hideout-lastation.com
hideout-lastation.com
Ajouter le support Emoji à votre site Web avec Emoji CSS
Les emojis ont pris le dessus sur les conversations numériques et ces petites icônes mignonnes imprègnent rapidement la culture Internet. Ils sont maintenant une partie quotidienne de nos vies et vous pouvez les trouver partout des applications de bureau à WordPress.
Et si vous avez déjà voulu des emojis personnalisés sur votre site, Emoji CSS est la bibliothèque parfaite à utiliser.

Ces icônes CSS pures sont générées avec des images d'arrière-plan afin que chaque emoji ait son propre fichier PNG . Ces fichiers d'images sont prêts pour la rétine, de sorte qu'ils ont fière allure sur tous les moniteurs.
Vous pouvez également démo ces emojis en incluant le fichier CSS brut dans votre site. Le fichier fait référence à des images auto-hébergées sur GitHub, vous n'avez donc pas besoin d'héberger quelque chose localement pour commencer.
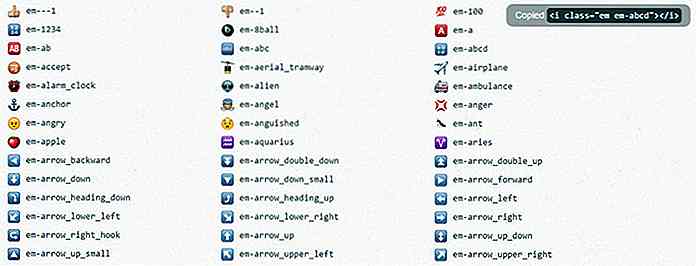
Sur la page d'accueil CSS Emoji, vous trouverez toutes les classes de code d'image avec un exemple de fragment de démonstration . Une fois que vous avez ajouté le fichier CSS Emoji à votre document, tout ce que vous avez à faire est d'ajouter un élément avec la classe .em, ainsi que la classe correspondant à l'icône spécifique que vous voulez montrer.
Donc par exemple ce code:
ajoutera les 100 emoji directement dans le contenu de votre site. Vous avez plus de 200 emojis différents à choisir et le projet est open source donc il est disponible pour les mises à jour .

Le meilleur de tous la page d'accueil CSS Emoji est super facile à utiliser. Il suffit de cliquer sur une icône et vous copiez automatiquement ce code source dans le presse-papiers pour pouvoir le coller directement dans votre code HTML.
Je serai le premier à admettre que tous les sites Web ne bénéficieront pas de cette bibliothèque Emoji, mais les réseaux sociaux et les sites Web pris en charge par les commentaires peuvent améliorer l'engagement des utilisateurs en ajoutant un support emoji . Et avec la bibliothèque CSS Emoji, il s'agit pratiquement d'un processus en deux étapes pour émojecter votre site.

10 nouvelles fonctionnalités de HTML 5.1 et comment les utiliser
La spécification HTML a fait l'objet d'une refonte majeure il y a quelques semaines lorsque le W3C a publié sa nouvelle recommandation HTML 5.1 en novembre 2016. Dans son récent article, le W3C a qualifié la nouvelle version majeure de « gold standard» . nous pouvons utiliser le HTML pour créer des expériences web plus flexibles.Dans ce

Les paradoxes indéniables de la culture technique
La complexité de Silicon Valley n'a cessé de croître, au rythme de la simplification des outils et de la prochaine bulle qui, selon certains, éclatera dans un proche avenir . Nous sifflons pendant que nous bricoler à la prochaine application de fitness ou de la technologie portable, en faisant tous les efforts pour rester naïvement inconscients des soubassements tremblants de notre culture techie.Ils s


![6 meilleurs plugins WordPress d'authentification à deux facteurs [Revu]](http://hideout-lastation.com/img/tech-design-tips/617/6-best-two-factor-authentication-wordpress-plugins.jpg)