 hideout-lastation.com
hideout-lastation.com
Construire des graphiques dynamiques rapidement sur D3 avec Plottable.js
La bibliothèque D3.js gratuite est l'une des nombreuses applications qui vous permettent de créer des graphiques interactifs sur la page. Alors que D3 est peut-être le plus populaire de la grappe, apprendre à l'utiliser n'est pas une tâche facile.
C'est pourquoi Plottable.js est une bibliothèque si précieuse. C'est un projet open-source gratuit basé sur D3.js, qui facilite la création de graphes de données interactifs à partir de zéro .
Cette bibliothèque gère tout le travail sale, de sorte que vous pouvez vous concentrer sur les détails tels que les données. Plottable génère le code approprié pour la taille et la position de n'importe quel graphique que vous choisissez.
Chaque graphique a son propre composant dans Plottable où vous pouvez copier / coller le code du modèle pour reconstruire le graphique par vous-même. Au moment de la rédaction de ce document, vous pouvez sélectionner parmi 10 styles de graphique de tracé, y compris les graphiques à barres, les graphiques à secteurs, les diagrammes de dispersion et les graphiques de surface.
Vous pouvez reconstruire les composants individuellement et personnaliser leurs paramètres dynamiquement . De cette façon, vous pouvez facilement modifier les éléments interactifs, les couleurs, les animations, les positionnements, les tailles et tout ce dont vous avez besoin.
La bibliothèque complète est disponible sur GitHub si vous voulez parcourir le code source et télécharger une copie.
Mais, la meilleure façon d'apprendre est par l'exemple. C'est pourquoi vous devriez jeter un oeil à leurs exemples de graphiques en cours d'exécution Plottable pour voir comment cela fonctionne en action.
 Chaque graphique est entièrement interactif, avec le code source pour démarrer. Si vous voulez reconstruire un graphique similaire, copiez / collez le code JS et reformatez-le si nécessaire.
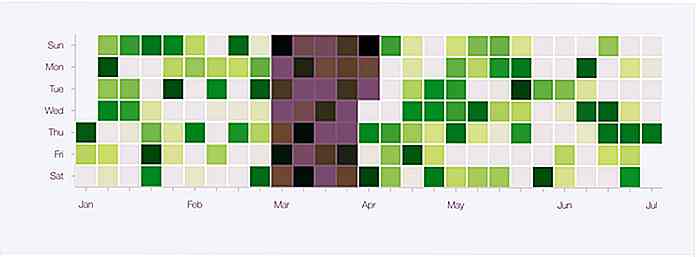
Chaque graphique est entièrement interactif, avec le code source pour démarrer. Si vous voulez reconstruire un graphique similaire, copiez / collez le code JS et reformatez-le si nécessaire.J'ai deux favoris personnels de leur site: le calque de calendrier calqué sur le tableau d'activités de GitHub et les tableaux synchronisés avec des fonctions de sélection dynamique.
 Si vous n'avez jamais utilisé D3.js auparavant, vous aurez du mal à apprendre cette bibliothèque. Surtout, parce qu'il est écrit en TypeScript, donc vous aurez probablement envie de le faire aussi. Le code final est compilé en JavaScript ES5, il devrait donc fonctionner dans tous les principaux navigateurs .
Si vous n'avez jamais utilisé D3.js auparavant, vous aurez du mal à apprendre cette bibliothèque. Surtout, parce qu'il est écrit en TypeScript, donc vous aurez probablement envie de le faire aussi. Le code final est compilé en JavaScript ES5, il devrait donc fonctionner dans tous les principaux navigateurs .Si vous êtes prêt à plonger, jetez un coup d'œil à la page de tutoriels complète de ressources pratiques. Vous apprendrez tout ce dont vous avez besoin pour démarrer avec Plottable et créer des graphiques Web dynamiques à partir de zéro.

Écrans - Simplifiez votre expérience sur écran partagé sur Android Nougat
Split-screen est l'une des nombreuses fonctionnalités qui ont été introduites dans Android Nougat, vous permettant d'avoir deux applications sur votre écran à la fois. Dans le but de rendre la fonctionnalité plus accessible aux utilisateurs, une équipe de développement appelée Keep Away From Fire a lancé une application appelée Screens, destinée à simplifier l'expérience sur écran partagé .Disponible sur

Qu'est-ce que rel = "noopener" dans WordPress & Comment faire pour supprimer
Si vous avez mis à jour vers la version WordPress 4.7.4 ou plus récente, vous devez avoir remarqué une nouvelle étiquette rel="noopener" côté de la balise target="_blank" dans l'éditeur HTML. Le tag est automatiquement ajouté à tous les liens internes et externes lorsque vous les ouvrez dans un nouvel onglet.Comme to

![10 applications Web réalisées avec Backbone.js [étude de cas]](http://hideout-lastation.com/img/tech-design-tips/348/10-web-apps-made-with-backbone.jpg)
