hideout-lastation.com
hideout-lastation.com
Comment afficher les icônes dans le menu WordPress [WordPress Plugin]
L'icône est un excellent complément à tout type de design. De nombreuses icônes sont universellement reconnues . Prenez un panneau de toilettes publiques à l'aéroport. Sans avoir besoin de connaître la langue locale, si elle vous est étrangère, vous pouvez saisir immédiatement la toilette qui est pour les dames, et qui est pour les messieurs de l'icône utilisée à l'avant de la porte.
La même chose pourrait également être appliquée pour un site Web; l'affichage d'une icône pourrait aider les utilisateurs à naviguer sur votre site Web. Cela contribue à l'expérience utilisateur et rendra également un site Web plus joli.
Mais afficher une telle icône dans un CMS comme WordPress pourrait être un défi. Si votre site est construit sur WordPress, nous allons vous montrer le moyen le plus simple d'afficher une icône dans le menu WordPress .
Commencer
L'ajout d'une icône dans WordPress est rendu facile avec un plugin WordPress appelé Menu Icons. D'abord, installez et activez ce plugin.
![]()
Nous sommes maintenant prêts à ajouter les icônes.
Ajouter une icône
Pour cet exemple, j'aimerais utiliser TwentyTwelve, un thème WordPress sympa et propre. J'ai également créé quelques pages que je vais inclure dans le menu.
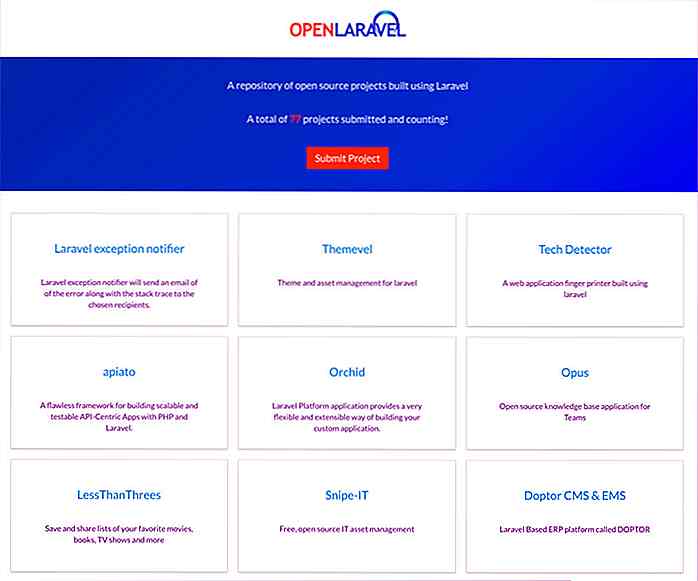
Créez un nouveau menu dans Apparence> Menus . N'oubliez pas d'assigner l'emplacement du menu, à moins qu'il n'apparaisse nulle part sur le site.
![]()
Ensuite, nous allons ajouter une icône pour chaque élément. Pour commencer, développons l'un des éléments du menu. Vous trouverez un lien qui dit Icône: Icône de sélection . Cliquez sur "Sélectionner l'icône" pour commencer à sélectionner. Ici, vous serez présenté avec une fenêtre similaire à la bibliothèque multimédia WordPress.
Au moment d'écrire ces lignes, ce plugin est livré avec 3 bibliothèques d'icônes de polices, à savoir Dashicons, Genericons, et FontAwesome.
Cependant, même si nous utilisons librement n'importe quelle icône, il est préférable de dériver les icônes d'une bibliothèque, puisque chacune d'entre elles a ses propres caractéristiques telles que la taille et la courbe. En d'autres termes, si vous utilisez FontAwesome, utilisez-le sur le site Web. Cela conserverait la cohérence de l'icône et la rendrait plus unifiée.
![]()
Lorsque vous sélectionnez l'icône, vous verrez l'aperçu sur le panneau de droite. Dans le panneau de droite, faites quelques ajustements. Vous pouvez placer l'icône avant ou après le menu, contrôler la taille de la police et définir l'alignement vertical. Lorsque le réglage est terminé, cliquez sur Sélectionner, et continuez à ajouter une icône pour les autres éléments dans le menu.
![]()
Pensée finale
Icônes de menu est un plugin très pratique pour ajouter une icône dans le menu. Il s'intègre bien au motif WordPress UI qu'il est très intuitif à utiliser. En outre, le développeur a prévu quelques nouvelles fonctionnalités pour les prochaines versions, y compris l'ajout de bibliothèques d'icônes, et la possibilité de télécharger une icône personnalisée.
J'espère que vous apprécierez et trouver cette astuce utile. Allez-y et essayez le plugin.

Testez l'indice de couleur de l'accessibilité de votre site à l'aide de Hex Naw
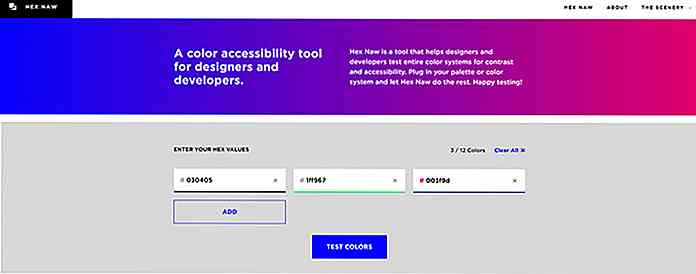
Vous cherchez un moyen d'améliorer votre cote d'accessibilité? Vous pouvez faire beaucoup et le sujet de l'accessibilité est profond.Mais l'une des choses les plus simples que vous pouvez faire est de modifier la sélection de couleur de votre site. Vous voulez un jeu de couleurs qui correspond et se marie bien avec un fort contraste pour les utilisateurs atteints de daltonisme ou de troubles de la vision .Hex

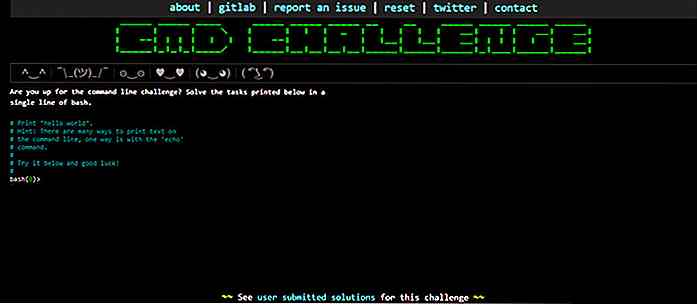
Testez vos connaissances en ligne de commande avec le défi CMD
Nous avons discuté de l'importance d' apprendre la ligne de commande et c'est plus important que jamais auparavant. Mais, c'est aussi un sujet difficile à franchir, avec une courbe d'apprentissage abrupte . Si vous ne savez pas par où commencer ou combien vous devez apprendre, essayez le Défi de ligne de commande .Ce