 hideout-lastation.com
hideout-lastation.com
Contrôle de l'animation CSS3 avec steps () Fonction
L'animation est l'une des plus grandes fonctionnalités introduites dans CSS. Dans le passé, l'animation Web n'était disponible que sur le territoire JavaScript ou Flash. Mais, aujourd'hui, de nombreux sites choisissent d'utiliser CSS pour ajouter une animation subtile . Dans les articles précédents, nous avons vu comment faire des choses intéressantes avec l'animation CSS, comme ajouter un effet de sélection et ajouter un effet de rebond à quelque chose.
Dans cet article, nous allons à nouveau plonger dans l'animation CSS. Cette fois, nous allons discuter d'une fonction d'animation CSS, steps(), qui nous permet de contrôler le mouvement de l'animation - ne paniquez pas, ce n'est pas aussi déroutant que cela puisse paraître. Nous allons jeter un coup d'oeil.
Alors c'est quoi?
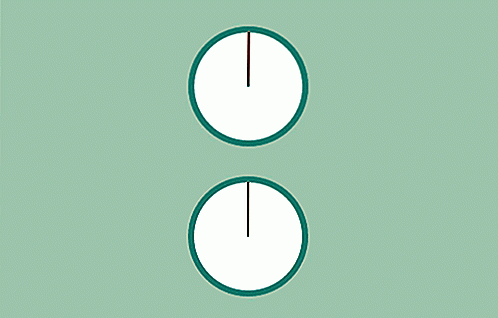
Normalement, l'animation en CSS ira directement du début à la fin à la durée spécifiée. steps() fait partie de la fonction de synchronisation de l'animation. Cela nous permet de contrôler l'animation pour se déplacer progressivement. Le meilleur exemple qui montre comment les steps() fonctionne serait la seconde main d'une horloge analogique; l'aiguille des secondes ne bouge pas continuellement, mais ses mouvements sont divisés en étapes. Alors reproduisons-le avec l'animation CSS et les steps() .
Répliquer la seconde main d'une horloge
Commençons par ajouter les images clés qui feront pivoter la Trotteuse sur 360 degrés; la rotation commencera à 90 degrés (ou à 12 heures). Notez que le code suivant peut avoir besoin d'un préfixe ( -moz-, -o-, et -ms- ) pour fonctionner à travers les navigateurs.
@ -webkit-keyframes rotation {from {transform: rotate (90deg); } à {transformer: rotate (450deg); }} L'aiguille des secondes se déplace régulièrement toutes les secondes et complète une rotation de 360 degrés en 60 secondes. Ainsi, ici, nous allons définir la durée de l'animation pour les 60s et cela indique au navigateur de le compléter en 60 étapes avec des steps(60) comme ça.
.second {animation: pas de 60s de rotation (60) infini; transform-origine: 100% 50%; // styles décoration couleur de fond: # e45341; hauteur: 2px; marge supérieure: -1px; position: absolue; en haut: 50%; largeur: 50%; } Nous avons créé deux démos pour cela; une avec des steps() et une avec linear . Vous pouvez voir les différents mouvements de cette capture d'écran ci-dessous.

À ce stade, j'espère, vous pouvez comprendre et imaginer comment fonctionne steps() . Pour voir la démo en action, suivez ce lien ci-dessous.
- Voir la démo
- Source de téléchargement
Plus d'inspiration ...
En outre, nous avons rassemblé ici quelques expériences et démonstrations formidables qui exploitent les steps() de nombreux développeurs Web. Vérifiez-les et j'espère que vous pourrez vous en inspirer.
- Animation de typage Pure CSS3 avec steps () par Lea Verou
- Cat Walk par Rachel Nabors
- Ken Street Fighter II par David Walsh

Comment décharger CSS inutile avec Grunt
L'utilisation d'un framework, comme Bootstrap et Foundation, est l'un des moyens les plus rapides de créer un site Web réactif. Ces frameworks ont tous les éléments nécessaires, y compris les composants Grid et Interface utilisateur pour construire un site web décent et fonctionnel.Mais,

10 applications gratuites pour aider à automatiser les tâches sur votre appareil Android
Une chose que la plupart des gens aiment à propos d'Android est la liberté de créer qui est l'identité open source nous offre. De nombreux développeurs ont créé des applications étonnantes qui peuvent vraiment pousser votre appareil Android à faire des choses intelligentes, y compris automatiser les tâches répétitives (mais essentielles) pour rendre votre vie beaucoup plus facile.Énumérés da



