hideout-lastation.com
hideout-lastation.com
5 Frameworks AngularJS pour une mise en route rapide des applications
Maintenant que vous connaissez bien les bases, il est temps de commencer à construire votre propre application web avec AngularJS . AngularJS a fait de la construction d'une application Javascript plus intuitive en utilisant ce qu'on appelle des directives, qui fonctionne de pair avec vos balises HTML.
Si la construction d'une application Web à partir du sol vous semble écrasante, ne vous inquiétez pas. Certains développeurs très généreux ont adapté quelques frameworks frontaux pour supporter AngularJS . Comme un cadre typique, ils viennent avec des composants Web pré-construits. Ceux-ci font de l'utilisation du framework l'outil parfait pour tous ceux qui ont besoin d'une application web rapidement opérationnelle.
Voici 5 frameworks que vous pouvez utiliser pour démarrer une application Web avec AngularJS.
1. Bootstrap AngularUI
AngularUI Bootstrap, comme son nom l'indique, est construit sur l'un des frameworks frontaux les plus populaires, Bootstrap. Ce cadre contient un ensemble de composants Bootstrap tels que Carousel, Alert et Collapse, ainsi que des ajouts, tels que Rating et TimePicker.
Tous ces composants ont été portés pour utiliser les directives AngularJS ( ng-repeat et ng-controller ) et les éléments HTML personnalisés. Par exemple, plutôt que d'utiliser un
2. Fondation angulaire
Un autre framework populaire qui a également été porté pour utiliser AngularJS est Foundation, et il est simplement nommé "Angular Foundation".
De même, ce framework a modifié les composants Foundation pour qu'ils adoptent la directive et les éléments HTML personnalisés d'AngularJS afin que vous puissiez désormais créer votre application web en utilisant un élément HTML plus sémantiquement nommé
, , et plutôt que l'ambigu . Voici un exemple de la façon dont nous ajoutons un composant Alert avecélément: {{alert.msg}} Si vous préférez Foundation à Bootstrap, alors c'est le framework à suivre. Téléchargez Angular Foundation sur cette page, ou restez au courant du développement du projet à travers le repo Github.
3. Cadre ionique
Ionic est livré avec une poignée de blocs de construction solides qui rend le développement d'applications mobiles facile et rapide. Chaque composant dans le cadre ionique est optimisé pour l'expérience mobile, qui dépend essentiellement du toucher et des gestes. Ces composants de l'interface utilisateur sont également constitués d'éléments HTML personnalisés. En déployant une navigation par onglets, par exemple, vous utiliseriez
: Pour rendre encore plus facile et rapide la construction de votre application, vous pouvez utiliser Ionic Creator qui vous permet de créer votre application par glisser-déposer. Donc, si la performance et la vitesse sont importantes pour vous, Ionic est le meilleur cadre pour aller avec.
4. UI angulaire mobile
Mobile Angular UI est une infrastructure d'interface utilisateur mobile qui est une extension du framework Bootstrap, destinée à créer des applications mobiles. Il utilise la plupart des syntaxes Bootstrap 3 avec certains composants mobiles spécifiques ajoutés tels que les commutateurs, les superpositions, les barres latérales et les zones défilantes. Il dépend uniquement de AngularJS et vous pouvez facilement ajouter votre application Web actuelle à la version mobile en ajoutant les CSS fournies pour que votre contenu soit réactif et tactile.
Télécharger ce cadre ici
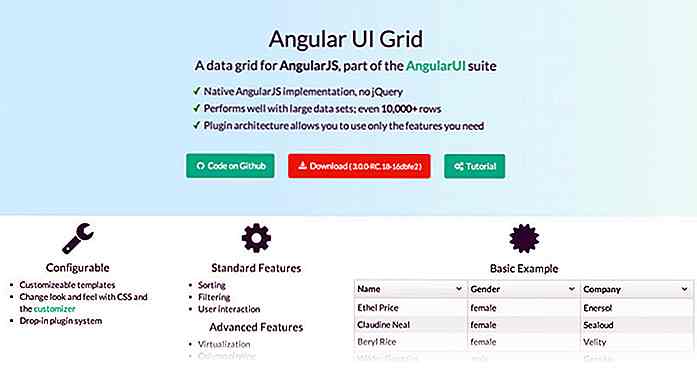
5. Grille d'interface utilisateur
UI Grid est la meilleure façon de travailler une grille ou une table avec Angular. Il a de riches fonctionnalités pour afficher des ensembles de données simples, mais aussi complexes et volumineux sur une grille. La grille d'interface utilisateur est conçue pour exécuter des fonctions complexes uniquement lorsque cela est nécessaire, ce qui permet de garder le noyau compact. Avec UI Grid, vous pouvez lier des cellules à des propriétés / fonctions complexes, exécuter le tri et le filtrage des colonnes, modifier les données en place et bien plus encore. Pour modifier les styles de l'affichage de la grille de données, utilisez Customizer.
Obtenez la dernière grille d'interface utilisateur depuis sa page d'accueil.

40 applications mobiles d'intégration d'applications pour votre inspiration
La première chose que les utilisateurs voient lors du téléchargement d'une application de nos jours est un écran d'intégration. Un écran d'intégration est comme une procédure pas à pas, visant à présenter ce qu'une application fait à un utilisateur et, bien sûr, comment l'utiliser. C'est l
![Meilleures applications mobiles pour la déficience sensorielle [infographie]](//hideout-lastation.com/img/tech-design-tips/228/best-mobile-apps-sensory-impairment.jpg)
Meilleures applications mobiles pour la déficience sensorielle [infographie]
Malgré la façon dont nous abusons de la technologie, l'un de ses objectifs est de nous aider à améliorer notre mode de vie. Cela inclut les utilisateurs qui peuvent avoir un handicap physique ou une déficience sensorielle . Dans cette infographie de Home Healthcare Adaptations, nous examinons certaines des meilleures applications pour les utilisateurs souffrant d'une déficience visuelle ou d'une déficience auditive.Ces ap





![Meilleures applications mobiles pour la déficience sensorielle [infographie]](http://hideout-lastation.com/img/tech-design-tips/228/best-mobile-apps-sensory-impairment.jpg)