hideout-lastation.com
hideout-lastation.com
40 applications mobiles d'intégration d'applications pour votre inspiration
La première chose que les utilisateurs voient lors du téléchargement d'une application de nos jours est un écran d'intégration. Un écran d'intégration est comme une procédure pas à pas, visant à présenter ce qu'une application fait à un utilisateur et, bien sûr, comment l'utiliser. C'est la manière la plus simple de le décrire. La concevoir est cependant une chose totalement différente.
Un écran d'accueil doit être conçu de la manière la plus simple, accueillante et conviviale possible. Les écrans d'intégration comme les pages d'état vides créées pour informer et éduquer les utilisateurs. Toutes les applications n'ont pas besoin d'un écran d'intégration, même si je pense que les écrans d'intégration permettent aux utilisateurs de ne pas avoir à se débrouiller seuls pour trouver la nouvelle application qu'ils essaient.
Mais jetons un coup d'oeil à ces 40 exemples de conceptions d'écran d'accueil de créateurs du monde entier, alors vous pouvez me dire dans les commentaires si oui ou non vous êtes à bord avec l'idée de l'écran d'accueil.
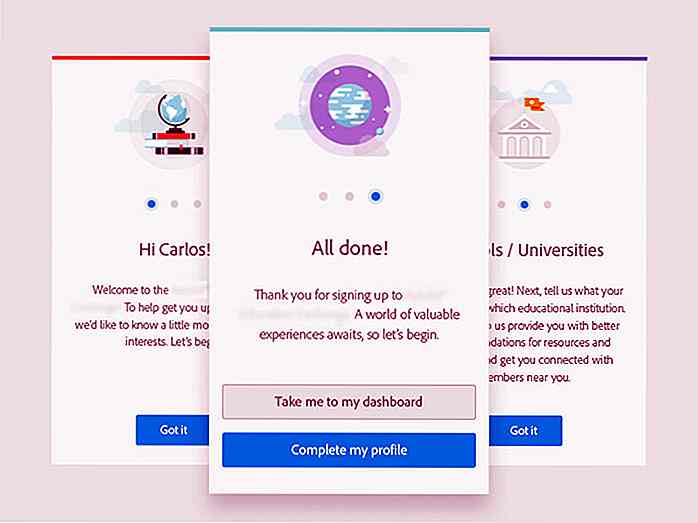
Découvrez ces illustrations lisses et les écrans animés de Virgil Pana pour l'inspiration. Il a été conçu pour un établissement d'enseignement.
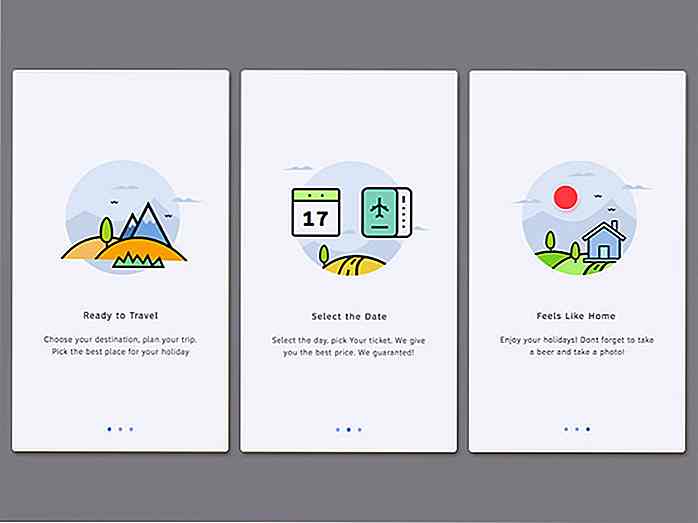
 Les illustrations d'intégration pour ce qui semble être une application de voyage présente des paysages sur le même fond montagneux arrondi. Le designer Anggit Yuniar Pradito a quelques idées de design d'intégration dans son portfolio.
Les illustrations d'intégration pour ce qui semble être une application de voyage présente des paysages sur le même fond montagneux arrondi. Le designer Anggit Yuniar Pradito a quelques idées de design d'intégration dans son portfolio. Cette conception d'intégration fait partie d'une présentation pour une application appelée Bemyspot qui semble être une application de magasinage qui vous récompense pour des selfies, découvrant de nouveaux spots et partages sociaux. Il est conçu par Rosario Sarracino et Ivan Paudice.
Cette conception d'intégration fait partie d'une présentation pour une application appelée Bemyspot qui semble être une application de magasinage qui vous récompense pour des selfies, découvrant de nouveaux spots et partages sociaux. Il est conçu par Rosario Sarracino et Ivan Paudice. Chaque image sur ces écrans est placée dans des timbres-poste qui fait allusion au service qu'il fournit: la livraison. Anastasiia Andriichuk comprend que l'humour va loin comme le montrent les astronautes et les montgolfières effectuant les livraisons.
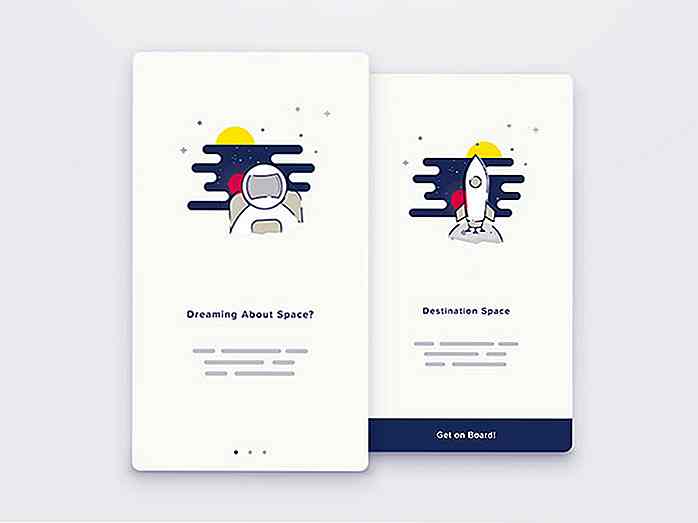
Chaque image sur ces écrans est placée dans des timbres-poste qui fait allusion au service qu'il fournit: la livraison. Anastasiia Andriichuk comprend que l'humour va loin comme le montrent les astronautes et les montgolfières effectuant les livraisons. Sasha Gorosh a produit un écran d'accueil attrayant et amusant inspiré par les voyages dans l'espace. Les illustrations sont simples et vous permettent de vous "embarquer" en un rien de temps.
Sasha Gorosh a produit un écran d'accueil attrayant et amusant inspiré par les voyages dans l'espace. Les illustrations sont simples et vous permettent de vous "embarquer" en un rien de temps. "Que la force soit avec toi!" Un écran d'accueil où les planètes font peau neuve; inspiré par Star Wars, créé par Anton Chandra.
"Que la force soit avec toi!" Un écran d'accueil où les planètes font peau neuve; inspiré par Star Wars, créé par Anton Chandra. Dans quelques illustrations, Aika explique ce que vous pouvez faire avec cette application de voyage. Vous pouvez faire glisser les écrans ou les fermer avec le X.
Dans quelques illustrations, Aika explique ce que vous pouvez faire avec cette application de voyage. Vous pouvez faire glisser les écrans ou les fermer avec le X. La disposition, le dégradé, les illustrations et l'utilisation de la couleur dans cette conception est incroyable. Le bouton CTA est surligné en orange, ce qui semble étrangement impressionnant sur un fond bleu foncé. Un beau design de Murat Gursoy.
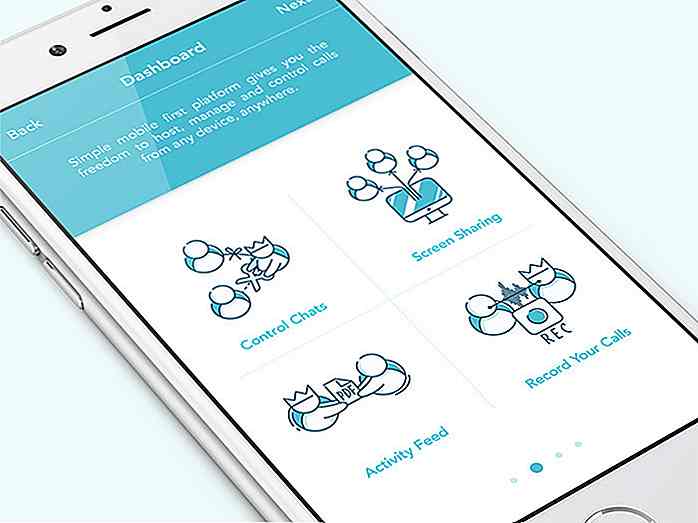
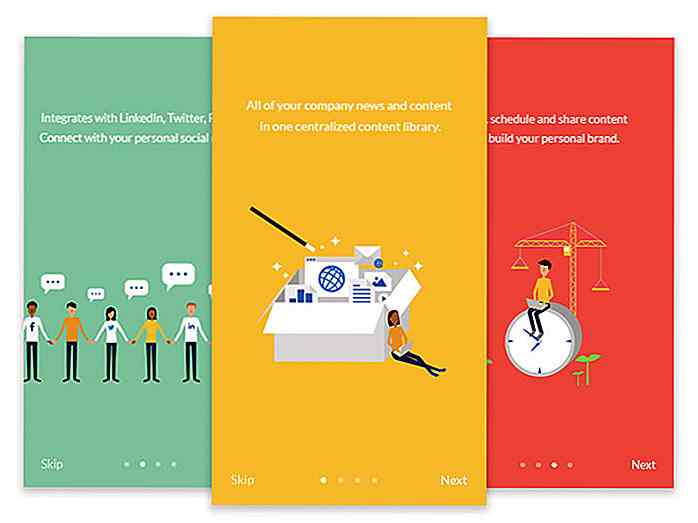
La disposition, le dégradé, les illustrations et l'utilisation de la couleur dans cette conception est incroyable. Le bouton CTA est surligné en orange, ce qui semble étrangement impressionnant sur un fond bleu foncé. Un beau design de Murat Gursoy. Ces petites personnes mignonnes ont été dessinées pour vous montrer les possibilités et les fonctionnalités de l'application. Ils ont l'air assez mignon, en mode de travail sérieux, toujours aussi mignon.
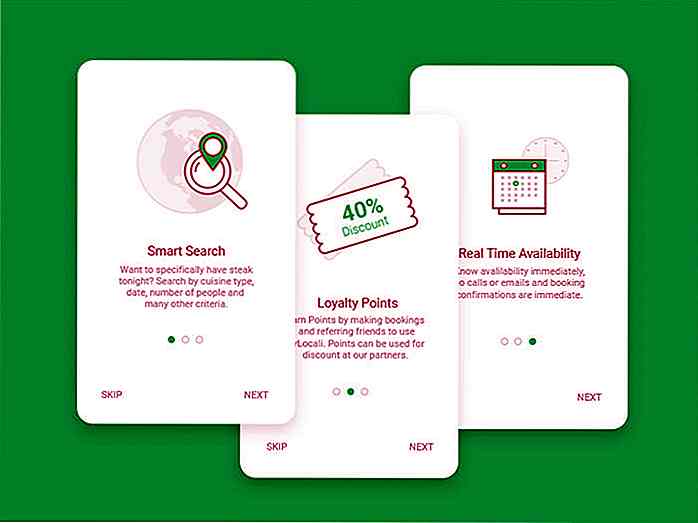
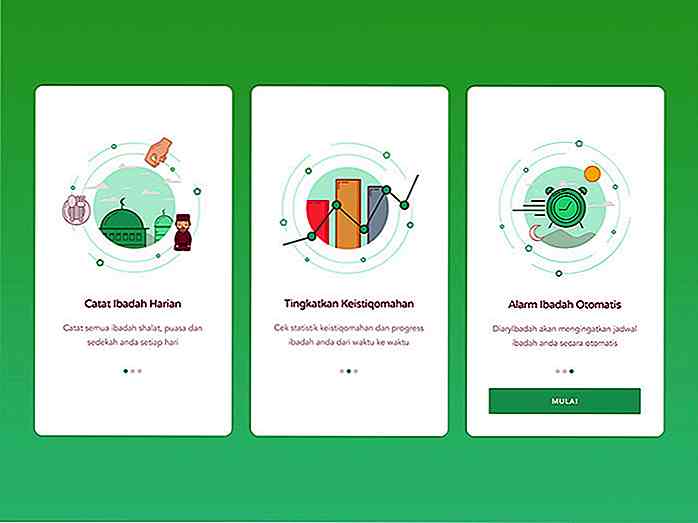
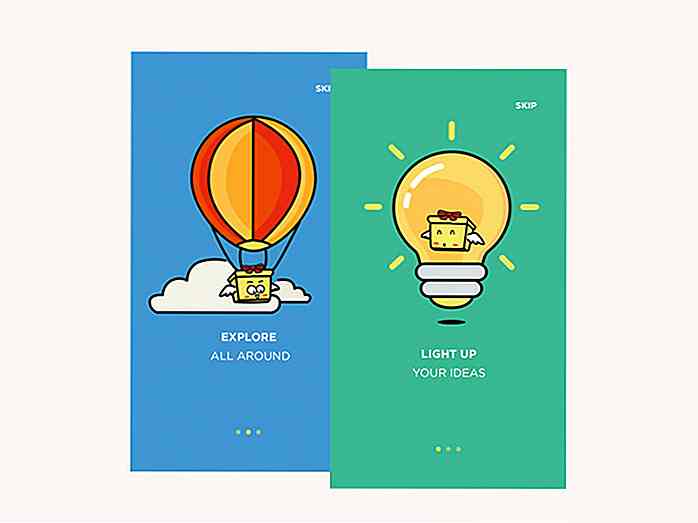
Ces petites personnes mignonnes ont été dessinées pour vous montrer les possibilités et les fonctionnalités de l'application. Ils ont l'air assez mignon, en mode de travail sérieux, toujours aussi mignon. Voici une utilisation intelligente des icônes sur les écrans de visite. Les reflets verts sur les illustrations avec des parties grisées sont superbes. Conçu par Nitesh Chandora.
Voici une utilisation intelligente des icônes sur les écrans de visite. Les reflets verts sur les illustrations avec des parties grisées sont superbes. Conçu par Nitesh Chandora. C'est un écran d'accueil de plus avec des illustrations incroyablement minimalistes avec un thème éco-écologique. Les boutons de navigation sont placés au bas de l'écran pour plus de commodité. Conçu par Martin Strba.
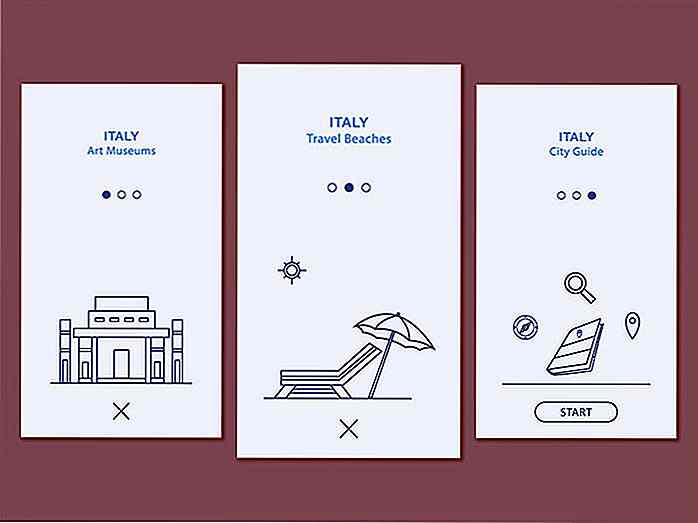
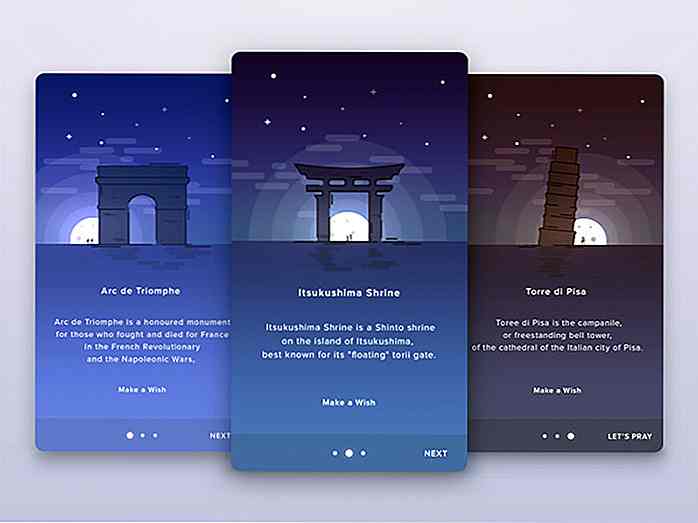
C'est un écran d'accueil de plus avec des illustrations incroyablement minimalistes avec un thème éco-écologique. Les boutons de navigation sont placés au bas de l'écran pour plus de commodité. Conçu par Martin Strba. Ces illustrations montrent différents endroits à visiter dans le monde entier. Cela ressemble à un concept d'intégration pour une application de guide de voyage. De brèves descriptions des lieux ajoutent à l'attrait. Une autre grande pièce d'Anton Chandra.
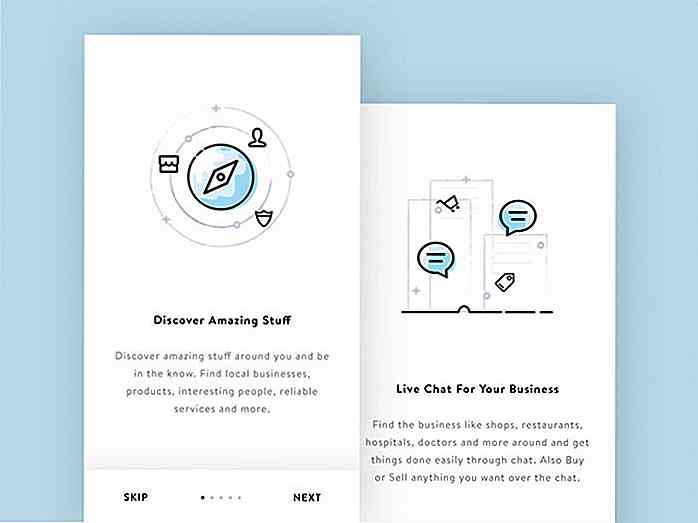
Ces illustrations montrent différents endroits à visiter dans le monde entier. Cela ressemble à un concept d'intégration pour une application de guide de voyage. De brèves descriptions des lieux ajoutent à l'attrait. Une autre grande pièce d'Anton Chandra. Les bulles de discussion et le globe sur les illustrations sont dessinés assez en détail. Je peux imaginer à quel point cela ressemblerait à une animation dans une application de découverte. Beau travail de Ghani Pradita.
Les bulles de discussion et le globe sur les illustrations sont dessinés assez en détail. Je peux imaginer à quel point cela ressemblerait à une animation dans une application de découverte. Beau travail de Ghani Pradita. Ces illustrations sont similaires aux styles orbitaux de Ghani Pradita mais sont adoptées dans toutes les conceptions d'intégration. Ces dessins sont de Faiz Al-Qurni.
Ces illustrations sont similaires aux styles orbitaux de Ghani Pradita mais sont adoptées dans toutes les conceptions d'intégration. Ces dessins sont de Faiz Al-Qurni. Ces illustrations d'Ivy Mukherjee sont amusantes et créatives, cependant, les formulations sont un peu petites et difficiles à lire. Ceci est cependant l'exemple parfait pour montrer pourquoi les illustrations bien faites jouent un rôle majeur dans l'expérience d'intégration.
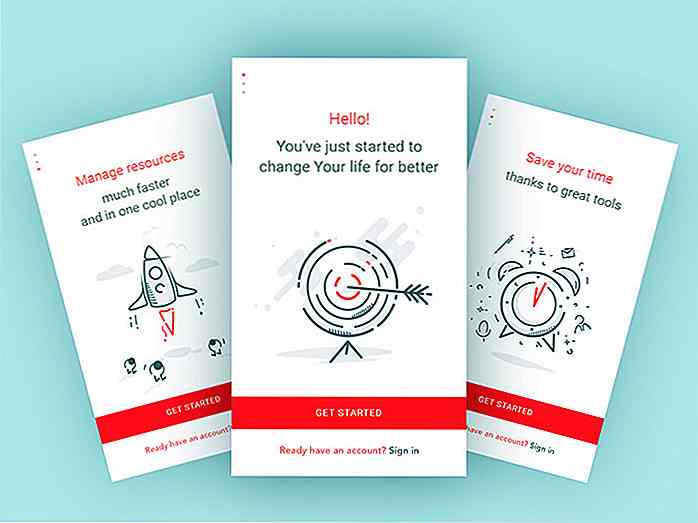
Ces illustrations d'Ivy Mukherjee sont amusantes et créatives, cependant, les formulations sont un peu petites et difficiles à lire. Ceci est cependant l'exemple parfait pour montrer pourquoi les illustrations bien faites jouent un rôle majeur dans l'expérience d'intégration. Ces écrans d'accueil sont mes préférés. J'aime l'utilisation d'illustrations et la palette de couleurs ici. Ils ont l'air minimaliste, détaché, mais toujours significatif. Conçu par Mariusz Onichowski.
Ces écrans d'accueil sont mes préférés. J'aime l'utilisation d'illustrations et la palette de couleurs ici. Ils ont l'air minimaliste, détaché, mais toujours significatif. Conçu par Mariusz Onichowski. Voici un autre design d'écran d'accueil créé par Anton Chandra. Anton a une inspiration spatiale dans ses créations, y compris celle-ci.
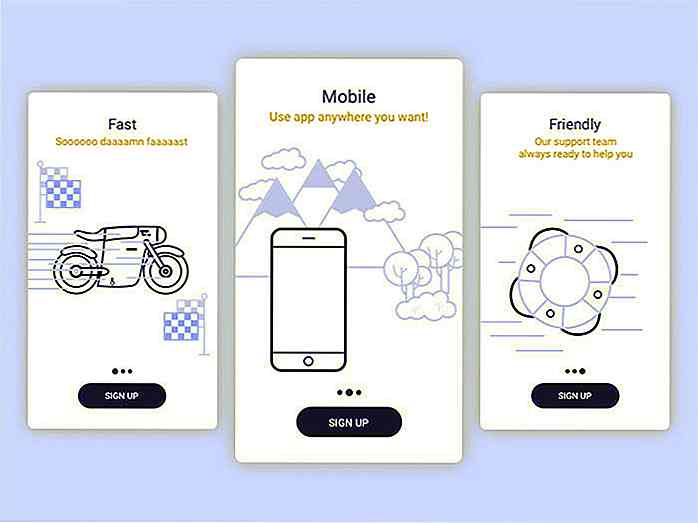
Voici un autre design d'écran d'accueil créé par Anton Chandra. Anton a une inspiration spatiale dans ses créations, y compris celle-ci. Les écrans d'intégration décrivent une application rapide, mobile et conviviale avec des illustrations appropriées pour faire passer le message. Conçu par Wayne Baryshev.
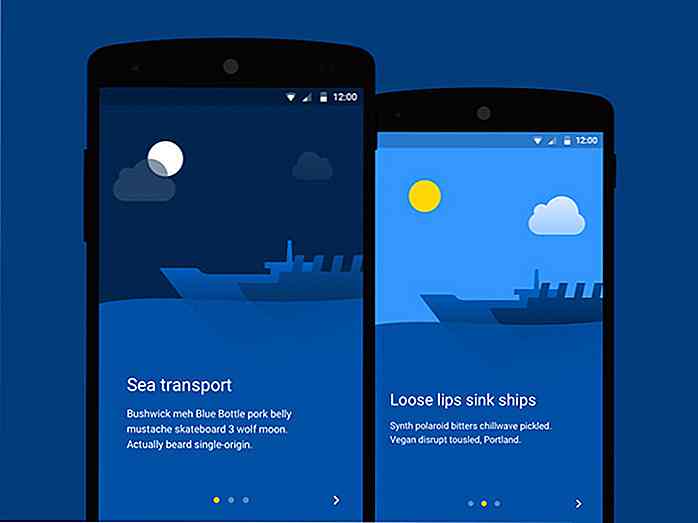
Les écrans d'intégration décrivent une application rapide, mobile et conviviale avec des illustrations appropriées pour faire passer le message. Conçu par Wayne Baryshev. Ces écrans d'accueil ont été conçus pour l'application de transport maritime. Je pense que le jour et la nuit dans les conceptions montre que cette compagnie de transport fonctionne 24/7. L'influence de Material Design est forte dans le sien, par Ivan Bjelajac.
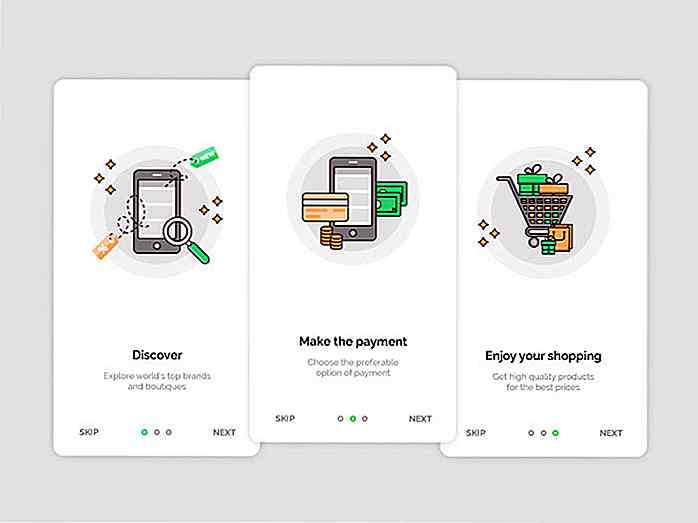
Ces écrans d'accueil ont été conçus pour l'application de transport maritime. Je pense que le jour et la nuit dans les conceptions montre que cette compagnie de transport fonctionne 24/7. L'influence de Material Design est forte dans le sien, par Ivan Bjelajac. Nous voyons enfin un design d'écran d'intégration pour e-Commerce, une industrie qui a probablement le plus besoin de ce type de design. Ceux-ci sont créés par Katya Dihich pour faciliter le processus d'achat.
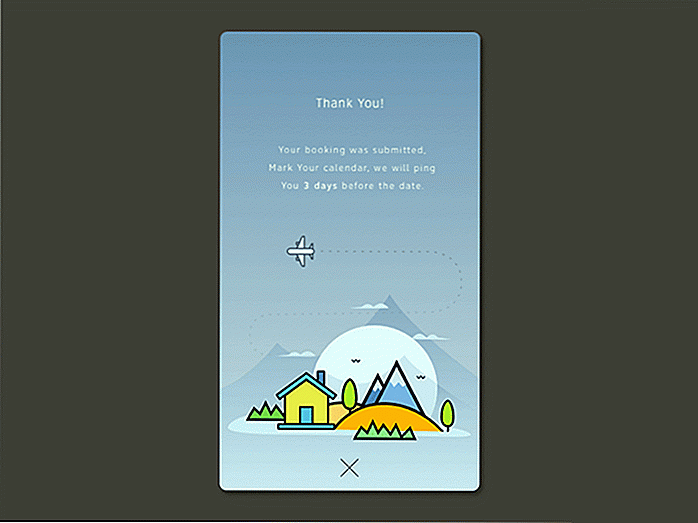
Nous voyons enfin un design d'écran d'intégration pour e-Commerce, une industrie qui a probablement le plus besoin de ce type de design. Ceux-ci sont créés par Katya Dihich pour faciliter le processus d'achat. Un écran de voeux conçu par Anggit Yuniar Pradito, celui-ci montre une réservation réussie et n'a pas peur d'utiliser plus d'une ou deux couleurs. Simple et minimaliste.
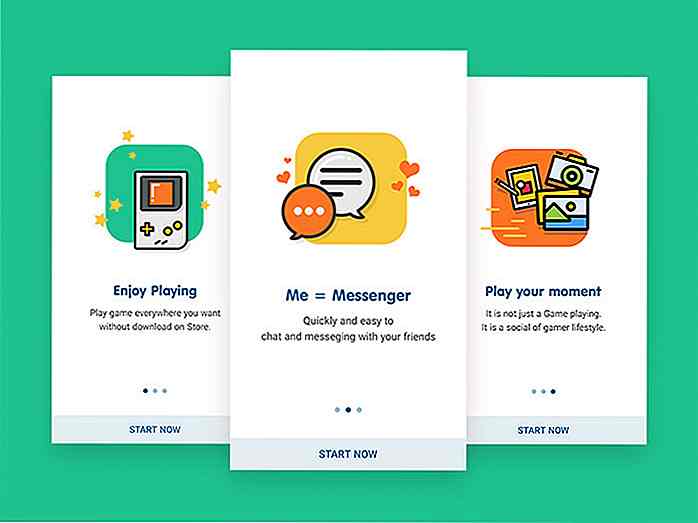
Un écran de voeux conçu par Anggit Yuniar Pradito, celui-ci montre une réservation réussie et n'a pas peur d'utiliser plus d'une ou deux couleurs. Simple et minimaliste. En parlant de couleurs, ces écrans d'accueil de Dux Nguyen sont étonnamment vifs et colorés. Ils montrent clairement que vous pouvez jouer à des jeux avec vos amis et discuter avec cette application.
En parlant de couleurs, ces écrans d'accueil de Dux Nguyen sont étonnamment vifs et colorés. Ils montrent clairement que vous pouvez jouer à des jeux avec vos amis et discuter avec cette application. Ce sont des écrans d'intégration pour les applications d'hôtels économiques. Le bleu et le blanc semblent être une combinaison de couleurs sûre et pertinente pour une application de réservation d'hôtel. Ceci est conçu par Muhammad Watsik Dzawinnuha.
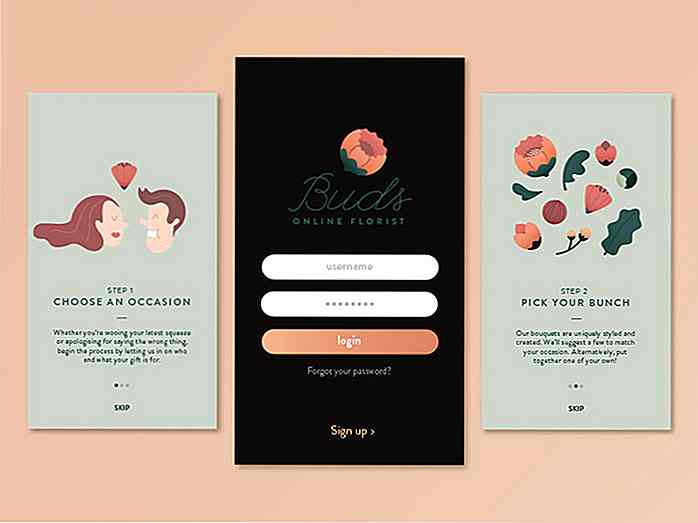
Ce sont des écrans d'intégration pour les applications d'hôtels économiques. Le bleu et le blanc semblent être une combinaison de couleurs sûre et pertinente pour une application de réservation d'hôtel. Ceci est conçu par Muhammad Watsik Dzawinnuha. De telles illustrations ludiques rendront certainement l'expérience d'intégration plus agréable. Comme vous l'avez déjà deviné, ces écrans sont faits pour une application de fleuriste. Un joli jeu de couleurs et un design de Jocelyn Crankshaw.
De telles illustrations ludiques rendront certainement l'expérience d'intégration plus agréable. Comme vous l'avez déjà deviné, ces écrans sont faits pour une application de fleuriste. Un joli jeu de couleurs et un design de Jocelyn Crankshaw. Ceci est une conception d'intégration pour un écran de verrouillage, mais qui convient aussi bien pour une application de météo ou de voyage. Utilisation brillante des couleurs. Le concepteur Xiu Yuan a plus de conceptions orientales dans son portefeuille.
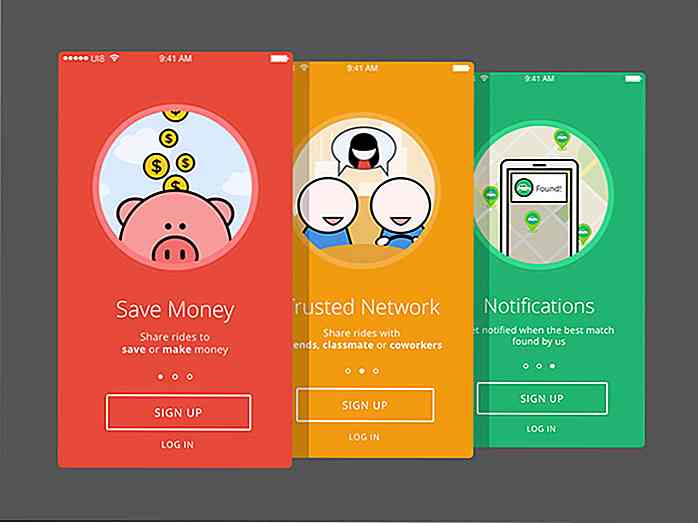
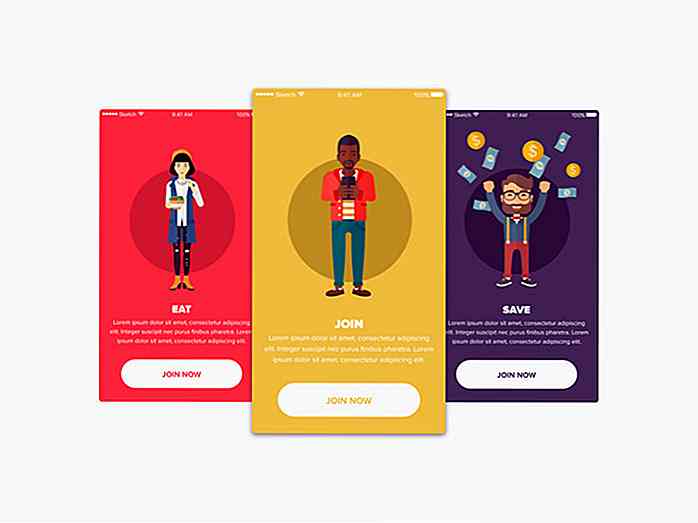
Ceci est une conception d'intégration pour un écran de verrouillage, mais qui convient aussi bien pour une application de météo ou de voyage. Utilisation brillante des couleurs. Le concepteur Xiu Yuan a plus de conceptions orientales dans son portefeuille. Ces écrans d'accueil semblent avoir leur propre personnalité. Chaque écran est mis en évidence avec des couleurs différentes et une illustration centrée sur la personne. Le concepteur, Min s'est amusé avec ce projet.
Ces écrans d'accueil semblent avoir leur propre personnalité. Chaque écran est mis en évidence avec des couleurs différentes et une illustration centrée sur la personne. Le concepteur, Min s'est amusé avec ce projet. George Gao a choisi le gris comme thème de couleur courante pour ces conceptions d'intégration. La mascotte est une belle touche, et elle fait une apparition sur chaque design pour la continuité.
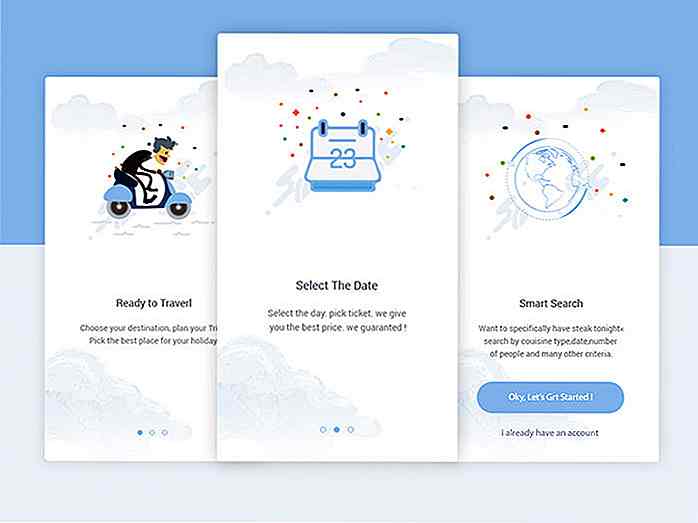
George Gao a choisi le gris comme thème de couleur courante pour ces conceptions d'intégration. La mascotte est une belle touche, et elle fait une apparition sur chaque design pour la continuité. Un écran propre et amusant conçu par Anwar Hossain Rubel pour une application de voyage. J'aime les nuages aquarellés sur le fond et les points colorés qui ajoutent quelque chose de magique à la conception.
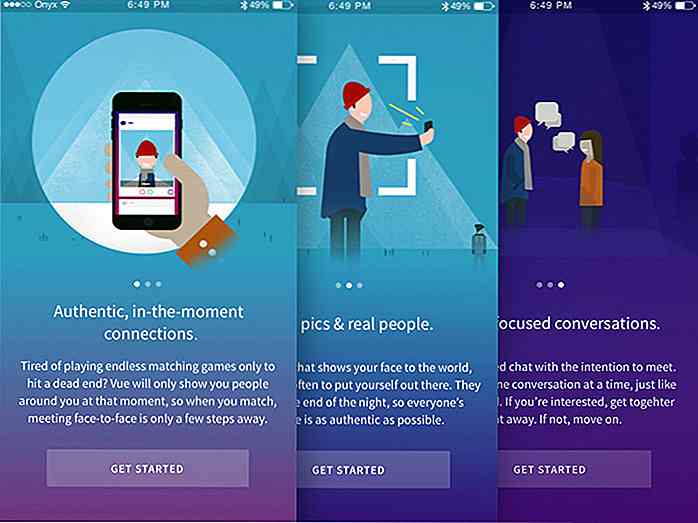
Un écran propre et amusant conçu par Anwar Hossain Rubel pour une application de voyage. J'aime les nuages aquarellés sur le fond et les points colorés qui ajoutent quelque chose de magique à la conception. Ray Martin a créé ceux-ci pour une application sociale. L'utilisation d'écrans d'intégration de dégradés pour l'application appelée Vue donne un effet étonnant. Parfois, nous devons juste être courageux avec des choix de couleurs.
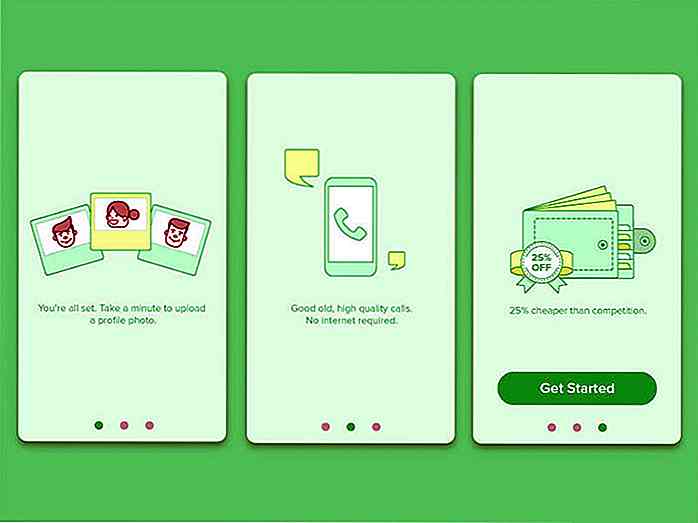
Ray Martin a créé ceux-ci pour une application sociale. L'utilisation d'écrans d'intégration de dégradés pour l'application appelée Vue donne un effet étonnant. Parfois, nous devons juste être courageux avec des choix de couleurs. Ce sont des conceptions d'intégration pour une application d'appel international par Ivy Mukherjee. Le schéma de couleur vert vif me rappelle de WhatsApp.
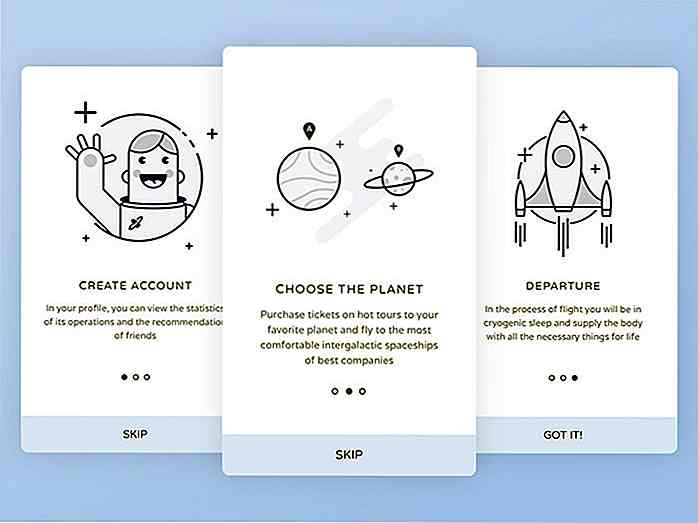
Ce sont des conceptions d'intégration pour une application d'appel international par Ivy Mukherjee. Le schéma de couleur vert vif me rappelle de WhatsApp. Dessiné et dessiné par Anandu Sivan, voici quelques illustrations amusantes et créatives sur l'écran tutoriel d'une application. Il ne dit pas cependant de quelle sorte d'application il s'agit mais les illustrations méritent un clou.
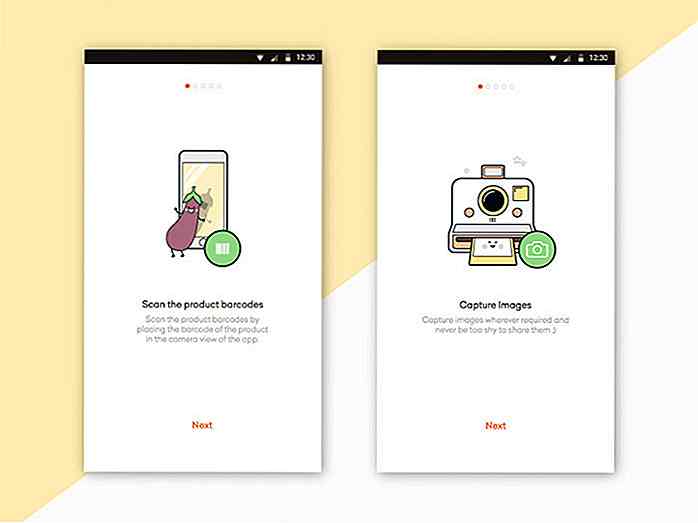
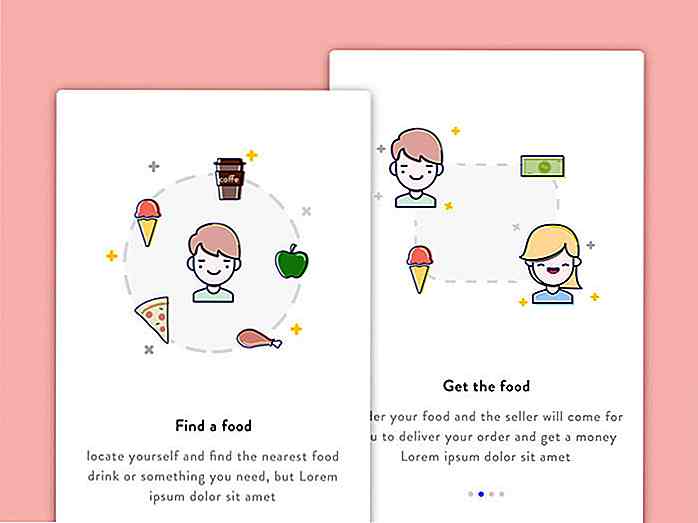
Dessiné et dessiné par Anandu Sivan, voici quelques illustrations amusantes et créatives sur l'écran tutoriel d'une application. Il ne dit pas cependant de quelle sorte d'application il s'agit mais les illustrations méritent un clou. Ces écrans rigolos vous encouragent à trouver de la nourriture. J'aime la façon dont les illustrations sont connectées sur les deux écrans de manière progressive. Ceci est conçu par Syafrizal Wardhana.
Ces écrans rigolos vous encouragent à trouver de la nourriture. J'aime la façon dont les illustrations sont connectées sur les deux écrans de manière progressive. Ceci est conçu par Syafrizal Wardhana. Jinyi Fu vous montre comment associer des couleurs et des illustrations audacieuses. C'est probablement encore un travail en cours car il manque le texte pour donner du sens aux dessins.
Jinyi Fu vous montre comment associer des couleurs et des illustrations audacieuses. C'est probablement encore un travail en cours car il manque le texte pour donner du sens aux dessins. J'adore l'utilisation des boutons de contour ici par Wenhui Yu. Les dessins ont l'air léger et minimaliste, malgré l'utilisation générale de couleurs vives et d'illustrations intelligentes.
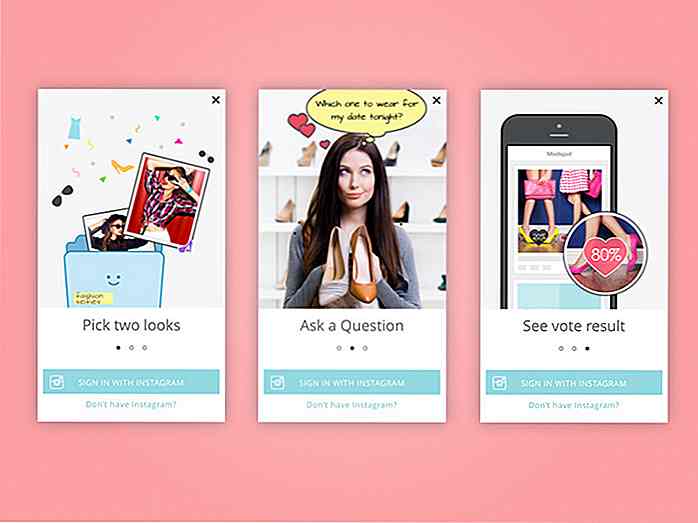
J'adore l'utilisation des boutons de contour ici par Wenhui Yu. Les dessins ont l'air léger et minimaliste, malgré l'utilisation générale de couleurs vives et d'illustrations intelligentes. Une autre création de Wenhui Yu, celle-ci utilise des photographies insérées d'illustrations. C'est pour une application de mode amusante pour les adolescents et le concepteur l'a cloué.
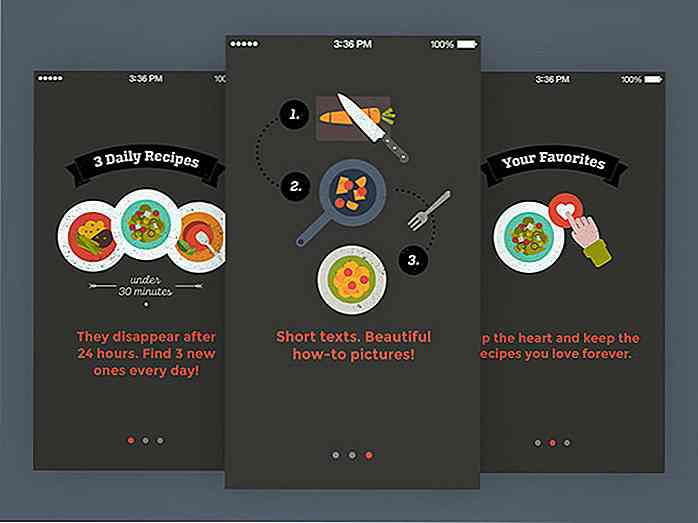
Une autre création de Wenhui Yu, celle-ci utilise des photographies insérées d'illustrations. C'est pour une application de mode amusante pour les adolescents et le concepteur l'a cloué. Une application de recettes avec des possibilités amusantes, les conceptions d'accueil ici créées par Eva Hoefer vraiment conduire à la maison l'idée de la façon d'utiliser cette application.
Une application de recettes avec des possibilités amusantes, les conceptions d'accueil ici créées par Eva Hoefer vraiment conduire à la maison l'idée de la façon d'utiliser cette application. J'aime les illustrations humaines et les différentes couleurs de fond utilisées dans cette application d'intégration de Melvin Johnson. Cela restera probablement un concept car il est devenu trop amusant pour son but original, comme mentionné par le concepteur.
J'aime les illustrations humaines et les différentes couleurs de fond utilisées dans cette application d'intégration de Melvin Johnson. Cela restera probablement un concept car il est devenu trop amusant pour son but original, comme mentionné par le concepteur. Parfois, les illustrations peuvent jouer un rôle secondaire dans la diffusion des instructions, comme c'est le cas de Carlos Ramos. Ces dessins sont plus petits mais toujours détaillés.
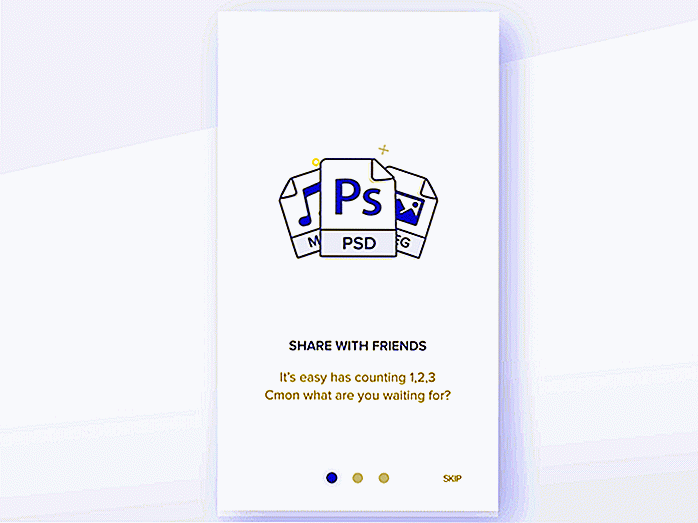
Parfois, les illustrations peuvent jouer un rôle secondaire dans la diffusion des instructions, comme c'est le cas de Carlos Ramos. Ces dessins sont plus petits mais toujours détaillés. Un écran pas à pas pour une application qui trouve des photos identiques sur votre ordinateur et votre téléphone et les supprime. Cette création de Tetiana Zahorska joue avec l'approche de la couleur blanche sur fond d'encre.
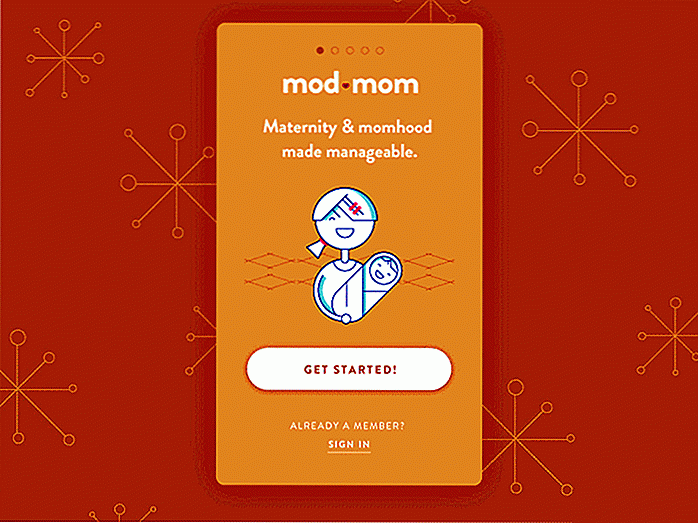
Un écran pas à pas pour une application qui trouve des photos identiques sur votre ordinateur et votre téléphone et les supprime. Cette création de Tetiana Zahorska joue avec l'approche de la couleur blanche sur fond d'encre. Ces écrans colorés pour l'application ModMom est à peu près le plus accueillant de tous les modèles présentés sur ce post. Les illustrations de fond drôles aident également. Superbe travail de Staci Carpenter.
Ces écrans colorés pour l'application ModMom est à peu près le plus accueillant de tous les modèles présentés sur ce post. Les illustrations de fond drôles aident également. Superbe travail de Staci Carpenter.

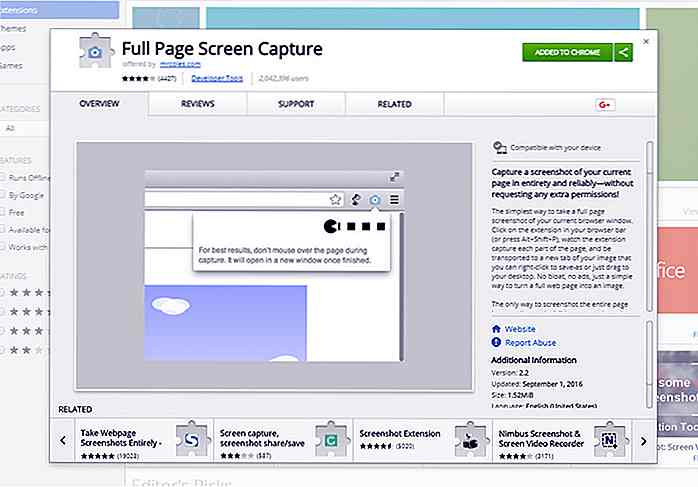
Capturer des captures d'écran complètes du site Web avec cette extension Chrome
J'aime toujours prendre une capture d'écran complète des sites Web impressionnants que je trouve en ligne. Mais le bouton "Imprimer l'écran" ne saisit que ce qui est directement sur votre écran.Capture d'écran pleine page est la meilleure solution que j'ai trouvé qui vous permet de récupérer 100% des captures d'écran verticales complètes à partir de n'importe quelle page Web .Avec cette

10 gadgets de voyage qui vous donneront la tranquillité d'esprit
Voyager est génial, mais un seul incident peut le transformer en cauchemar . Que ce soit volé, volé à la tire ou perdu vos objets de valeur, votre voyage amusant peut facilement se transformer en catastrophe. Donc, si vous êtes un voyageur passionné et que vous voulez vous protéger vous et vos biens, vous pouvez utiliser des gadgets de sécurité utiles conçus pour assurer la sécurité de vos voyages.Des gadgets