 hideout-lastation.com
hideout-lastation.com
20 sites Web avec l'effet Creative MouseOver
En conception web, même un plus petit effet peut changer l'expérience utilisateur globale . cela peut être soit un effet de glitch, un effet de rebond ou même un effet sonore simple. L'un de ces effets, fréquemment utilisé dans la conception de sites Web de nos jours, est l'effet hover ou mouseover. Cet effet de transition peut être vu lorsque vous déplacez votre souris sur un certain élément qui le fait glisser, changer de couleur ou animer .
L'idée derrière l'effet mouseover est de réduire l'effort que l'utilisateur doit faire pour afficher plus de détails, accéder aux informations clés ou voir différentes vues sur le site Web. Un bon effet de survol peut économiser de l'espace pour afficher plus d'informations de la manière la plus intelligente possible .
Donc, pour donner à mes lecteurs quelques exemples de cet effet intéressant, j'ai mis en place 20 exemples créatifs de sites Web avec effet mouseover. Il suffit de défiler vers le bas, ouvrir le site Web, jouer autour et de voir par vous-même à quel point l'effet hover est incroyable.
Pixels de Tomer Lerner
C'est un site Web très créatif avec une page d'accueil en noir et blanc qui montre différentes formes géométriques dansant et se transformant lorsque vous déplacez le curseur sur eux.
 Haus
Haus Haus est le site d'une agence interactive qui aime la technologie et l'humour . Passez la souris sur les personnages de dessins animés à l'écran et regardez comment ils sautent et courent.
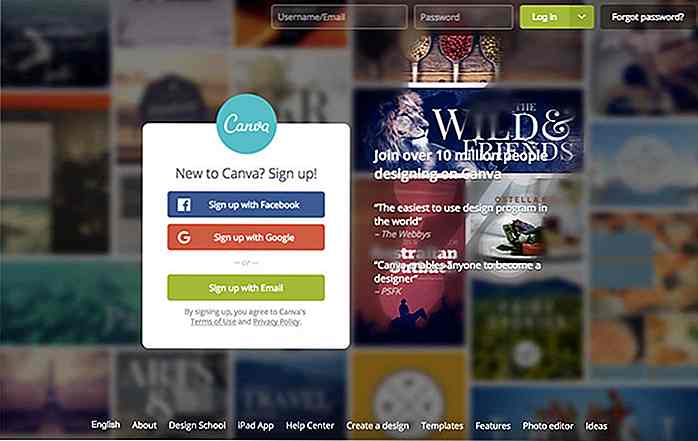
 Canva
Canva Canva est un service de création de diverses images textuelles . Leur page d'accueil a un arrière-plan flou foncé, mais lorsque vous passez le curseur dessus, vous voyez la zone de nettoyage et d'affichage des images en arrière-plan, tout comme un outil d'effacement.
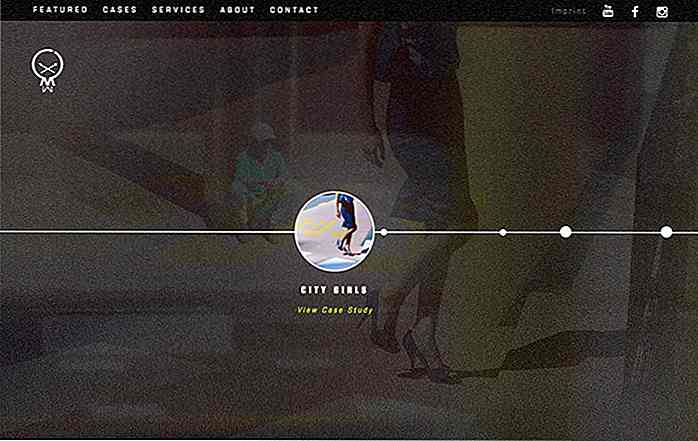
 Mainworks
Mainworks C'est un site Web de portfolio du studio de production de médias créatifs de Mainworks. Passez la souris ou cliquez sur les points sur la ligne pour voir leurs projets .
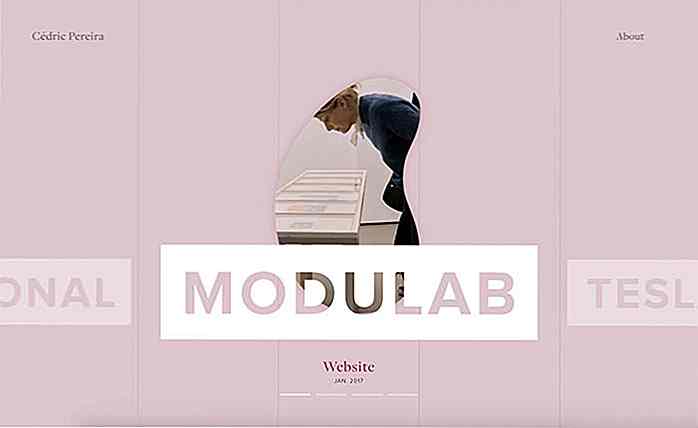
 Cedric Pereira
Cedric Pereira Voici le portfolio du site de Cedric Pereira dans des tons pastel. Lorsque vous faites défiler les catégories sur la page d'accueil, elles changent de couleur et d'image . En outre, lorsque vous passez la souris sur une image, ses bordures se déplacent .
 Bullmonk
Bullmonk Bullmonk est un site web de gestion d'entreprise avec une simple animation SVG sur la page d'accueil . Il suffit de passer la souris sur le rectangle maillé pour voir comment les trous sont formés .
 EnSymbiose
EnSymbiose InSymbiosis fournit à l'industrie biopharmaceutique une stratégie alternative pour accélérer les programmes de développement de médicaments. Déplacez votre souris pour voir les microinteractions impressionnantes avec du texte, des boutons et des éléments d'arrière-plan .
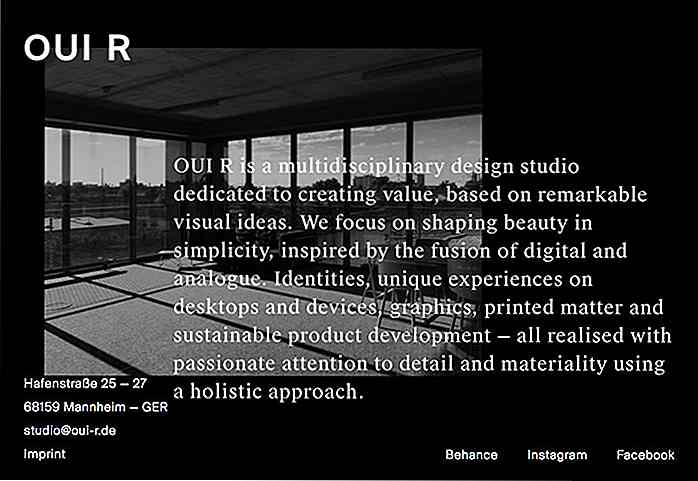
 OUI R Studio de création
OUI R Studio de création OUI R est un studio de design multidisciplinaire dédié à la création de produits, basé sur des idées visuelles créatives. Lorsque vous placez le curseur de la souris sur les images, elles affichent des informations et, avec la souris, vous passez à l'image suivante .
 Minnim
Minnim Minnim a une page d'accueil interactive avec des cercles de lignes colorées qui se déplacent avec le survol de la souris. Vous pouvez générer un nouvel élément de cycle avec le logo en utilisant votre souris.
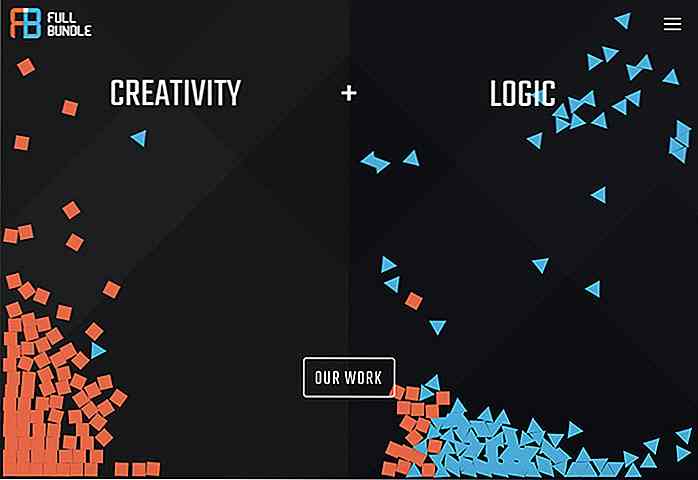
 Bundle complet
Bundle complet Full Bundle est une agence digitale créative. Leur page d'accueil est séparée en deux colonnes: la logique avec des triangles bleus et la créativité avec des carrés rouges . Lorsque vous maintenez la souris sur ces éléments, ils rebondissent de manière très fluide .
 FS Sans titre
FS Sans titre FS Untitled invite les visiteurs à choisir un nom pour le visage de la police . La page d'accueil affiche les cellules qui, lorsque vous cliquez, mène à la démo de cette police particulière .
 Trainrobber
Trainrobber Trainrobber est une agence AR et VR qui produit des expériences immersives révolutionnaires pour les marques. Lorsque vous passez la souris sur la page d'accueil, différents éléments se déplacent horizontalement comme un film western technicolor . Les catégories sont également animées avec mouseover.
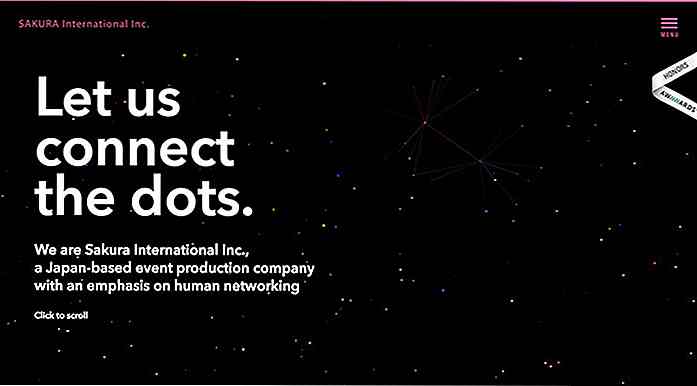
 Sakura International Inc.
Sakura International Inc. Sakura est une société basée au Japon qui se concentre sur le réseautage humain. Vous pouvez connecter les points en arrière-plan avec un seul mouvement de votre souris .
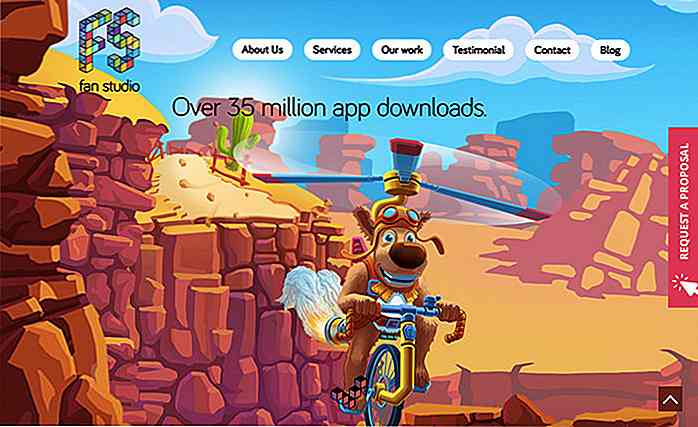
 Fan Studio
Fan Studio Fan Studio est un site Web de bande dessinée qui crée des jeux et des applications mobiles. Pour faire un mouvement, l'arrière-plan se déplace avec le curseur de votre souris .
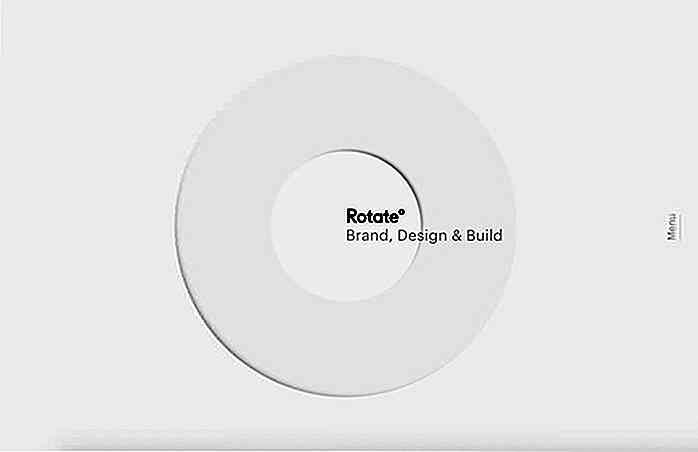
 Studio Rotate
Studio Rotate C'est un site Web de marque et de studio de design qui aide les clients à atteindre une présence en ligne. Ils ont une page d'accueil avec un fond blanc et un cercle. Mais lorsque vous cliquez sur le bouton Menu, une image apparaît dans le cercle .
 TheMcBrideCompany
TheMcBrideCompany La page d'accueil de TheMcBrideCompany comporte une belle photo de paysage qui est floue. Lorsque vous déplacez le curseur sur l'arrière-plan, une petite zone autour du curseur devient claire. Cela a l'air fantastique .
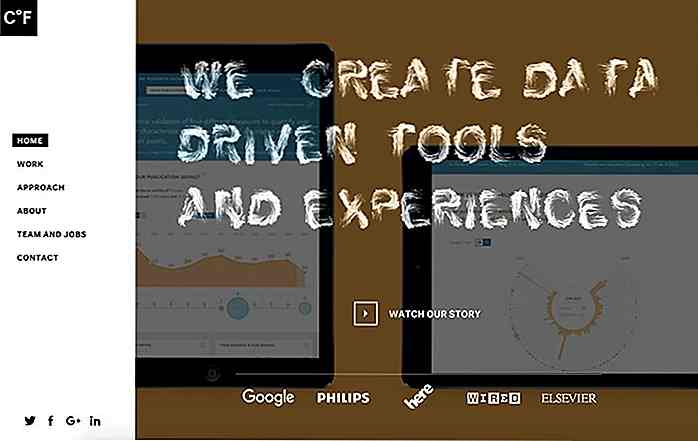
 Franke intelligent
Franke intelligent Clever Franke est une agence de design interactif qui combine stratégie, design et technologie pour développer des produits et services innovants . Les titres sur la page d'accueil génèrent dynamiquement et automatiquement ce qui ressemble à de la magie. Lorsque vous déplacez le curseur sur les lettres, ils se déplacent, mais retombent dans une seconde.
 Centre de conception de messages
Centre de conception de messages Le site Web de Message Design Center a un design unique. Leur page d'accueil comporte des titres vifs avec la géométrie de polygone . Quand vous maintenez la souris sur ces titres, ils grossissent et commencent à se déformer .
 Juste codé
Juste codé Just Coded a un fond sombre incroyable avec des points formant une toile . Lorsque vous passez la souris sur cette toile, elle semble vivante, car elle commence à bouger et à changer de perspective .
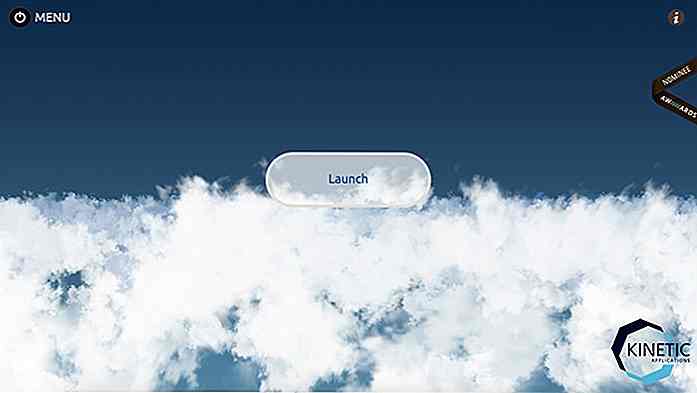
 Applications cinétiques
Applications cinétiques C'est un site Web primé d'une agence numérique qui utilise une technologie en instance de brevet pour créer des sites Web et des applications pour les appareils iOS et Android . La page d'accueil ressemble au ciel et lorsque vous passez la souris, il semble que vous choisissiez la direction à prendre .


Hommage à Transformers The Movie: 86 Inspiring Artworks
Retour à l'époque où le film Transformers était encore en développement, l'équipe de design a été demandé par le réalisateur Michael Bay pour produire des arts conceptuels. Ils ont fait quelques expériences qui ont été plus tard commentées comme old-school, ainsi ils ont décidé d'apporter une refonte massive aux Transformers, les rendant très, très frais robots.C'est ainsi q

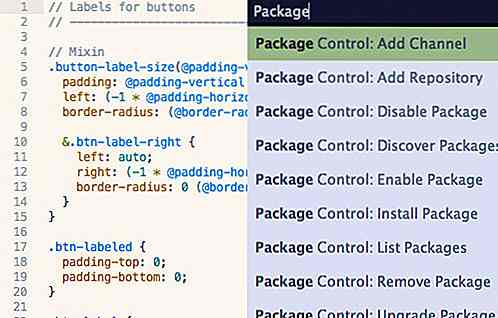
18 plugins essentiels pour tirer le meilleur parti du texte sublime
Même si SublimeText est livré avec un tas de fonctionnalités qui aident notre travail en tant que développeurs web, comme tout autre outil, il y aura toujours une place pour les améliorations . C'est quand les plugins peuvent être très utiles (et nous sommes de grands fans de plugins).Avant de continuer, vous voudrez peut-être consulter nos précédents articles sur SublimeText pour voir ce qu'il peut faire dans son état natif:Sélection facile des couleurs dans un texte sublimeGérer les notes et les listes avec un texte sublimeComment compiler Sass avec un texte sublimeComment actualiser



![Comment activer la transformation CSS dans IE6-8 [Astuce rapide]](http://hideout-lastation.com/img/nophoto.jpg)