hideout-lastation.com
hideout-lastation.com
Bulma est le seul framework CSS optimisé par Flexbox dont vous aurez besoin
Flexbox est un sujet brûlant pour les développeurs frontend car il offre une approche moderne des alignements CSS . La plupart des mises en page de sites s'appuient sur des flottants CSS ou des pourcentages fixes pour maintenir les blocs de contenu en ligne.
Mais flexbox change toutes les règles et avec un framework comme Bulma vous pouvez construire des mises en page complètes sur flexbox . C'est un tout nouveau framework CSS encore dans les premiers stades de développement, mais avec beaucoup à offrir.

Pour un projet aussi jeune, il semble que Bulma déborde de potentiel. Bulma offre un cadre CSS moderne et une stratégie réactive pour la conception de la mise en page. Avec flexbox, vous pouvez structurer n'importe quel nombre d'éléments de bloc pour les aligner les uns à côté des autres et les décomposer à certains points d'arrêt.
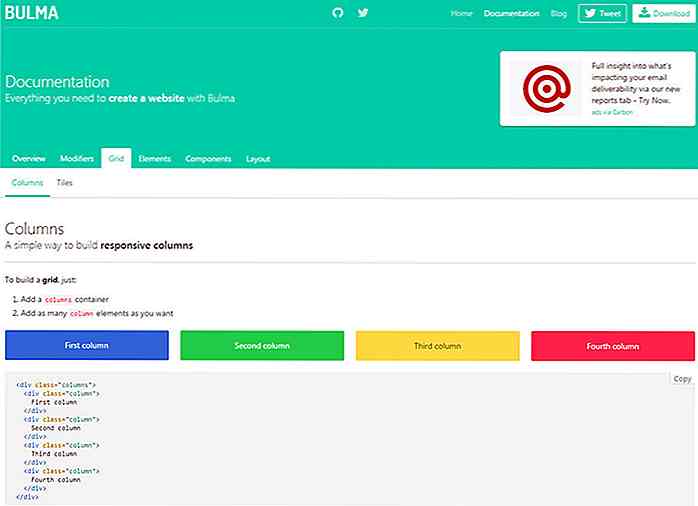
Avec une classe simple de .columns, vous pouvez ajouter autant de divs que vous le souhaitez et garder la mise en page cohérente. Vous pouvez changer les classes de colonnes pour les rendre plus larges que d'autres et pour les aligner différemment.
L'alignement horizontal et vertical est super facile avec ce cadre. Plus jamais vous aurez besoin de bidouiller une solution CSS à la dernière minute.
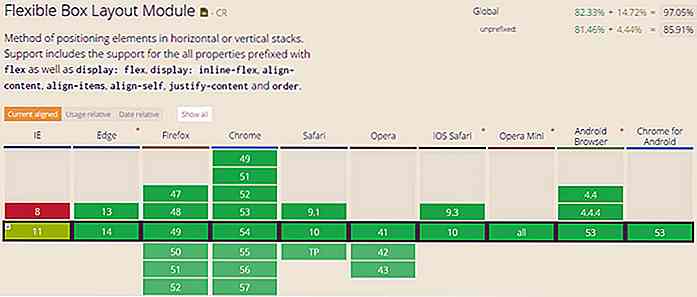
La meilleure partie est que les navigateurs les plus modernes supportent flexbox à l'exception d'Internet Explorer. Mais avec le passage de Microsoft à Edge, il sera beaucoup plus facile d'utiliser un framework comme Bulma sans se soucier du support existant.

Il est également intéressant de noter que ce n'est pas seulement un framework flexbox. Il s'agit d'une bibliothèque CSS complète avec des styles par défaut pour la typographie, les boutons, les champs de saisie et d'autres éléments de page courants. Bulma est entièrement gratuit et est livré avec une excellente documentation si vous êtes prêt à plonger et commencer à construire.
Et si vous ne voulez pas télécharger Bulma localement, vous pouvez toujours l'essayer en utilisant le CDN en ligne. La documentation en ligne devrait être plus que suffisante pour vous aider à démarrer, en particulier la page grilles que vous pouvez utiliser pour construire une structure de mise en page complète.

Bulma est actuellement en version 0.2.3, il reste donc beaucoup de chemin à faire avant la version 1.0. Même dans sa version actuelle, il est encore tout à fait utilisable et offre beaucoup de potentiel pour l'avenir.
Pour en savoir plus, consultez le rapport officiel de GitHub ou visitez la page Web de Bulma pour obtenir des instructions d'installation et une documentation complète.

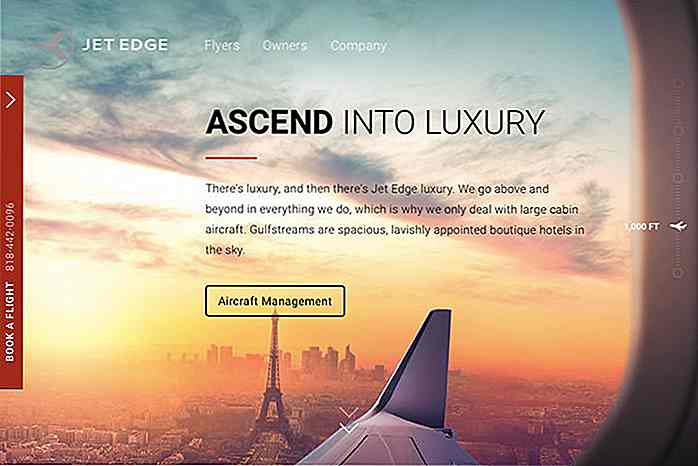
50 beaux sites Web avec des arrière-plans flous pour votre inspiration
L'image floue est une technique de photographie qui peut être utilisée pour améliorer la conception de sites Web. Ces dernières années, l'utilisation d'images floues est devenue une tendance dans le design graphique. Il peut être utilisé dans les en- têtes, les curseurs, les bannières ou même les arrière-plans de site Web de pleine largeur . L'ima

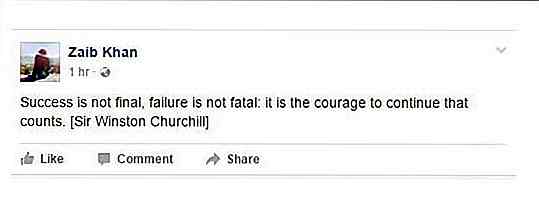
Comment vérifier si un message Facebook a été modifié
Facebook vous permet de modifier un post après la publication . Cela peut être une bénédiction pour les distraits, qui peuvent facilement effacer leur message des erreurs, mais cela peut aussi être troublant dans d'autres situations . Comme, vous ne saurez jamais si quelqu'un publie quelque chose d'offensant à votre sujet et le changera plus tard, ou vous ne pourrez pas utiliser un message comme preuve si son contenu est changé après la dernière vérification .Auparavan