hideout-lastation.com
hideout-lastation.com
Vérifiez la performance et la qualité de tout site Web avec phare
Google est à l'avant-garde du design web moderne. Il offre tant d'outils d'Analytics à DevTools dans le but d'aider les gens à faire un meilleur web.
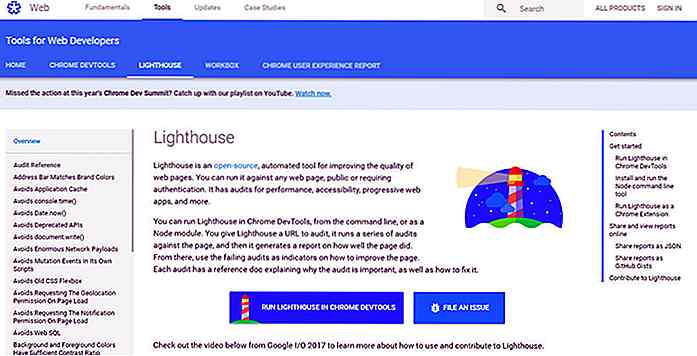
Récemment, il a publié un autre outil pratique appelé Lighthouse. Ceci est un outil de test automatisé gratuit qui fonctionne en arrière-plan de Chrome . Il fonctionne comme une mini-vérification de site Web où il vérifie les performances, la vitesse, l'accessibilité et le respect des meilleures pratiques sémantiques du site.
 L'extension Lighthouse a été créée principalement pour les webapps progressives . Ce sont des applications Web générales qui s'exécutent dans le navigateur et se comportent comme des applications natives, tout en fonctionnant comme des sites Web classiques.
L'extension Lighthouse a été créée principalement pour les webapps progressives . Ce sont des applications Web générales qui s'exécutent dans le navigateur et se comportent comme des applications natives, tout en fonctionnant comme des sites Web classiques.Les PWA constituent une part importante du projet phare. Mais le but de Lighthouse est d'aider tous les développeurs web à vérifier la qualité de leurs pages.
Cela peut inclure la vérification de bogues HTML / CSS ou la recherche de lignes de code en double. Lighthouse se penche également sur les performances Web avec des conseils d'optimisation pour les images, la taille des fichiers, les requêtes HTTP, et bien plus encore.
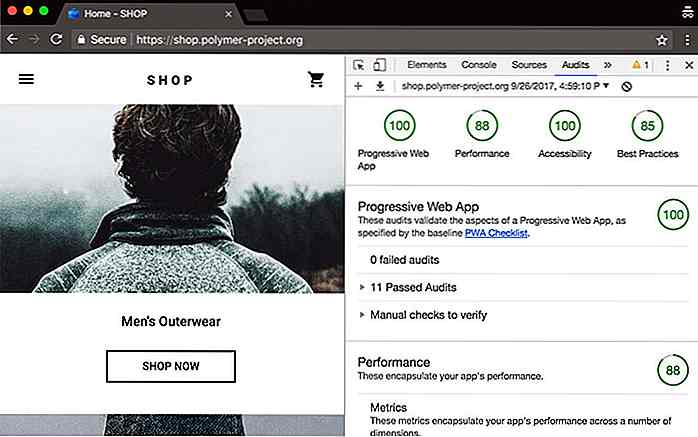
Tous les résultats d'audit principaux apparaissent directement dans les DevTools de Chrome . Vous n'avez donc même pas besoin d'ouvrir une nouvelle fenêtre pour vérifier les statistiques. Tout ce dont vous avez besoin est une version de Chrome en cours d'exécution et un peu de temps pour passer au crible les résultats de l'audit de Lighthouse.
Généralement, cela se décompose en quatre catégories:
- Performance.
- Accessibilité.
- Les meilleures pratiques.
- Propriétés Webapp progressives.
Chaque catégorie se décompose en plus petites propriétés avec des recommandations pour les améliorations UX.
 En cliquant sur un bouton, vous pouvez extraire des résultats d'audit qui vous aideront à améliorer radicalement les performances, la vitesse, la convivialité et à peu près toutes les statistiques auxquelles Google s'intéresse.
En cliquant sur un bouton, vous pouvez extraire des résultats d'audit qui vous aideront à améliorer radicalement les performances, la vitesse, la convivialité et à peu près toutes les statistiques auxquelles Google s'intéresse.Si vous voulez en savoir plus, parcourez la page principale et lisez les nombreuses fonctionnalités de Lighthouse.
Vous pouvez également visionner cette présentation de Google I / O 2017, qui a introduit Lighthouse à la communauté des développeurs.

Applications Web les plus chaudes du mois - Mai
2011 est comme l'année de la renaissance pour le web. Chaque mois, de plus en plus d'applications web sont lancées - sur le web, Mac, Windows, Android, vous l'appelez! C'est probablement bien car vous avez plus d'outils et de choix, mais avec des centaines et des centaines de nouvelles applications publiées, il vous sera très difficile d'obtenir le meilleur.Pou

Problèmes Pokemon Go: questions fréquemment posées et correctifs réalisables
Pokemon Go est un phénomène mondial qui a fait les gros titres ces dernières semaines et bien qu'il y ait de nombreuses manchettes sur les aventures des joueurs de Pokemon Go (certaines plus troublantes que d'autres), beaucoup d'autres joueurs ont eu des problèmes le jeu.Dans cet article, nous aborderons certains des problèmes les plus courants rencontrés par les joueurs de Pokemon Go, ainsi que les raisons pour lesquelles le jeu se comporte comme il le fait, comment résoudre les problèmes rapidement et revenir au jeu. Pays a

![Comment activer la taille d'arrière-plan dans Internet Explorer [Quicktip]](http://hideout-lastation.com/img/tech-design-tips/819/how-enable-background-size-internet-explorer.jpg)