hideout-lastation.com
hideout-lastation.com
Automatisez: sélecteurs nth-child avec Family.scss Mixins
Sass est le meilleur moyen de gérer les bibliothèques CSS modernes et mixin peut économiser encore plus de temps au cours du cycle de développement.
Ces mixins fonctionnent comme des codes automatisés ou des fonctions que vous appelez dans vos fichiers Sass principaux. Certains mixins sont plus généraux tandis que d'autres sont très spécifiques comme la bibliothèque Family.scss .
Cette librairie gratuite propose 26 mixins pour exécuter des sélecteurs complexes :nth-child sans mémoriser tout ce code.
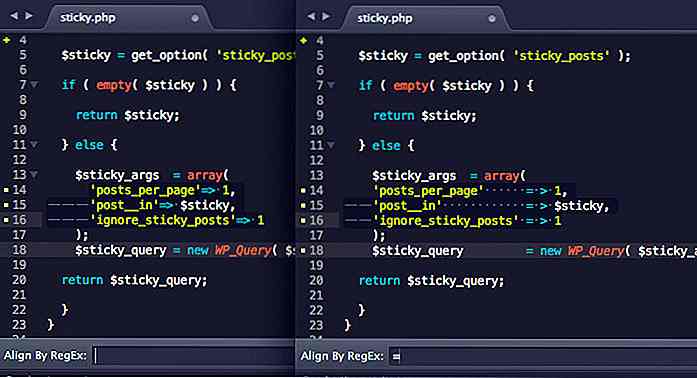
La plupart des développeurs connaissent le sélecteur :nth-child et par défaut, ce n'est certainement pas compliqué. Vous passez simplement un sélecteur numérique, par exemple :nth-child(2) où les règles de style d'appartenance s'appliquent à chaque deuxième enfant de l'élément parent.
Cependant, cela peut devenir beaucoup plus complexe lorsque vous voulez sélectionner des éléments dynamiques (tels que le premier et le dernier) ou lorsque vous voulez sélectionner une petite poignée d'éléments (tels que les trois premiers enfants).
C'est là que Family.scss peut vous aider. C'est une très petite bibliothèque et elle contient 26 solutions pour les sélecteurs d'enfants allant de base à super complexe . Chaque mixin a une démo sur la page d'accueil, que vous pouvez parcourir et filtrer au besoin.
Voici quelques exemples intéressants pour montrer ce que cette bibliothèque peut faire:
after-first(5)- sélectionner tous les éléments après les 5 premiers enfantsfrom-end(3)- sélectionne le 3ème au dernier élément enfantall-but(3)- sélectionner tous les enfants sauf le 3èmeeven-between(3, 12)- sélectionner tous les enfants pairs entre les 3e et 12e éléments
Il y a des douzaines d'autres que vous pouvez parcourir et ils ont chacun des démos pour vous aider à visualiser comment ils fonctionnent.
Quelques mixins avancés reposent sur des requêtes de quantité qui sélectionnent des éléments "au moins" ou "au plus" fixés sur une certaine plage. Par exemple, vous pouvez sélectionner tous les enfants pour les éléments parents qui ont au moins 5 enfants (ou plus).
Ces idées peuvent être déroutantes en lisant à leur sujet, mais les démos en direct rendent vraiment tout à fait clair.
 Pour creuser, vous pouvez télécharger une copie de cette bibliothèque mixin du dépôt GitHub, avec toutes ces démos. Et, vous pouvez partager vos pensées ou vos questions avec le créateur du projet sur Twitter @LukyVJ.
Pour creuser, vous pouvez télécharger une copie de cette bibliothèque mixin du dépôt GitHub, avec toutes ces démos. Et, vous pouvez partager vos pensées ou vos questions avec le créateur du projet sur Twitter @LukyVJ.

Communication Blunders - faites-vous ces 3 erreurs de marketing?
Avez-vous déjà essayé d'avoir une conversation avec quelqu'un avec qui vous ne partagez pas une langue commune? Cela peut être amusant, dans les bonnes circonstances (les gestes de la main sont un excellent brise-glace), mais si aucun de vous n'a les mots pour s'exprimer correctement, cela peut vite devenir frustrant.Les
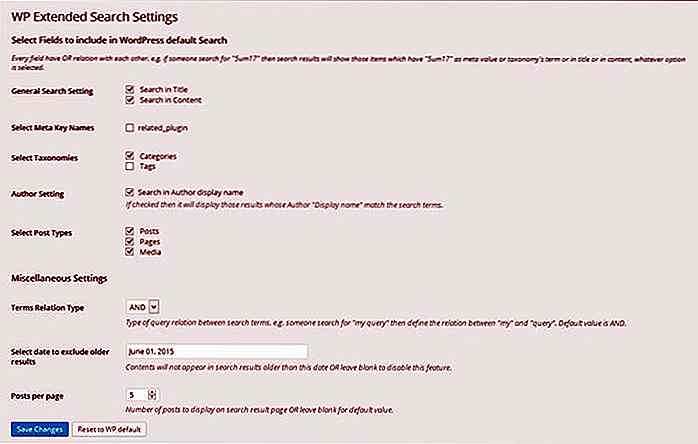
Générer, prévisualiser et télécharger des icônes d'application avec cet outil
Les boutiques d'applications Google Play et iOS sont les deux principaux sites de publication d'applications . Ils ont tous deux des exigences très spécifiques pour les soumissions qui incluent certaines tailles d'icône d'application .Avec App Iconizer, vous pouvez automatiser le processus d'exportation de l'icône en redimensionnant les icônes de votre application à toutes les spécifications appropriées.C'e