hideout-lastation.com
hideout-lastation.com
Uppy - Plugin gratuit de téléchargement de fichiers JavaScript ES5 / ES6
L'une des entrées les plus complexes à concevoir est le téléchargement de fichiers . Il a un style HTML par défaut, mais ce n'est pas la plus belle chose au monde.
Uppy amène les téléchargements de fichiers à un tout autre niveau avec une interface personnalisée et un processus de chargement dynamique de type Ajax .
Il fonctionne sur le code ES5 / ES6, de sorte que vous pouvez créer vos applications Web avec les dernières normes JavaScript. De plus, il prend même en charge les téléchargements de fichiers à partir de sites de stockage en ligne tels que Dropbox ou Google Drive. Il s'agit donc d'un script de téléchargement de fichiers à multiples facettes pour le Web.
 Uppy est complètement gratuit et open-source, avec un repo sur GitHub. Cependant, la façon la plus simple d'installer ce plugin est de passer par npm ou Yarn, donc vous pouvez l' exécuter comme un vrai paquet .
Uppy est complètement gratuit et open-source, avec un repo sur GitHub. Cependant, la façon la plus simple d'installer ce plugin est de passer par npm ou Yarn, donc vous pouvez l' exécuter comme un vrai paquet .Une fois que vous avez ajouté les fichiers à votre site Web, vous n'avez qu'à inclure le fichier Uppy.js et le code CSS . Ensuite, vous ciblez le champ de saisie que vous voulez et Uppy s'occupe du reste.
Il a une interface unique qui ressemble à un grand emplacement carré pour faire glisser et déposer des fichiers. Vous pouvez également sélectionner des éléments de votre disque dur ou même télécharger des fichiers à distance à partir d'URL externes . Assez fou!
Vous pouvez trouver l'ensemble du processus d'installation sur la page de documentation, mais cela nécessite au moins une certaine compréhension d'ECMAScript 6 . Cette bibliothèque regarde vers l'avenir du script et n'est pas la chose la plus facile à utiliser avec JavaScript pur vanilla.
Mais, si vous êtes sérieux au sujet du développement Web, cela vaut la peine d'apprendre ES6 de toute façon. Vous pouvez trouver des tonnes de ressources en ligne pour l'auto-apprentissage et vous pouvez même utiliser Uppy comme votre premier "vrai" projet pour plonger et commencer à apprendre.
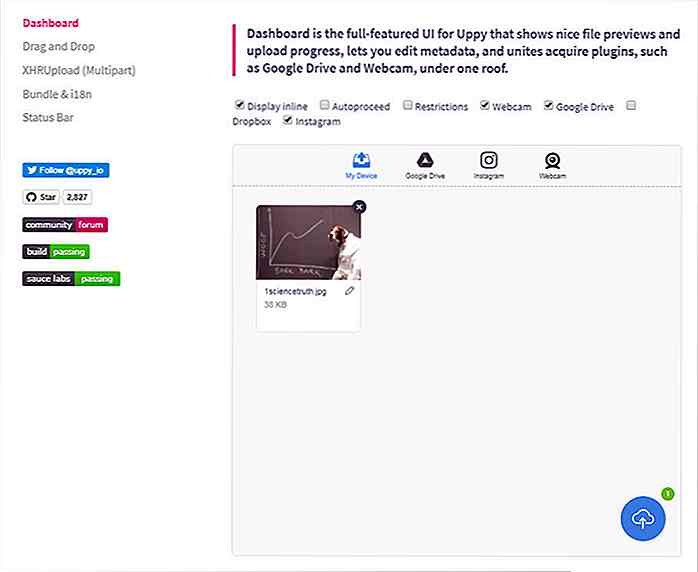
 Consultez l'exemple de tableau de bord pour voir Uppy en action . Pour cette page, le téléchargement est caché derrière un bouton de déclenchement, où vous cliquez sur le bouton pour afficher un champ de téléchargement modal.
Consultez l'exemple de tableau de bord pour voir Uppy en action . Pour cette page, le téléchargement est caché derrière un bouton de déclenchement, où vous cliquez sur le bouton pour afficher un champ de téléchargement modal.De là, vous pouvez choisir si vous voulez télécharger une image depuis votre ordinateur, depuis le web ou même depuis votre webcam !
La page des exemples offre un tas à regarder, y compris un exemple de glisser-déposer, avec une page de démonstration internationalisée .
Mais, pour vraiment apprendre comment cela fonctionne, je recommande d'écrémer les docs et de naviguer dans le repo GitHub principal. Vous pouvez également partager vos pensées avec les créateurs sur Twitter @transloadit.

14 livres électroniques informatifs et gratuits pour les concepteurs de sites Web
Cherchez-vous à acquérir un peu d'expérience en conception web, codage ou typographie? Heureusement pour nous, nous n'avons plus à passer par des livres longs et ennuyeux pour commencer à devenir un concepteur de sites Web. Il y a maintenant beaucoup de bons livres électroniques disponibles qui vous fourniront des conseils et des exemples pour vous aider à vous lancer dans le web design.À cett

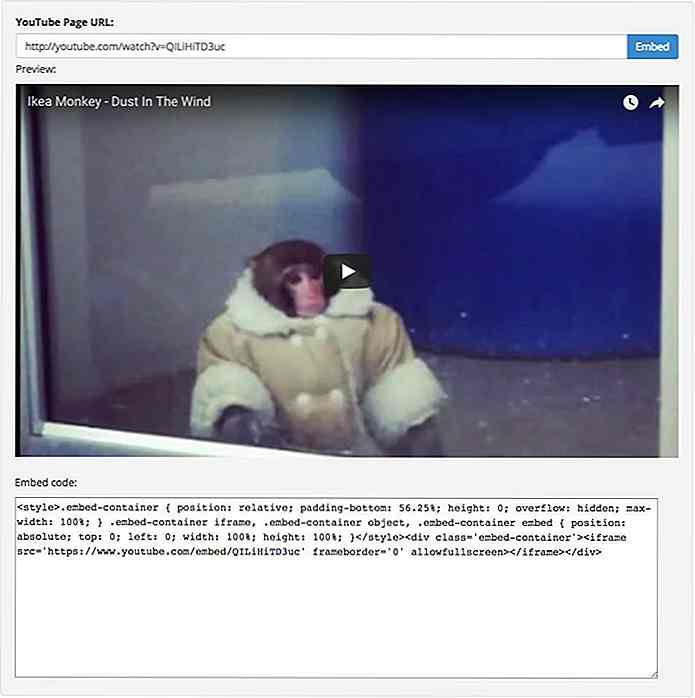
Générez des codes d'intégration réactifs facilement avec cette application gratuite
Chaque concepteur Web sait comment intégrer des vidéos . L'intégration est le moyen le plus simple de partager du contenu et d'améliorer vos articles avec des médias pertinents.Cependant, il y a un problème avec les iframes et autres intégrations vidéo similaires: le manque de solutions réactives . Chaque