hideout-lastation.com
hideout-lastation.com
Présentation du modèle d'objet de document (DOM) dans les détails
Nous avons tous entendu parler du DOM, ou Document Object Model, qui est mentionné de temps en temps, lié à JavaScript. DOM est un concept assez important dans le développement web. Sans cela, nous ne serions pas en mesure de modifier dynamiquement les pages HTML dans le navigateur.
L'apprentissage et la compréhension du DOM permettent d'améliorer l' accès, la modification et la surveillance des différents éléments d'une page HTML. Le modèle d'objet de document peut également nous aider à réduire les augmentations inutiles du temps d'exécution des scripts .
Arbres de structure de données
Avant de parler de ce qu'est le DOM, comment il a vu le jour, comment il existe, et ce qui se passe à l'intérieur, je veux que vous connaissiez les arbres. Pas le type conifère et à feuilles caduques mais à propos de l' arbre de la structure des données .
Il est beaucoup plus facile de comprendre le concept de structures de données si nous simplifions sa définition. Je dirais qu'une structure de données consiste à organiser vos données . Oui, tout simplement vieux arrangement, comme vous organiser le mobilier dans votre maison ou des livres dans une bibliothèque ou tous les différents groupes d'aliments que vous avez pour un repas dans votre assiette afin de le rendre significatif pour vous .
Bien sûr, ce n'est pas tout pour une structure de données, mais c'est à peu près là que tout commence. Cet "arrangement" est au coeur de tout cela. C'est aussi important dans les DOM. Mais nous ne parlons pas encore de DOM, alors laissez-moi vous guider vers une structure de données que vous connaissez peut-être: les tableaux .
Arrays et arbres
Les tableaux ont des indices et des longueurs, ils peuvent être multidimensionnels et avoir beaucoup plus de caractéristiques. Autant il est important de connaître ces choses sur les tableaux, ne nous en préoccupons pas pour le moment. Pour nous, un tableau est assez simple. C'est quand vous arrangez différentes choses dans une ligne .
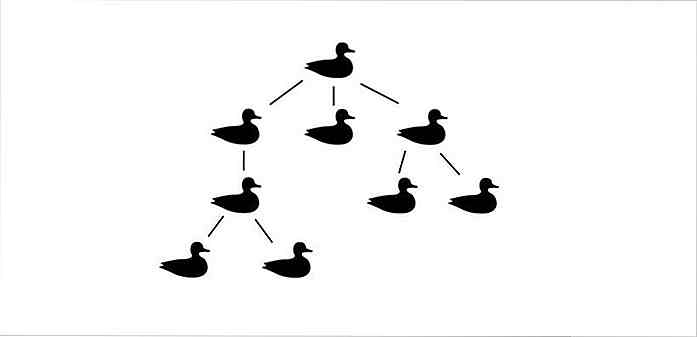
 De même, en pensant aux arbres, disons, il s'agit de mettre les choses en dessous les unes des autres, en commençant par une seule chose au sommet.
De même, en pensant aux arbres, disons, il s'agit de mettre les choses en dessous les unes des autres, en commençant par une seule chose au sommet. Maintenant, vous pouvez prendre les canards à ligne unique d'avant, redressez -les et dites-moi que "maintenant, chaque canard est sous un autre canard". Est-ce un arbre alors? C'est.
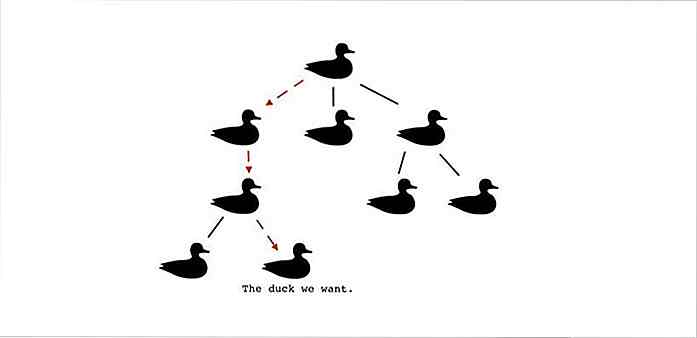
Maintenant, vous pouvez prendre les canards à ligne unique d'avant, redressez -les et dites-moi que "maintenant, chaque canard est sous un autre canard". Est-ce un arbre alors? C'est.En fonction de vos données ou de la manière dont vous les utiliserez, les données les plus hautes de votre arborescence (appelées racine ) peuvent être très importantes ou ne contenir que des éléments sous-jacents .
De toute façon, l'élément le plus haut dans une structure de données d'arbre fait quelque chose de très important. Il fournit un endroit pour commencer à chercher toute information que nous voulons extraire de l'arbre .
 La signification de DOM
La signification de DOM DOM est l'acronyme de Document Object Model . Le document pointe vers un document HTML (XML) qui est représenté en tant qu'objet . (En JavaScript, tout ne peut jamais être représenté que comme un objet!)
Le modèle est créé par le navigateur qui prend un document HTML et crée un objet qui le représente. Nous pouvons accéder à cet objet avec JavaScript. Et puisque nous utilisons cet objet pour manipuler le document HTML et construire nos propres applications, DOM est essentiellement une API .
L'arbre DOM
Dans le code JavaScript, le document HTML est représenté en tant qu'objet . Toutes les données lues à partir de ce document sont également sauvegardées en tant qu'objets, imbriqués les uns dans les autres (car comme je l'ai déjà dit, en JavaScript, tout ne peut jamais être représenté que comme des objets).
Donc, c'est essentiellement l'arrangement physique des données DOM dans le code: tout est organisé comme des objets . Logiquement, cependant, c'est un arbre .
L'analyseur DOM
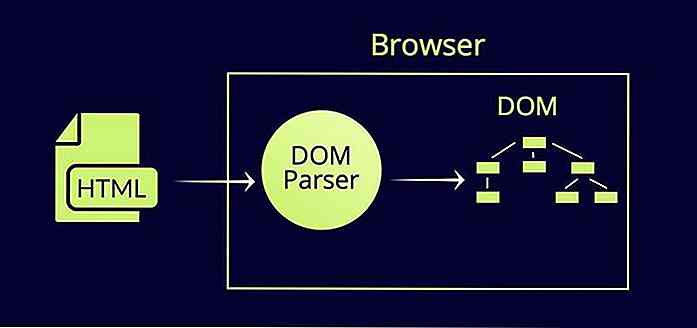
Chaque logiciel de navigation a un programme appelé DOM Parser qui est responsable de l' analyse d'un document HTML dans DOM .
Les navigateurs lisent une page HTML et transforment ses données en objets qui composent le DOM. Les informations présentes dans ces objets DOM JavaScript sont organisées logiquement comme un arbre de structure de données connu sous le nom d'arbre DOM.
 Analyse des données du HTML vers l'arbre DOM
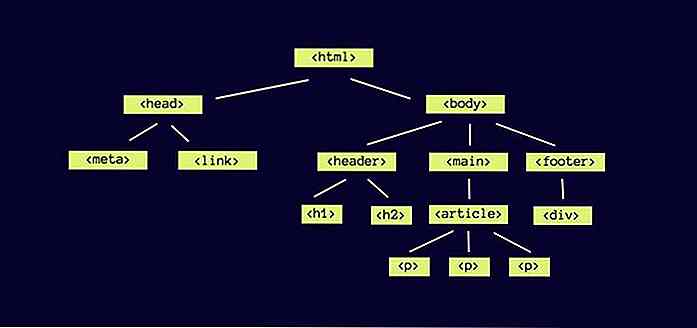
Analyse des données du HTML vers l'arbre DOM Prenez un fichier HTML simple. Il a l' élément racine . Ses sous-éléments sont
et , chacun a ses propres éléments enfants.Donc, essentiellement, le navigateur lit les données dans le document HTML, quelque chose de similaire à ceci:
Et, les arrange dans un arbre DOM comme ceci:
 La représentation de chaque élément HTML (et de son contenu d'appartenance) dans l'arborescence DOM est appelée nœud . Le noeud racine est le noeud de .
La représentation de chaque élément HTML (et de son contenu d'appartenance) dans l'arborescence DOM est appelée nœud . Le noeud racine est le noeud de .L' interface DOM en JavaScript s'appelle document (puisqu'il s'agit de la représentation du document HTML). Ainsi, nous accédons à l'arborescence DOM d'un document HTML via l'interface de document en JavaScript.
Nous pouvons non seulement accéder, mais aussi manipuler le document HTML à travers le DOM. Nous pouvons ajouter des éléments à une page Web, les supprimer et les mettre à jour. Chaque fois que nous modifions ou mettons à jour des nœuds dans l'arborescence DOM, cela se répercute sur la page Web .
Comment les nœuds sont-ils conçus
J'ai déjà mentionné que chaque morceau de données d'un document HTML est enregistré en tant qu'objet en JavaScript . Alors, comment les données sauvegardées en tant qu'objet peuvent-elles être organisées logiquement comme un arbre?
Les noeuds d'un arbre DOM ont certaines caractéristiques ou propriétés. Presque tous les nœuds d'un arbre ont un nœud parent (le nœud juste au-dessus), des nœuds enfants (les nœuds inférieurs) et des frères et sœurs (d'autres nœuds appartenant au même parent). Avoir cette famille au-dessus, au-dessous et autour d'un nœud est ce qui le qualifie comme faisant partie d'un arbre .
Cette information de famille de chaque noeud est enregistrée en tant que propriétés dans l'objet représentant ce noeud . Par exemple, children est une propriété d'un nœud qui porte une liste des éléments enfants de ce nœud, ce qui permet d'organiser logiquement ses éléments enfants sous le nœud.
Évitez de trop manipuler le DOM
Autant que nous pouvons trouver utile de mettre à jour le DOM (afin de modifier une page Web), il y a une telle chose que de trop en faire .
Dites, vous voulez mettre à jour la couleur d'un
Mais, que faire si vous voulez supprimer un noeud d'un arbre ou en ajouter un ? L'arbre entier peut devoir être réarrangé, avec le noeud supprimé ou ajouté à l'arbre. C'est un travail coûteux. Il faut du temps et des ressources de navigateur pour faire ce travail.
Par exemple, disons, vous voulez ajouter cinq lignes supplémentaires à une table . Pour chaque ligne, lorsque ses nouveaux nœuds sont créés et ajoutés au DOM, l' arborescence est mise à jour à chaque fois, ajoutant jusqu'à cinq mises à jour au total.
Nous pouvons éviter cela en utilisant l'interface DocumentFragment . Pensez-y comme une boîte qui pourrait contenir toutes les cinq lignes et être ajouté à l'arbre. De cette façon, les cinq lignes sont ajoutées comme une seule donnée et non pas une par une, ce qui conduit à une seule mise à jour dans l'arbre.
Cela ne se produit pas uniquement lorsque nous supprimons ou ajoutons des éléments, mais que le redimensionnement d'un élément peut également affecter d'autres nœuds, car l'élément redimensionné peut avoir besoin d'autres éléments pour ajuster sa taille . Ainsi, les nœuds correspondants de tous les autres éléments devront être mis à jour et les éléments HTML seront restitués selon les nouvelles règles.
De même, lorsque la mise en page d'une page Web dans son ensemble est affectée, une partie ou la totalité de la page Web peut être rendue de nouveau . Ce processus est connu sous le nom de Reflow . Afin d' éviter une refusion excessive, assurez-vous de ne pas trop modifier le DOM. Les modifications apportées au DOM ne sont pas la seule chose qui peut provoquer le redistribution sur une page Web. Selon le navigateur, d'autres facteurs peuvent également y contribuer.
Emballer
Enveloppant les choses, le DOM est visualisé comme un arbre composé de tous les éléments trouvés dans un document HTML. Physiquement (aussi physique que tout ce que le numérique peut obtenir), c'est un ensemble d'objets JavaScript imbriqués dont les propriétés et les méthodes contiennent l'information qui permet de les organiser logiquement dans un arbre .
![20 choses Internet ont tué [Infographic]](http://hideout-lastation.com/img/tech-design-tips/113/20-things-internet-killed.jpg)
20 choses Internet ont tué [Infographic]
L'Internet a été un changeur de jeu majeur. Cela a changé la façon dont nous communiquons, la façon dont nous partageons l'information, la façon dont nous agissons sous la couverture de l'anonymat, entre autres choses. Internet a également aidé à tuer beaucoup de choses.Comme le montre cette infographie de Broadband, l'Internet a été un tueur en série de cibles aléatoires. Au niveau p

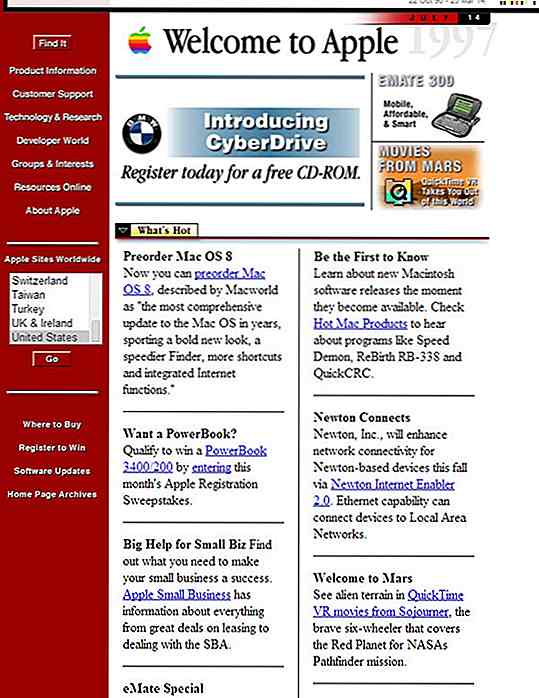
Changer le visage du Web Design: une étude de cas de 25 ans
Le World Wide Web a fêté ses 25 ans le 11 mars 2014 et, au cours de son évolution, le design web a également progressé à pas de géant. Nous n'avons plus à supporter un texte sans fin et des images à basse résolution. Les sites Web d' aujourd'hui, informatifs, innovants et faciles à naviguer sont si courants que vous avez probablement oublié à quoi ressemblaient les sites Web dans les années 1990.Jetons donc u