hideout-lastation.com
hideout-lastation.com
Comment activer la taille d'arrière-plan dans Internet Explorer [Quicktip]
Les nouvelles fonctionnalités fournies avec CSS3 ne seront pas applicables dans Internet Explorer 8-6, et pourtant nous pouvons ignorer cet inconvénient car l'effet se dégradera bien. Par exemple, les navigateurs sans le support de CSS3 Box Shadow ne verront pas l'ombre, mais c'est bien tant que le contenu reste lisible .
Cependant, l'une des rares choses que vous ne pouvez pas ignorer est lorsque vous appliquez CSS3 Background Size . Nous sommes en mesure de contrôler la taille des images d'arrière-plan ajoutées via CSS en utilisant la nouvelle propriété background-size . Nous pouvons spécifier la largeur et la hauteur dans des unités précises et aussi laisser l'arrière-plan suivre la taille du conteneur à l'aide de la cover et contain valeurs.
La valeur de cover remplit toute la surface de son conteneur et la largeur et la hauteur sont ajustées proportionnellement . La valeur contain, va pousser l'arrière-plan pour tenir dans la largeur du conteneur . Cela entraînera parfois un vide lorsque la hauteur du conteneur est plus longue que l'image.
1. Utilisation de la taille d'arrière-plan CSS3
Notez que la nouvelle propriété background-size ne peut pas être incluse dans la propriété de raccourci d' background - background, background . Ils doivent être déclarés séparément, comme ça.
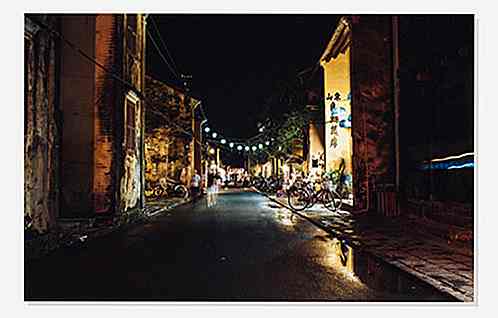
.container {background: url ('img / image.jpg'); taille de fond: couverture; } Dans l'extrait de code ci-dessus, nous avons joint une image d'une largeur d'environ 3000px. La taille d'arrière-plan que nous avons également ajoutée à l'intérieur empêchera l'image d'arrière-plan de déborder le contenu . Comme nous l'avons mentionné ci-dessus, la valeur de couverture couvrira proportionnellement tout le conteneur.
C'est ce que vous verrez dans le navigateur.
 2. Taille d'arrière-plan CSS3 dans Internet Explorer
2. Taille d'arrière-plan CSS3 dans Internet Explorer Malheureusement, cette fonctionnalité ne tombe pas bien dans Internet Explorer 8 et ci-dessous. Si vous attachez une très grande image, il peut déborder du conteneur . D'un autre côté, si vous attachez une très petite image, vous vous retrouverez avec un vide dans le conteneur. À partir du même exemple ci-dessus, vous obtiendrez le résultat suivant dans Internet Explorer 8-6.

Pour cette raison, nous avons besoin d'un polyfill qui peut en quelque sorte répliquer la taille d'arrière-plan CSS3 dans Internet Explorer.
3. CSS3 Taille d'arrière-plan Polyfill
Ce polyfill est développé par Louis-Rémi . Ce polyfill réplique le même comportement de la propriété background-size avec cover et contain valeurs. Ce polyfill se présente sous la forme d'un fichier HTC nommé backgroundsize.htc, et d'un fichier .htaccess, qui est requis lorsque la page est servie depuis le serveur Apache pour envoyer le type .htc mime .
Pour l'utiliser, incluez le fichier HTC via la propriété de behavior Internet Explorer, comme suit.
.background-size {largeur: 500px; hauteur: 320px; background-image: url ('img / image.jpg'); taille de fond: couverture; -ms-behavior: url ('http://example.com/js/backgroundsize.htc'); } Ensuite, si vous utilisez un serveur Apache, placez le fichier .htaccess dans le dossier racine du serveur ou ajoutez simplement cette ligne au fichier .htacces existant, si disponible.
AddType text / x-component .htc
Et c'est tout. Vous pouvez maintenant afficher la page dans Internet Explorer. En supposant que vous définissez la background-size d' background-size avec la cover comme indiqué ci-dessus, vous devriez constater que l'image d'arrière-plan est maintenant redimensionnée et s'ajustera proportionnellement dans le conteneur; voyez la démo suivante dans Internet Explorer 8-6 pour le voir en action.
- Voir la démo
- Source de téléchargement

Comment mieux gérer les délais d'écriture
Cet article fait partie de notre «Guide to Freelancing series» - composé de guides et de conseils pour vous aider à devenir un meilleur travailleur indépendant. Cliquez ici pour lire plus de cette série. Le processus d'écriture est un processus créatif, pour la plupart, et quand il s'agit d'avoir trop de liberté de travail, parfois le temps n'est pas essentiel. Faites-

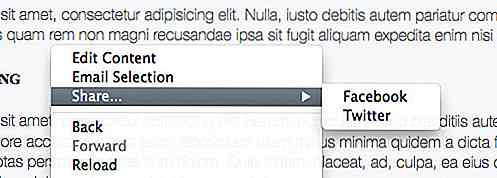
Ajouter un menu contextuel sur votre site Web avec HTML5
Le menu contextuel est le menu répertorié lorsque vous cliquez avec le bouton droit sur l'écran de votre ordinateur. Le menu comprend généralement des raccourcis pour certaines de nos actions répétées favorites, comme la création ou le tri de dossiers / fichiers, l'ouverture d'une nouvelle fenêtre d'application ou l'accès aux Préférences Système pour modifier une option.Pendant des a