hideout-lastation.com
hideout-lastation.com
Google va commencer à pénaliser les sites Web mobiles avec des fenêtres pop-up ennuyeuses
Les interstitiels publicitaires peuvent être gênants car ils occupent toute la page, restreignent l'accès au contenu du site, et sont livrés avec une petite boîte censée le fermer, mais les utilisateurs déclenchent accidentellement l'annonce à la place. Heureusement, Google a mentionné qu'il va commencer à punir les sites mobiles qui implémente ces interstitiels dans le cadre de son pivot vers le marché mobile.
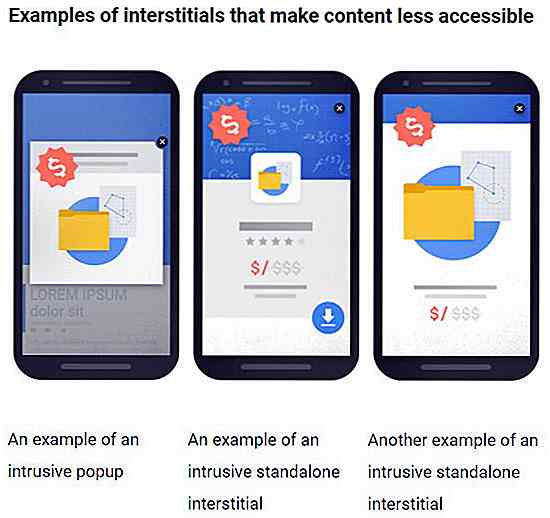
À compter du 10 janvier 2017, Google commencera à pénaliser les sites Web qui utilisent des interstitiels intrusifs en les classant plus bas dans les résultats de recherche. La définition de Google des interstitiels intrusifs sont les suivantes:
- Popups qui couvrent le contenu principal, soit immédiatement après que l'utilisateur accède à une page à partir des résultats de recherche, soit pendant qu'il regarde la page.
- Interstitiel autonome que l'utilisateur doit ignorer avant d'accéder au contenu principal
- Interstitiels avec des mises en page dans lesquelles la partie au-dessus de la ligne de flottaison ressemble à un interstitiel autonome, mais le contenu original a été inséré en dessous.
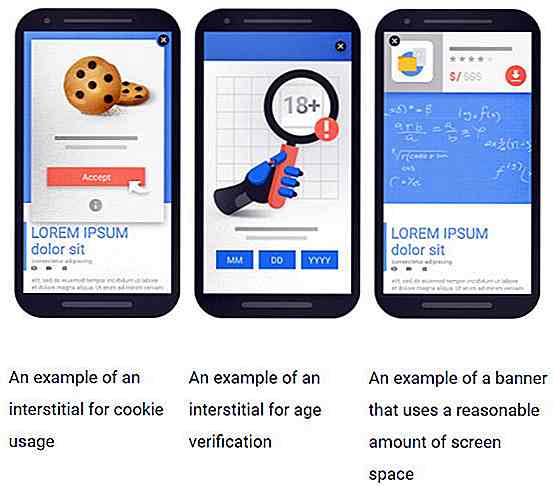
 Cela ne signifie pas que Google s'attaque à tous les interstitiels, bien sûr, car Google a également présenté des exemples d'interstitiels acceptables . Ces interstitiels acceptables comprennent des boîtes de connexion contextuelles et des fenêtres contextuelles contenant des informations juridiques sur les services fournis.
Cela ne signifie pas que Google s'attaque à tous les interstitiels, bien sûr, car Google a également présenté des exemples d'interstitiels acceptables . Ces interstitiels acceptables comprennent des boîtes de connexion contextuelles et des fenêtres contextuelles contenant des informations juridiques sur les services fournis. Bien que les esquisses interstitielles de Google ne soient pas chaleureusement reçues par les webmasters, ceux d'entre nous qui naviguent sur Internet via nos appareils mobiles seraient ravis que Google finisse par réprimer les sites Web qui abusent des publicités pop comme sources de revenus .
Bien que les esquisses interstitielles de Google ne soient pas chaleureusement reçues par les webmasters, ceux d'entre nous qui naviguent sur Internet via nos appareils mobiles seraient ravis que Google finisse par réprimer les sites Web qui abusent des publicités pop comme sources de revenus .

Hover.css - Bibliothèque CSS3 avec plus de 40 effets planant
Lorsque vous tentez d'attirer l'attention des utilisateurs, il existe plusieurs façons d'y parvenir. Pour les cas particuliers, survol est un excellent moyen d'attirer l'attention sur un lien ou un bouton. Normalement, hover fonctionne en modifiant la couleur de l'élément ou l'état du dégradé lorsque les utilisateurs déplacent leurs curseurs. Mais
Créer un chargeur animé Favicon avec JavaScript
Les favicons sont une partie cruciale de l'image de marque en ligne, ils donnent un signal visuel aux utilisateurs, et les aident à distinguer votre site des autres. Bien que la plupart des favicons soient statiques, il est également possible de créer des favicons animés .Un favicon constamment en mouvement est certainement ennuyeux pour la plupart des utilisateurs, et nuit également à l'accessibilité, mais quand il est seulement animé pendant une courte période en réponse à une action de l'utilisateur ou à un événement de fond, il peut fournir des informations visuelles supplémenta
![Premiers pas avec Webpack [avec un exemple de projet]](http://hideout-lastation.com/img/tech-design-tips/790/getting-started-with-webpack.jpg)