hideout-lastation.com
hideout-lastation.com
Voir et partager des screencasts de codage avec Scrimba
Des vidéos YouTube gratuites offrent de nombreux tutoriels sur le développement web pour les débutants. Mais les screencasts sont devenus encore plus populaires, car vous pouvez rapidement enregistrer et publier un extrait ou une fonctionnalité que vous avez développé.
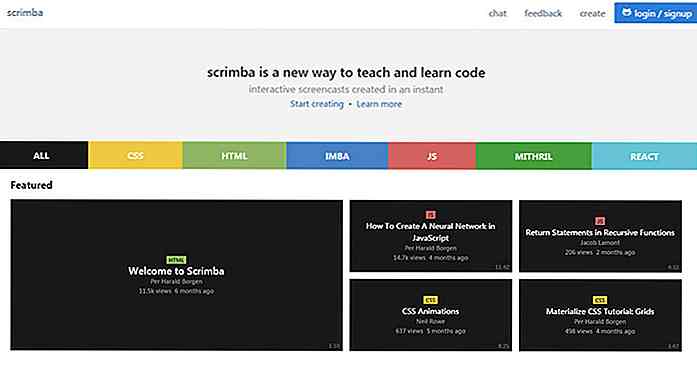
L'application gratuite Scrimba est une nouvelle façon de partager vos extraits de code et de trouver des exemples enregistrés par d'autres .
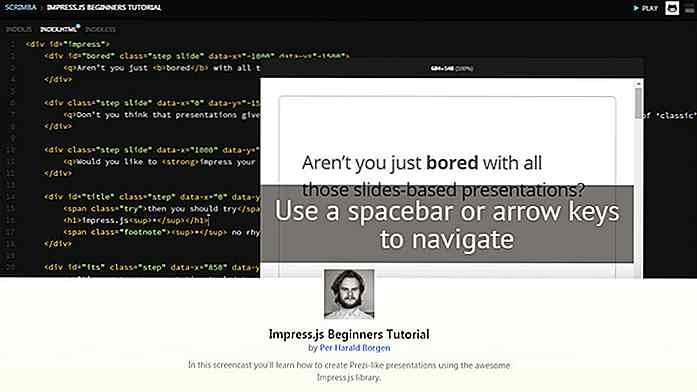
Ceux-ci viennent comme des enregistrements bruts d'un IDE, où vous pouvez voir clairement ce que la personne tape en tout temps. Et, le résultat final apparaît sous forme de texte brut, vous pouvez même copier / coller ces extraits de code pour votre propre travail.
 Le site est totalement gratuit et vous pouvez naviguer anonymement dans les screencasts, sans compte. Cependant, pour sauvegarder vos favoris et laisser des commentaires, vous devez vous inscrire (les comptes passent par GitHub).
Le site est totalement gratuit et vous pouvez naviguer anonymement dans les screencasts, sans compte. Cependant, pour sauvegarder vos favoris et laisser des commentaires, vous devez vous inscrire (les comptes passent par GitHub).Au moment d'écrire ce post, Scrimba est toujours techniquement en version bêta, donc c'est un projet en pleine croissance. La communauté n'est pas énorme, mais elle a certainement une base d'utilisateurs suffisamment importante pour que vous trouviez beaucoup de valeur sur ce site.
Certains développeurs qui enregistrent des leçons organisent même leurs vidéos dans des playlists . Par exemple, cette liste Vue.js comporte neuf vidéos (et qui comptent) qui enseignent comment récupérer Vue.js à partir de zéro .
 Une autre bonne chose est la façon dont le site se sent comme une application web . Les vitesses de chargement de la page sont rapides et vous pouvez parcourir les vidéos en toute simplicité.
Une autre bonne chose est la façon dont le site se sent comme une application web . Les vitesses de chargement de la page sont rapides et vous pouvez parcourir les vidéos en toute simplicité.Le haut de la page d'accueil répertorie toutes les catégories les plus populaires, y compris HTML, CSS, JS et des bibliothèques telles que React.
En parcourant les catégories, vous trouverez des vidéos les plus populaires, ainsi que les dernières vidéos publiées . Certaines des vidéos les plus récentes datent de quelques mois puisque la communauté Scrimba est encore assez petite.
Mais, vous pouvez toujours vous joindre et commencer à contribuer avec vos propres castes pour augmenter la cohérence du contenu et construire la communauté, aussi.
Je recommande absolument de sauvegarder Scrimba comme une ressource d'apprentissage pour les screencasts . C'est l'une des meilleures façons d'apprendre le développement frontal sans payer pour les leçons.

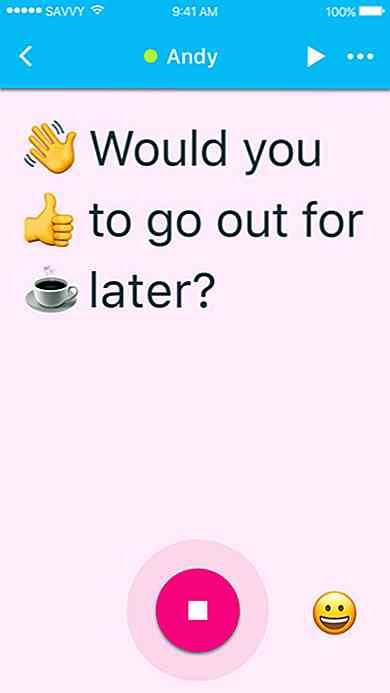
Supersonic - Application de messagerie vocale par Area 120 de Google
Peu de temps après la sortie de l'application de partage de vidéos iOS exclusive Uptime, l'incubateur interne de Google, Area 120, est de retour avec une toute nouvelle application. Cette fois, il est disponible pour les appareils iOS et Android .L'application en question est appelée Supersonic, et il est décrit comme une application de messagerie vocale. À

Pétale est un cadre d'interface utilisateur CSS organisé et léger fonctionnant sur MOINS
De Bootstrap à la Fondation, il semble y avoir un flot ininterrompu de cadres CSS à choisir. Mais peu courent sur MOINS et encore moins sont aussi bien organisés que Pétale .Ce petit projet open source a été créé en interne pour l'équipe de Shakr mais ils ont décidé de le publier sur GitHub . C'est