hideout-lastation.com
hideout-lastation.com
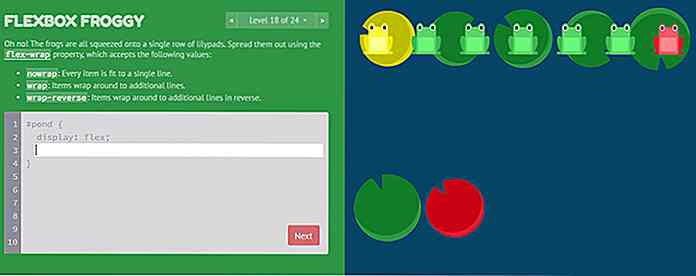
Enseignez-vous CSS Flexbox avec le jeu Flexbox Froggy
Dans le passé, nous avons passé en revue la flexbox et les bases de son fonctionnement. Mais l'application de flexbox à votre flux de travail peut être difficile, car c'est un ajout compliqué à la spécification CSS.
Avec Flexbox Froggy, vous pouvez apprendre toutes les bases de flexbox avec un jeu en ligne amusant impliquant des grenouilles et des lilypads . Je sais que cela semble fou, mais c'est vraiment une webapp impressionnante.
 Vous commencez au niveau 1 et progressez lentement à travers 24 niveaux différents en enseignant les nombreux aspects de l'orientation flexbox. Les premiers niveaux commencent facilement en vous demandant d' aligner une ou deux grenouilles le long d'un seul récipient . Les premières leçons comprennent également des conseils et des suggestions pour vous aider en cours de route.
Vous commencez au niveau 1 et progressez lentement à travers 24 niveaux différents en enseignant les nombreux aspects de l'orientation flexbox. Les premiers niveaux commencent facilement en vous demandant d' aligner une ou deux grenouilles le long d'un seul récipient . Les premières leçons comprennent également des conseils et des suggestions pour vous aider en cours de route.Mais une fois que vous avez passé la leçon 10, les choses se réchauffent vraiment. Vous devrez apprendre à réorganiser les éléments dans un conteneur, à organiser le contenu verticalement et à créer un espacement équidistant entre différentes lignes de contenu différent.
Les petites grenouilles mignonnes peuvent vous attirer, mais rassurez-vous, c'est un jeu difficile.
Cependant, des novices complets aux développeurs web plus expérimentés, le jeu est fait pour tous les niveaux. Les premières leçons sont un jeu d'enfant et les leçons suivantes peuvent vous laisser penché sur l'écran avec des touffes de cheveux à vos côtés.
 Le code source complet du jeu est disponible gratuitement sur GitHub afin que vous puissiez le télécharger et le lire localement si vous le souhaitez.
Le code source complet du jeu est disponible gratuitement sur GitHub afin que vous puissiez le télécharger et le lire localement si vous le souhaitez.De plus, la webapp est multilingue et propose 20 langues dont l'anglais, le français, l'allemand, l'italien, le chinois, le japonais et le russe (et bien d'autres).
J'avouerai que réarranger les grenouilles ne vous fera pas immédiatement un maître de la flexbox. Mais ces leçons ont pour but de vous familiariser avec la syntaxe de la flexbox afin que vous puissiez vous sentir plus à l'aise de travailler dans des situations réelles.
Si vous êtes un développeur web de tout niveau de compétence, vous devriez certainement vérifier Flexbox Froggy. C'est complètement gratuit, assez amusant à jouer et étonnamment éducatif.

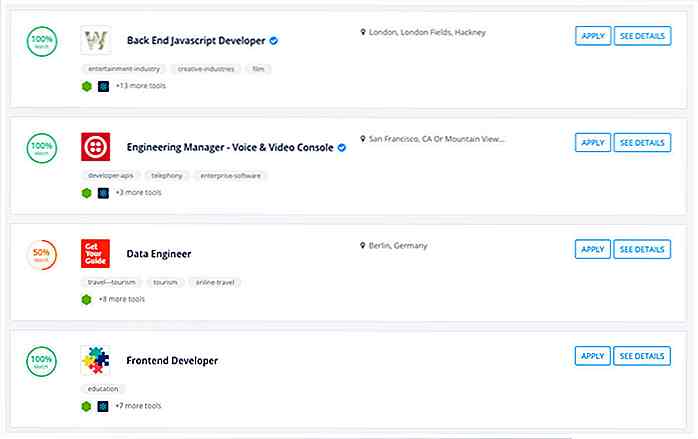
Trouver des emplois de codage qui correspondent à votre pile Tech avec ce site
La pile PHP / MySQL typique n'est plus la seule option pour les développeurs web. Les nouvelles technologies telles que Node, React, et NoSQL bases de données comme Mongo ont radicalement changé le visage du développement.C'est génial pour les codeurs qui veulent diversifier leurs compétences et rester pertinents sur le marché du travail. C'

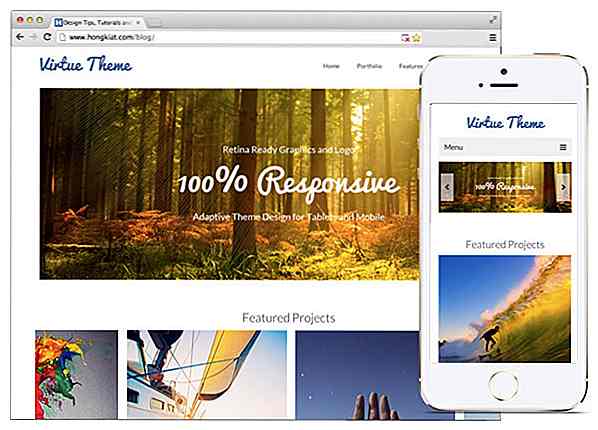
Trouver Web Inspiration Design UI avec Interfaces.pro
Chaque concepteur s'appuie sur d'autres sites pour l'inspiration. C'est la pierre angulaire de la conception web et particulièrement utile pour les débutants entrant dans l'espace de conception.Mais de nombreuses galeries d'inspiration se concentrent sur les pages d'accueil ou les mises en page étranges / uniques . I