hideout-lastation.com
hideout-lastation.com
7 astuces pour gérer les images de votre photoblog
Vous aimez la photographie et vous avez un blog, alors pourquoi ne pas mettre les deux ensemble? Bloguer est l'un des meilleurs moyens de créer une image et une réputation exceptionnelles pour votre entreprise et d'afficher votre travail le plus récent et le plus important en ligne. Bien sûr, vous pouvez utiliser des images de stock et des matériaux Creative Commons au lieu d'utiliser vos propres images.
Cependant, à la fin de la journée, les images créent une atmosphère autour de votre message et influencent la perception de vos lecteurs, alors ne sous-estimez pas la valeur des images bien placées sur votre blog. Voici quelques conseils sur la façon d'utiliser les photos sur votre blog plus efficacement afin de fournir une expérience de lecture agréable pour les visiteurs et pour générer plus de trafic sur votre site.
1. Équilibre texte-image
Vous êtes probablement conscient que les gens ont tendance à parcourir les articles lorsqu'ils sont en ligne, à la recherche de quelque chose qui attire leur attention. C'est une raison suffisante pour sélectionner soigneusement les photos à ajouter à un post.
Si vous gérez un blog de photographie, ne le traitez pas comme votre portefeuille . Un portfolio a pour but de présenter vos meilleures photos pour impressionner les clients. D'un autre côté, votre blog est destiné à raconter une histoire.
Afficher seulement autant de photos que nécessaire pour compléter votre histoire . Illustrez vos pensées avec ces images. À mon avis, quatre ou cinq photos par 1000 mots sont idéales bien que dans la plupart des cas, le nombre final d'images dont vous avez besoin dépend du sujet sur lequel vous parlez.
2. Optimiser les images pour la vitesse
Les photos peuvent causer un problème d'utilisabilité si elles sont trop grandes. Afin d'améliorer les performances de votre site Web, vous devez optimiser la taille de vos fichiers image et les rendre faciles à télécharger le plus rapidement possible.
Google utilise le temps de chargement de la page comme facteur dans les résultats du classement de la recherche. Ainsi, lorsque vous postez des photos en ligne, assurez-vous de les comprimer le plus possible sans perte de qualité .
Vous pouvez le faire avec Photoshop. Tout d'abord, changez votre résolution à 72 dpi. Les appareils de bureau et les appareils mobiles n'ont pas besoin d'autant de points par pouce que les produits imprimés pour être beaux. Après cela, enregistrer pour le Web et les périphériques dans Photoshop. Utilisez le paramètre prédéfini JPEG - Very High, car il n'abaisse pas la qualité de l'image de manière significative.
Il y a aussi quelques autres outils qui peuvent compresser vos photos, par exemple, Smash.it de Yahoo ou des plugins spécifiques pour WordPress, comme WP Smush It. Si vous avez besoin de plus d'outils, consultez les plugins dans ce post.
La taille optimale pour vos images de blog est de 600px à 800px. Dans cette plage, vous aurez une résolution suffisamment élevée pour partager sur tous les sites de médias sociaux sans ralentir les temps de chargement.
3. Inclure le référencement pour vos images
L'optimisation des moteurs de recherche de votre site devrait s'étendre à vos images. Très souvent, les visiteurs utilisent Google Image Search pour rechercher des images spécifiques. Donc, essayez de renommer vos images avec des noms SEO-friendly ou avec des mots-clés qui sont spécifiques et pertinents pour votre site.
Par exemple, si quelqu'un cherche "comment prendre des photos de mariage", il est plus probable qu'ils trouveront une photo avec un nom de fichier comme tips-how-to-take-wedding-photos.jpg au lieu d'un nommé DCS678954.jpg .
Assurez-vous que chaque image que vous utilisez porte une légende descriptive, un nom de fichier riche en mots clés et un texte pertinent dans les attributs "title" et "alt". Le "titre" devrait évidemment inclure votre titre tandis que l'attribut "alt" spécifie un texte alternatif pour une image, dans le cas où votre image ne peut pas être affichée à l'utilisateur (en raison d'une connexion lente, une erreur dans l'attribut "src" ou si l'utilisateur utilise un lecteur d'écran).
Bien sûr, un navigateur graphique n'affiche que l'image et n'affiche le texte alt que si l'utilisateur lui demande d'afficher les propriétés de l'image ou a configuré le navigateur pour qu'il ne l'affiche pas. Le texte alternatif ne sera pas nécessairement vu par vos visiteurs, mais les moteurs de recherche tels que Google le reprendront et cela aidera votre classement dans les moteurs de recherche.
4. Protégez vos photos
Peu importe comment vous vous battez pour l'empêcher, les gens trouveront un moyen d'utiliser vos photos sans votre permission et votre consentement . Voici quelques façons d'appliquer une certaine protection aux photos sur votre blog:
- Mélanger un filigrane dans vos photos
- Désactiver le clic droit (n'empêche pas les captures d'écran).
- Suivez l'utilisation de vos photos en ligne avec des outils de recherche d'images, tels que TinEye.
- Modifier les métadonnées de l'image
Le watermarking est l'un des moyens les plus efficaces pour protéger votre marque de manière subtile en rappelant aux lecteurs la source originale de l'image. Cela fonctionne mieux avec les médias sociaux, mais essayez de garder votre filigrane discret puisque les filigranes audacieux, énormes et forts distraient de la beauté de la photo elle-même.
5. Pensez Mobile
Assurez-vous que votre blog est réactif afin que les utilisateurs mobiles puissent facilement le parcourir. Un site réactif s'adapte à différentes résolutions d'écran: ordinateurs de bureau, tablettes et smartphones, ce qui est important car ce qui semble bien sur le bureau ne sera pas forcément esthétique sur un écran mobile.
Jetez un coup d'œil à ce 50 outils de conception de sites Web adaptatifs pour les concepteurs sur un outil que vous pouvez utiliser pour rendre votre site réactif.
Si, toutefois, vous ne voulez pas rendre votre site réactif ou créer une version mobile spécifique du site, vous pouvez essayer WPtouch Mobile Plugin disponible sur le site officiel de WordPress, qui crée un site mobile élégant et bien conçu en peu de temps .
6. Utilisez les médias sociaux basés sur l'image
Le réseautage social est une excellente occasion de promouvoir votre marque et d'aider à l'optimisation des moteurs de recherche. Plus vous avez de goûts et de partages, plus grandes sont les chances que votre article apparaisse plus haut dans les résultats de recherche de Google. Google classe les messages en fonction du nombre de partages. Il est donc judicieux d'inclure un bouton de partage sur les pages de votre site.
N'oubliez pas de suivre les références sociales sur votre blog avec Google Analytics. Allez à Acquisition> Rapport de synthèse et cliquez sur Social . Veillez également à inclure un bouton Pin It pour vos images afin de faciliter le processus de partage via Pinterest. Utilisez Pinterest Pin It bouton pour les images pour ajouter le bouton Pin It d'origine à toutes vos images ou créer votre propre bouton personnalisé pour convenir au style et au design de votre blog.
Alternativement, vous pouvez concevoir un bouton sur mesure et le télécharger au format JPG pour l'utiliser comme un bouton.
7. Ajoutez votre tête et Bio
Une section biographique bien écrite et un portrait sont des éléments essentiels de tout article de blog. Sur Internet, les gens construisent la confiance en fonction de ce qu'ils peuvent voir. C'est exactement la même chose que de juger un livre par sa couverture. Faites "votre couverture" aussi agréable et informative que possible .
Écrivez une courte biographie décente, incluant vos compétences, votre expérience et quelques liens vers vos comptes de médias sociaux. Cela aidera les clients potentiels à en savoir plus sur vous et à vous contacter facilement.
Bonus: outils pour créer des images pour les blogs
Defrozo est une plate-forme de marketing de photographie gratuite qui vous permet de créer à la fois un portfolio de photos et un blog. Avec son espace de travail tout-en-un et son éditeur de drag-n-drop, la création d'un billet de blog et l'insertion d'images depuis votre médiathèque Defrozo est un jeu d'enfant.
 Canva est une application de conception de bout en bout créée pour les non-designers. Avec cet outil, vous pouvez créer de belles images et y ajouter de la typographie, ce qui est un excellent choix pour les billets de blog.
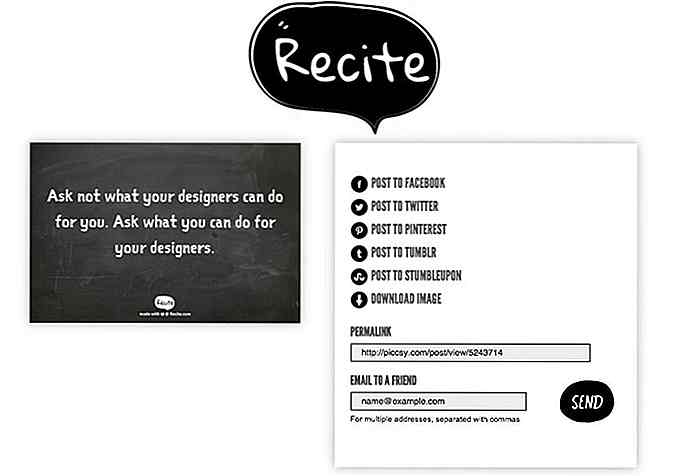
Canva est une application de conception de bout en bout créée pour les non-designers. Avec cet outil, vous pouvez créer de belles images et y ajouter de la typographie, ce qui est un excellent choix pour les billets de blog. Recitethis vous aidera à créer des images inspirantes avec des citations qui sont devenues si populaires sur Pinterest, Instagram et autres médias sociaux visuels. Choisissez un motif dans leur collection, tapez le libellé que vous souhaitez placer dessus et téléchargez l'image.
Recitethis vous aidera à créer des images inspirantes avec des citations qui sont devenues si populaires sur Pinterest, Instagram et autres médias sociaux visuels. Choisissez un motif dans leur collection, tapez le libellé que vous souhaitez placer dessus et téléchargez l'image. Conclusion
Conclusion Les conseils ci-dessus devraient vous aider à établir une marque personnalisée et à stimuler votre référencement et votre marketing. Rappelez-vous que votre blog est une entité vivante . Il doit être mis à jour régulièrement avec votre dernier travail. Restez au courant et les avantages l'emporteront sur le temps que vous passez sur votre blog.
Comment gardez-vous votre blog populaire? S'il vous plaît partager vos conseils et astuces avec nous dans le champ de commentaire ci-dessous. Vos commentaires sont les bienvenus!

20 exemples magnifiques de chronologie dans la conception Web pour l'inspiration
Je suis sûr que la plupart d'entre vous sont conscients de l'utilisation de timeline dans la conception d' autant plus que tous les profils Facebook maintenant sont affichés de cette façon. De plus, certaines applications pour smartphones comme Path ou Tweetbot utilisent également une conception basée sur les timelines pour présenter leurs histoires. Une

Gmail pour iOS reçoit une nouvelle mise à jour, rattrape finalement son frère ou sa sœur Android
Les utilisateurs d'iOS obtiennent enfin une mise à jour indispensable de leur application Gmail, avec des modifications de la conception, des performances, de la fonction de recherche, etc.Le plus grand changement que Gmail pour iOS a est sa conception mise à jour. Cette mise à jour apporte Material Design aux appareils iOS, un look identique à celui trouvé sur la version Android.Les