à flexbox.
Ce framework open-source gratuit est pré-construit avec un système de grille fonctionnel et des propriétés flexbox communes . Il s'appuie sur Gulp pour la compilation et l'exécution de CSS à la volée, à partir de n'importe quel ordinateur.

Il utilise également LESS au lieu de Sass, ce qui peut faire Specter et un choix formidable pour tous les utilisateurs de moins.
Un téléchargement de npm est livré avec tout ce dont vous avez besoin: des icônes CSS, des mixins, des variables, et à peu près tout ce que vous attendez d'un framework CSS typique.
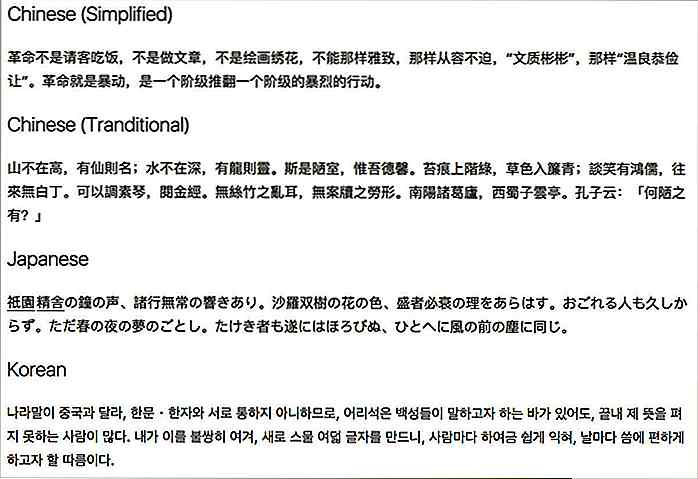
Tout le code est entièrement sémantique et supporte tous les éléments de texte HTML, même les plus récents comme

Vous pouvez trouver des tonnes d'exemples sur la page "Éléments" qui répertorie les exemples de conception pour le texte, les boutons, les tableaux, les icônes et les formulaires Web (entre autres choses).
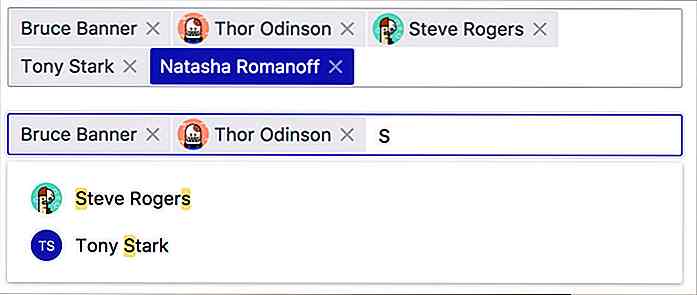
 Spectre est également livré avec des tonnes de composants qui peuvent vous faire économiser du temps passé à coder à partir de zéro. Les fonctionnalités dynamiques, telles que les menus déroulants et les menus déroulants, sont très faciles à ajouter à n'importe quelle mise en page, avec seulement quelques lignes de code.
Spectre est également livré avec des tonnes de composants qui peuvent vous faire économiser du temps passé à coder à partir de zéro. Les fonctionnalités dynamiques, telles que les menus déroulants et les menus déroulants, sont très faciles à ajouter à n'importe quelle mise en page, avec seulement quelques lignes de code.Ce cadre est encore assez récent et il subit toujours des changements. Au moment d'écrire ces lignes, Spectre est en v0.2 et a beaucoup de fonctionnalités expérimentales que vous pouvez essayer.
Mais, les composants principaux, les éléments de page et les grilles sont entièrement fonctionnels et prêts pour un site de production en direct . Spectre est l'un des meilleurs frameworks CSS fonctionnant sur Less avec les grilles flexbox.
Pour en savoir plus et commencer, visitez la page de documentation couvrant l'installation et la configuration.
Vous pouvez également télécharger une copie du code directement à partir de GitHub qui a également une petite section pour la documentation. Et, si vous souhaitez partager vos pensées, vous pouvez tweeter le compte officiel @spectrecss.

Facebook Timeline Cover: 40 (vraiment) exemples créatifs
Juste si vous ne saviez pas, Facebook Timeline est la dernière fonctionnalité qui a été introduite dans la récente conférence Facebook, F8. C'est généralement une refonte complète de la page de profil avec la nouvelle possibilité d'afficher vos mises à jour de statut dans une liste triée par heure, d'où le nom.Avec cette n

10 pires cauchemars pour les développeurs Web
Beaucoup de gens autour de moi pensent que mon travail en tant que développeur web est facile. Habituellement, ils me voient pomper le clavier de la maison, avec une bonne tasse de café ou de thé à côté de moi. Ce qu'ils ne voient pas, c'est ce qui se passe dans la machine devant moi .Presque tous les développeurs seront confrontés aux mêmes problèmes auxquels je suis confronté: les pires scénarios, les horreurs cauchemardesques; le parfois malheureux; Parfois, «quelqu'un doit me tirer une horrible blague» - parfois, sauter d'un pont semble être la chose la plus facile à faire.



![Combinez les connexions Internet pour diffuser des vidéos plus rapidement avec VideoBee [Android]](http://hideout-lastation.com/img/tech-design-tips/788/combine-internet-connections-stream-videos-faster-with-videobee.jpg)