hideout-lastation.com
hideout-lastation.com
18 plugins essentiels pour tirer le meilleur parti du texte sublime
Même si SublimeText est livré avec un tas de fonctionnalités qui aident notre travail en tant que développeurs web, comme tout autre outil, il y aura toujours une place pour les améliorations . C'est quand les plugins peuvent être très utiles (et nous sommes de grands fans de plugins).
Avant de continuer, vous voudrez peut-être consulter nos précédents articles sur SublimeText pour voir ce qu'il peut faire dans son état natif:
- Sélection facile des couleurs dans un texte sublime
- Gérer les notes et les listes avec un texte sublime
- Comment compiler Sass avec un texte sublime
- Comment actualiser les modifications sur le navigateur avec du texte sublime
- Ajout automatique d'un préfixe de fournisseur CSS avec un texte sublime
En continuant, dans ce post, nous avons mis en place quelques plugins que vous devrez peut-être installer pour remplir les fonctionnalités qui manquent à SublimeText .
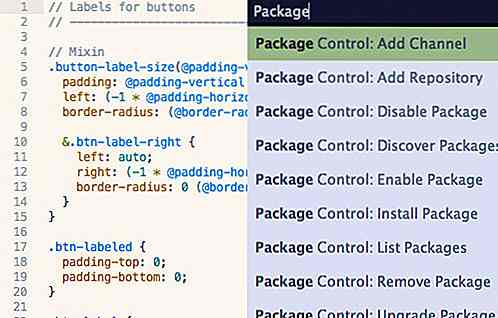
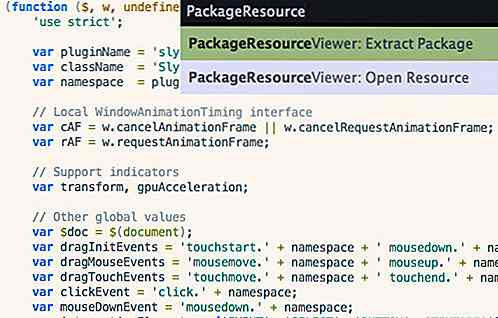
1. Contrôle de paquet
Le contrôle des paquets est la première chose que vous devez installer immédiatement après l'installation de SublimeText. Avec lui, vous pouvez installer, mettre à niveau, supprimer et visualiser facilement la liste des paquets ou plugins que vous avez installés dans SublimeText.

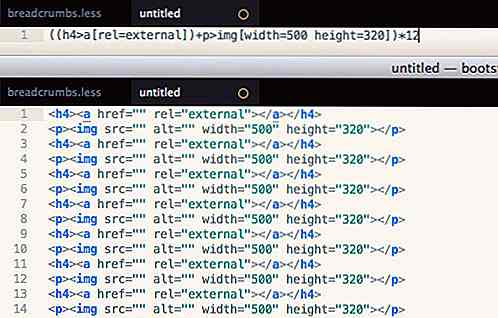
2. Emmet
En un mot, Emmet nous permet d'écrire plus rapidement du HTML et du CSS avec des abréviations / raccourcis, puis de les développer dans des balises HTML valides. C'est l'un de mes raccourcis les plus fréquemment utilisés, qui est un gain de temps:
((h4>a[rel=external])+p>img[width=500>
Il crée 12 listes de titres suivis d'une image. Je peux alors remplir mon contenu sans me soucier de gâcher le format.

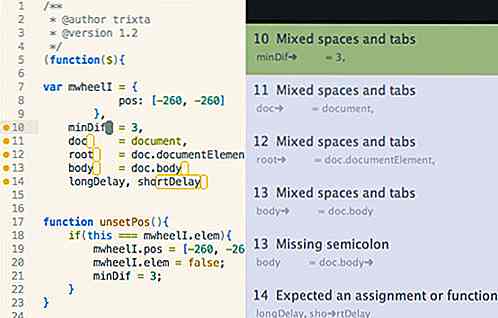
3. SublimeLinter
SublimeLinter a été récemment reconstruit et poli pour SublimeText 3. La nouvelle version vient certainement avec un ensemble de nouvelles fonctionnalités. Plutôt que de mettre tous les linters dans un seul paquet, le développeur vous permet de sélectionner et d'installer uniquement ceux que vous utilisez régulièrement.

4. SublimeEnhancements
SidebarEnhancements a quelques nouvelles choses dans le menu de la barre latérale, y compris Nouvelle création de fichiers dans le dossier du projet en cours, Déplacer le fichier et le dossier, Dupliquer le fichier et le dossier, Ouvrir dans le Finder et le navigateur, Refresh.

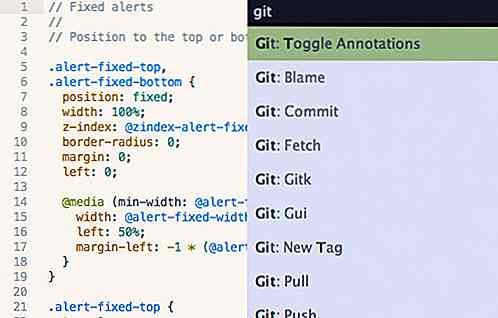
6. Git
Ce plugin intègre SublimeText avec Git afin que vous puissiez exécuter certaines commandes Git depuis SublimeText, telles que Ajouter et valider des fichiers, Afficher le journal et Annoter des fichiers.

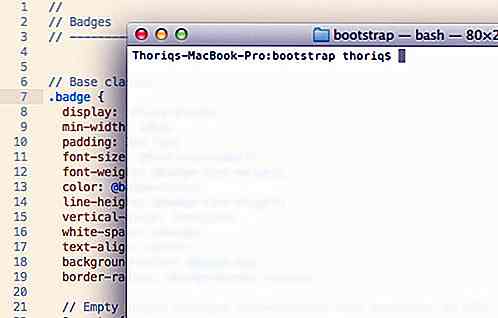
7. Terminal
Ce plugin vous permet d'ouvrir vos dossiers de projet dans Terminal directement à partir de SublimeText - avec un raccourci clavier. C'est un plugin très utile lorsque vous devez exécuter des lignes de commande dans le dossier donné.

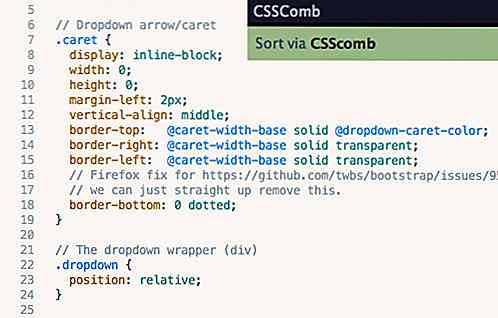
8. CSSComb
CSSComb est un plugin pour trier les propriétés CSS. Si vous avez besoin que vos codes soient bien rangés et dans le bon ordre, ce plugin vous permettra de personnaliser l'ordre des propriétés. Ceci est également utile lorsque vous travaillez avec une équipe de développeurs, chacun avec ses propres préférences d'écriture de code.

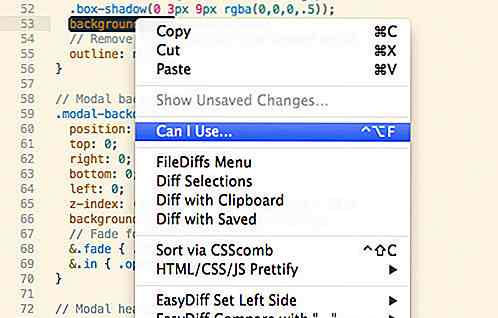
9. CanIUse
Avec ce plugin, vous pouvez vérifier la prise en charge du navigateur pour les propriétés CSS et les éléments HTML que vous utilisez. Pour l'utiliser, mettez en surbrillance la propriété CSS ou l'élément HTML, et cela vous amènera à la page appropriée dans CanIUse.com.

10. Alignement
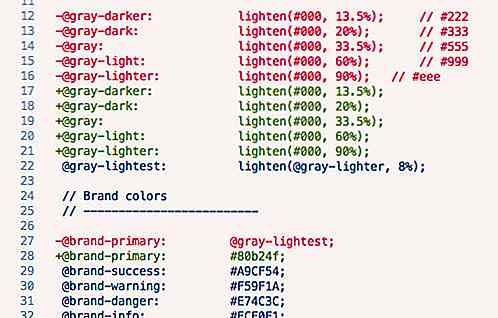
L'alignement vous permet d'aligner vos codes, y compris PHP, JavaScript et CSS, ce qui le rend net et plus lisible. Voir la capture d'écran suivante pour la comparaison avant-après.

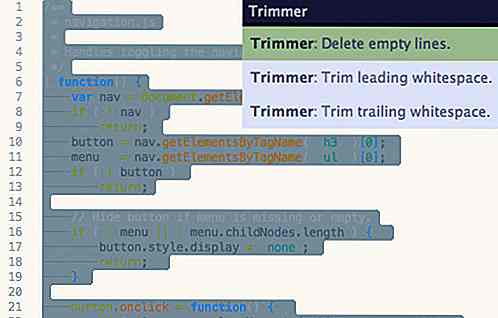
11. Tondeuse
Ce plugin vous aide à supprimer les espaces inutiles, ainsi que les espaces de fin, ce qui pourrait causer des erreurs en JavaScript.

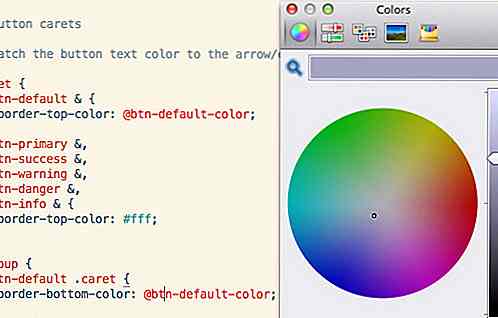
12. ColorPicker
Avec ce plugin, vous pouvez sélectionner et ajouter des couleurs à SublimeText avec la roue de couleur native de votre système d'exploitation.

13. Édition de MarkDown
Même si SublimeText est capable d'afficher et de modifier les fichiers Markdown, il les traite comme du texte brut avec un formatage très médiocre. Ce plugin est utile pour donner un meilleur support avec la coloration appropriée pour Markdown dans SublimeText.

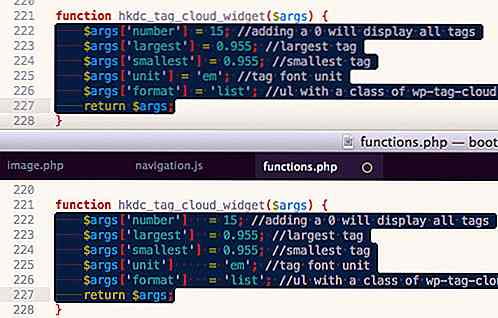
14. FileDiffs
FileDiffs vous permet de voir les différences entre deux fichiers dans SublimeText. Vous pouvez comparer des fichiers avec des données copiées à partir du Presse-papiers, un fichier dans le projet, un fichier actuellement ouvert et entre des fichiers enregistrés et non enregistrés.

15. DocBlockr
DocBlokr vous permet de créer facilement de la documentation ou des annotations pour vos codes, en analysant les fonctions, les paramètres, les variables et en ajoutant automatiquement une documentation éventuelle (voir la capture d'écran ci-dessous).

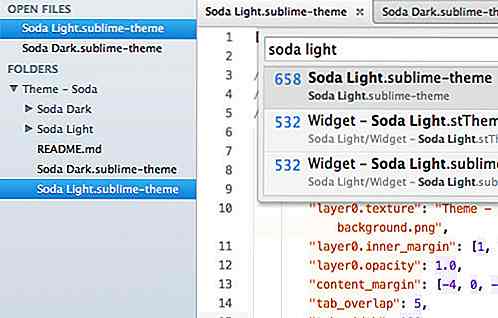
16. Thèmes personnalisés
Croyez-le ou non, avoir un thème différent peut induire votre créativité et vos idées. Vous trouverez ci-dessous plusieurs grands thèmes personnalisés qui donnent à SublimeText un aspect différent, voire meilleur.
Zone grise

Centurion

Un soda

17. Snippets
Les extraits peuvent vous aider à écrire du code plus rapidement en réutilisant des morceaux de code. Bien que vous puissiez également créer votre propre ensemble d'extraits de code, plusieurs packages d'extraits sont prêts à être utilisés immédiatement. Voici quelques-uns d'entre eux:
- Foundation - Une collection d'extraits pour créer des composants de framework Foundation 5 tels que les boutons, les onglets et la navigation.
- Bootstrap 3 - Si vous préférez Bootstrap, essayez ceci.
- Bootstrap 3 pour Jade - Ce plugin combine Bootstrap 3 avec la syntaxe Jade.
- jQuery Mobile - Une collection de snippets pour créer des composants et des mises en page jQuery Mobile .
- HTML5 Boilerplate - cet extrait vous permet de créer des documents HTML5 Boilerplate en un clin d'œil.
18. Prise en charge de la syntaxe supplémentaire
Les langues qui ne sont pas prises en charge dans SublimeText peuvent ne pas s'afficher avec la coloration syntaxique appropriée. Ils comprennent LESS, Sass, SCSS, Stylus et Jade, donc si vous travaillez avec ces langages, voici les plugins à installer, pour la prise en charge de la syntaxe.
- MOINS
- Toupet
- SCSS
- Style
- Jade

15 Trucs et astuces pour vous aider Maître Prezi
Si vous avez besoin de créer des présentations pour des clients de grande puissance, ou impressionner des professeurs et des professeurs à l'université, vous avez peut-être entendu parler de (ou utilisez déjà) Prezi. Prezi est un outil de présentation basé sur le cloud et est connu pour son interface utilisateur zoom (ZUI) vous permettant de décomposer facilement ou d'entrer dans les détails.Comme il a

4 solutions AdBlock Plus pour Chrome
Les bloqueurs de publicités sont des outils très simples. Installez-le sur votre navigateur, et la grande majorité des publicités ne vous dérangera plus de quelque façon que ce soit. Aussi utiles qu'ils puissent être, certains estiment que les bloqueurs de publicité sont un peu ennuyeux .Si vous