hideout-lastation.com
hideout-lastation.com
Personnalisez le lecteur audio SoundCloud avec le SDK ToneDen
Le streaming audio a été sur Internet depuis 1990 et il n'y a pas beaucoup de plateformes de streaming audio populaires à choisir à partir de maintenant. L'un des plus populaires est SoundCloud, qui présente des avantages certains par rapport à ses concurrents, notamment sa facilité d'intégration.
Alors que le lecteur intégré est très convivial et réactif - vous pouvez le mettre sur la barre latérale, sur un post ou sur une page d'accueil - vous pouvez vous limiter quand il s'agit de personnaliser le lecteur. Vous ne pouvez changer que la couleur et la taille avant de le partager ou de l'intégrer. Si vous voulez mettre le joueur dans votre page Web avec un nouveau design, alors vous pouvez aimer ToneDen.
ToneDen est une bibliothèque javascript créée pour personnaliser le lecteur audio SoundCloud. Le joueur est réactif, personnalisable et extensible. Vous pouvez changer la peau, activer l'événement clavier ou choisir d'afficher le lecteur avec une seule piste ou pleine avec playlist. Dans ce post, je vais vous guider vers l'installation de base et l'optimisation. Commençons!
Installation du lecteur
Pour obtenir un lecteur SoundCloud personnalisé, vous n'avez pas besoin de script intégré à partir du site SoundCloud. Tout ce que vous avez à faire est de simplement définir un élément avec un identifiant unique puis ajouter le script requis.
Par exemple, je souhaite ajouter un de mes utilisateurs préférés de SoundCloud, Regina Spektor, à mon site. La première chose que je vais faire est de créer une div avec un identifiant unique, disons player, comme ça.
Ensuite, j'ajoute le javascript requis avant la balise de fermeture du body :
La première fonction consiste essentiellement à appeler la bibliothèque javascript de ToneDen. Laissez simplement tout comme c'est, et si vous voulez héberger la source sur votre propre serveur, obtenez-le ici.
Dans la deuxième fonction, c'est ici que vous devez référencer toutes les ressources. Pour afficher le joueur, donnez au dom le même identifiant que celui que nous avons défini auparavant. Et pour appeler la source audio, j'ai juste besoin d'ajouter les urls avec l'url utilisateur que je veux. Si vous n'avez besoin que de pistes audio sélectionnées, ajoutez les URL audio comme suit:
urls: ['https://soundcloud.com/reginaspektor/samson', 'https://soundcloud.com/reginaspektor/us', 'https://soundcloud.com/reginaspektor/alltherowboats', ]
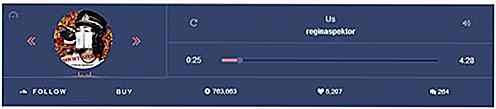
C'est tout! Maintenant, j'ai mon magnifique lecteur SoundCloud:

Personnaliser le lecteur
Comme mentionné, vous pouvez personnaliser le lecteur ToneDen si vous n'aimez pas l'option par défaut. Pour le personnaliser, il suffit d'inclure l'API associée dans la deuxième fonction. Rendez-vous sur la page de documentation de l'API pour plus de détails.
L'extrait suivant est une démo d'utilisation d'une API simple comme skin pour changer la couleur du lecteur, single pour modifier l'interface utilisateur pour être minimaliste et visualizerType pour afficher un type différent de visualisation.
ToneDenReady = window.ToneDenReady || []; ToneDenReady.push (function () {// C'est ici que se passe toute l'action: ToneDen.player.create ({dom: '#player', urls: ['https://soundcloud.com/reginaspektor/samson', ' https://soundcloud.com/reginaspektor/us ', ' https://soundcloud.com/reginaspektor/alltherowboats ', ], single: true, skin:' dark ', visualizerType:' bars '});}); Notre joueur devrait maintenant ressembler à ceci:

Si vous voulez avoir plusieurs joueurs sur la page, créez facilement plus de ToneDen.player.create comme ceci:
ToneDenReady.push (function () {ToneDen.player.create ({dom: '# player1', urls: ['https://soundcloud.com/giraffage']}); ToneDen.player.create ({dom: ' # player2 ', urls: [' https://soundcloud.com/teendaze ']}); ToneDen.player.create ({dom:' # player3 ', urls: [' https://soundcloud.com/beat- Culture' ] }); }); Pensée finale
Avec juste un peu de code supplémentaire, vous pouvez maintenant créer votre propre version du lecteur SoundCloud. La chose que j'aime le plus de cette bibliothèque est son design minimaliste et sa personnalisation facile. Vous pouvez également intégrer ce lecteur à votre blog WordPress avec un tutoriel facile en bas de la page ToneDen. S'amuser!

8 Technologies qui façonneront les salles de classe futures
Quel est le futur de l'apprentissage ? À quoi ressembleront les salles de classe du futur? Les technologies émergentes telles que le cloud computing, la réalité augmentée (AR) et l'impression 3D ouvrent la voie à l'avenir de l'éducation d'une manière que nous n'avons peut-être pas encore vue. À tout

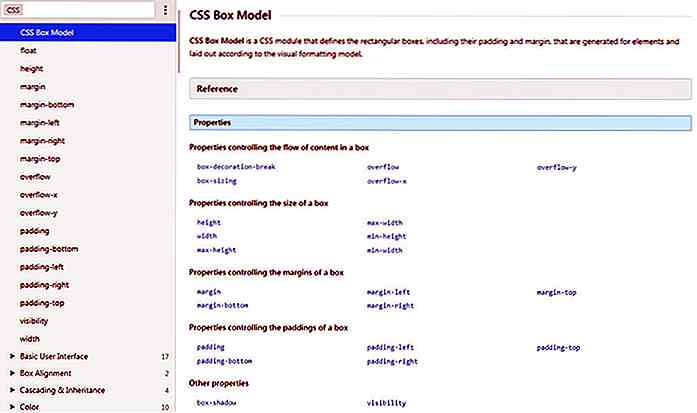
Recherche chaque API de code en un seul endroit avec DevDocs
Le site gratuit DevDocs offre un tableau de bord unique permettant aux développeurs de parcourir la langue de leur choix . Des bases de HTML5 et CSS3 aux technologies de serveur complexes comme Apache et même les bibliothèques frontales telles que Angular, tout est là, dans un endroit pratique .Il existe littéralement des centaines de technologies répertoriées et vous pouvez rechercher pour trouver ce que vous voulez. La pl

![Comment restreindre le contenu aux utilisateurs enregistrés [WP Plugin Tutorial]](http://hideout-lastation.com/img/tech-design-tips/384/how-restrict-content-registered-users.jpg)