hideout-lastation.com
hideout-lastation.com
Snapnator ramène le MagSafe sur le MacBook Pro
La décision "courageuse" d'Apple de retirer le port MagSafe du nouveau MacBook Pro a été plutôt controversée chez les puristes Mac. Pour ceux qui cherchent une alternative au MagSafe, le Snapnator peut-être juste ce dont vous avez besoin.
Snapnator est un connecteur d'alimentation magnétique qui fonctionne non seulement sur le MacBook Pro, mais aussi sur d'autres périphériques USB de type C tels que les ordinateurs portables et les smartphones.
Cet appareil se compose d'un adaptateur magnétique qui se connecte au port USB Type-C de l'appareil et d'un connecteur magnétique qui s'enclenche automatiquement sur l'adaptateur lorsqu'ils sont à proximité.

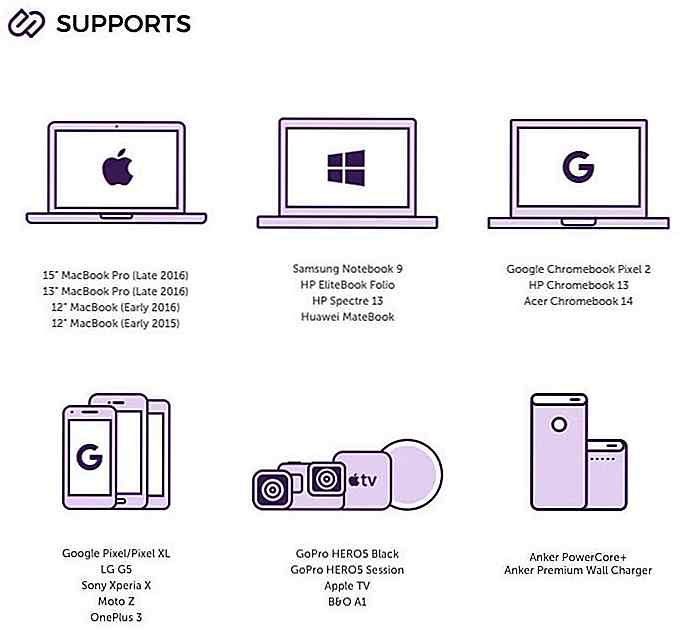
La page Kickstarter du produit indique que l'appareil prend en charge la charge à 87w, ce qui lui permet de charger les nouveaux MacBook Pro de 13 "et 15" malgré sa petite taille. Il prend également en charge un certain nombre de périphériques Windows, les appareils fabriqués par Google, et même la série HERO5 de GoPro.
 Au moment de l'écriture, ce connecteur magnétique a atteint son objectif de 25 000 USD. Si vous voulez vous munir d'un Snapnator, vous devrez donner au moins 29 USD au projet. Les promesses de niveau supérieur vous permettront également d'utiliser un convertisseur USB-C vers USB ou un concentrateur USB-C.
Au moment de l'écriture, ce connecteur magnétique a atteint son objectif de 25 000 USD. Si vous voulez vous munir d'un Snapnator, vous devrez donner au moins 29 USD au projet. Les promesses de niveau supérieur vous permettront également d'utiliser un convertisseur USB-C vers USB ou un concentrateur USB-C.

Faites défiler et animer votre page facilement avec Force.js
L'animation Web est plus facile que jamais, avec de simples animations CSS3 devenant la norme. Mais, JavaScript est toujours incroyablement précieux et c'est l'une des rares langues fiables pour les animations techniques.La bibliothèque Force.js est un script open-source gratuit construit autour d' animations de pages dynamiques .V

18 effets étonnants que vous pouvez créer avec les ombres de boîte CSS3
Nous pouvons faire beaucoup de choses avec CSS comme construire des modaux, faire de beaux effets de texte, dessiner un bouclier Viking, et même créer une forme de coeur. Il y a aussi beaucoup de choses que nous pouvons faire avec CSS3 Box Shadows, et dans ce post, nous allons voir comment certains designers jouent avec les ombres CSS pour obtenir d'excellents résultats .Da