 hideout-lastation.com
hideout-lastation.com
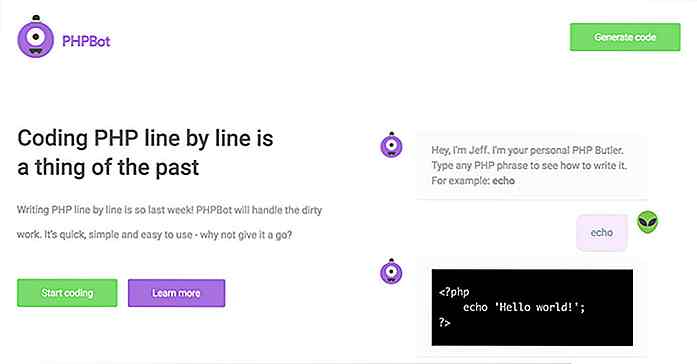
Automatisez votre codage PHP avec PHPbot
Tout ce qui peut gagner du temps sur un projet de développement vaut la peine d'être essayé. Les développeurs le savent mieux que quiconque, c'est pourquoi les plugins IDE et les extraits de regex complexes sont si précieux.
Pour le développement de PHP, il y a beaucoup de bibliothèques telles que Laravel et même le framework CMS WordPress. Mais, le codage de PHP nécessite toujours un développement ligne par ligne, ce qui permet à PHPbot de vous aider.
Cette application Web gratuite génère automatiquement des modèles pour le code PHP, en fonction de la commande que vous entrez. Cela semble complexe et sujet à l'erreur mais cette chose fonctionne vraiment!
 Vous commencez par entrer une phrase liée à une fonction PHP ou une phrase du manuel PHP . Par exemple, si vous tapez ksort, vous obtiendrez un template complet basé sur la méthode
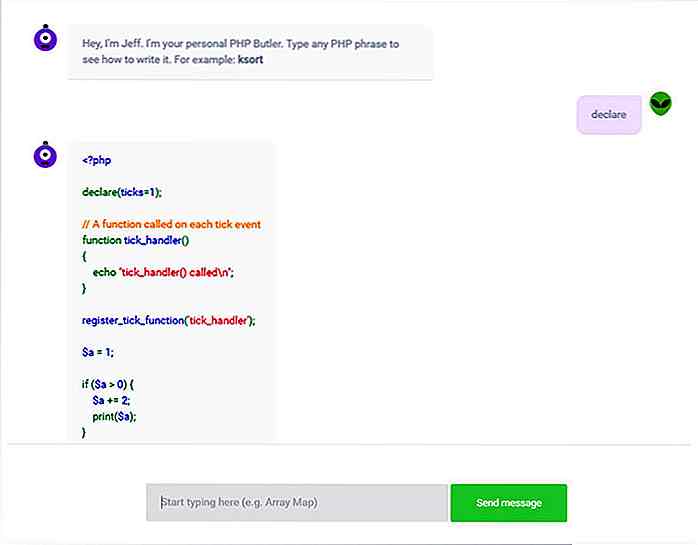
Vous commencez par entrer une phrase liée à une fonction PHP ou une phrase du manuel PHP . Par exemple, si vous tapez ksort, vous obtiendrez un template complet basé sur la méthode ksort() (qui trie un tableau PHP par clé).Le PHPbot répond rapidement avec non seulement un extrait, mais un extrait utilisable . Voici l'exemple que j'ai obtenu pour la commande ksort:
"citron", "a" => "orange", "b" => "banane", "c" => "pomme"); ksort ($ fruits); foreach ($ fruits comme $ key => $ val) {echo "$ key = $ val \ n"; }?> Vous pouvez facilement modifier les données du tableau $fruits pour les adapter à vos besoins. De cette façon, vous n'écrivez pas tout à partir de zéro et vous pouvez être sûr que la réponse de PHPbot est 100% sans erreur.
 Notez que PHPbot est toujours un travail en cours, donc je ne peux pas prétendre qu'il ne donnera jamais de code erroné. Mais, les développeurs de PHPbot travaillent dur pour corriger toutes les erreurs, de sorte qu'il devient plus fiable au fil des mois .
Notez que PHPbot est toujours un travail en cours, donc je ne peux pas prétendre qu'il ne donnera jamais de code erroné. Mais, les développeurs de PHPbot travaillent dur pour corriger toutes les erreurs, de sorte qu'il devient plus fiable au fil des mois .Toute personne nouvelle à PHP trouvera également ce bot utile pour étudier les extraits de code . Une fois que vous avez installé PHP localement, vous pouvez créer vos propres applications et tester rapidement avec les fragments PHPbot.
Cette chose vaut vraiment la peine de bookmarking et de tester avec des fonctions PHP que vous ne comprenez pas ou que vous ne pouvez pas mémoriser.
Aussi, si vous avez des questions, des rapports de bug ou des suggestions d'amélioration, envoyez un message sur le compte Twitter officiel @phpbotapp.

99 Tech Life Hacks vous devriez savoir
Un hack de vie est une stratégie, une technique, une astuce ou un raccourci qui peut rendre la vie plus facile - en accélérant l'efficacité, en augmentant la productivité et en minimisant parfois une source d'ennuis avec une astuce rapide. C'est aussi proche d'une définition de dictionnaire que vous pouvez obtenir.Aimez

20 Doorstops cool et créatifs, vous pouvez acheter
Quand il s'agit de décoration intérieure, il n'est pas si simple de choisir des articles à la fois beaux et fonctionnels pour votre maison ou votre appartement. Le butoir de porte est une chose très agréable et utile pour éviter d'endommager les murs voisins près de la porte ou de garder la porte ouverte. Ils p

![Test de la prise en charge de SVG sur les moteurs de navigation Web [Étude de cas]](http://hideout-lastation.com/img/tech-design-tips/864/testing-svg-support-across-web-browser-engines.jpg)

