 hideout-lastation.com
hideout-lastation.com
Construire des barres de progression réactives personnalisées avec ProgressBar.js
Les barres de progression sont largement connues par la plupart des utilisateurs sur le Web. Pour les développeurs, c'est souvent un processus compliqué de créer une barre de progression à partir de zéro . Mais avec ProgressBar.js vous n'avez pas à le faire!
Cette bibliothèque open source gratuite n'a pas de dépendances et supporte tous les principaux navigateurs, y compris IE9 +.
 Par défaut, vous pouvez utiliser une barre simple, ou vous pouvez choisir parmi quelques formes de base, telles que:
Par défaut, vous pouvez utiliser une barre simple, ou vous pouvez choisir parmi quelques formes de base, telles que:- Une seule ligne
- Demi-cercle
- Cercle complet
- Carré
- Triangle
Vous pouvez également créer vos propres formes personnalisées, comme un cœur, un nuage ou même le lettrage du logo de votre site Web. Certes, cela demandera un peu d'effort, mais le résultat final peut être incroyable.
La bibliothèque fonctionne sur les chemins SVG, donc si vous pouvez construire une forme en utilisant le balisage SVG, vous pouvez l' animer avec cette bibliothèque de barre de progression.
Les animations peuvent également inclure du texte ou avoir des motifs de démarrage / arrêt personnalisés . L'API complète a plus de détails avec des options / rappels que vous pouvez parcourir à votre guise.
ProgressBar.js a également un petit guide d'installation où vous pouvez télécharger et configurer le script en utilisant Bower, npm, ou la page GitHub plus simplifiée.
Et si vous créez quelque chose de cool, vous pouvez soumettre votre code dans le repo GitHub . Le créateur du projet, Kimmo Brunfeldt a un problème GitHub ouvert où vous pouvez soumettre des dessins personnalisés à inclure dans la bibliothèque.
Vous pouvez ajouter des barres de progression animées aux pages d'inscription, aux champs de téléchargement ou à n'importe quelle page Web en tant que préchargeur. Les options ne sont limitées que par le niveau de détail que vous souhaitez obtenir.
Par exemple, j'aime la démo de mesure de force de mot de passe puisqu'elle sert un but réel et avantage l'expérience d'utilisateur . Cet exemple est livré avec le plugin, vous pouvez donc le copier et le modifier à votre guise.
Pour voir plus d'exemples, consultez la page d'accueil ProgressBar.js ou jetez un coup d'œil à ce violon en demo l'animation du cœur.
![50 Tutoriels de boutons CSS3 pour les concepteurs [2017]](http://hideout-lastation.com/img/tech-design-tips/294/50-css3-button-tutorials.jpg)
50 Tutoriels de boutons CSS3 pour les concepteurs [2017]
Dans cet article, nous allons passer en revue quelques tutoriels choisis avec soin pour les boutons que vous pouvez mettre sur votre site en utilisant uniquement CSS3 .Certains de ces boutons jouent avec des couleurs, des dégradés ou des formes tandis que d'autres sont programmés pour animer avec des actions de survol ou de clic, ce qui donne des effets comme si on les poussait vers le bas; étendre, rétrécir ou changer de cadre pour révéler plus d'informations. Tout c

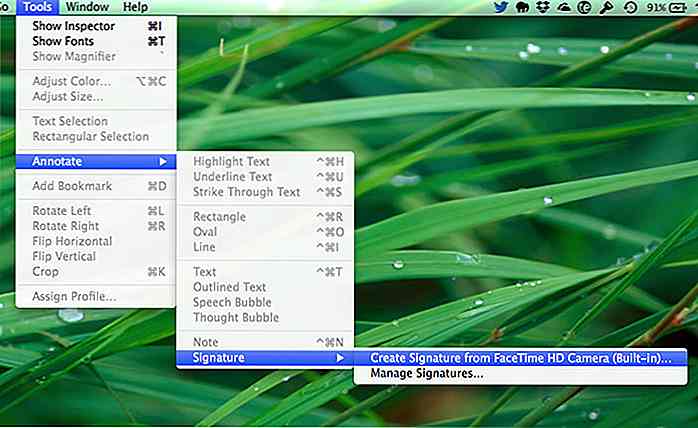
Comment signer des documents numériques avec Aperçu App (OS X)
Pour les pigistes qui travaillent à distance, avoir à signer un document en personne peut être un problème. Au lieu de se présenter au bureau ou de rencontrer le client, habituellement, le document nous est envoyé, nous l'imprimons, le signons puis le réanalysons avec ce scanner que nous traînons. Vous n


![Applications essentielles pour les amateurs de café [infographie]](http://hideout-lastation.com/img/tech-design-tips/803/essential-apps-coffee-lovers.jpg)
