hideout-lastation.com
hideout-lastation.com
6 astuces CSS pour aligner le contenu verticalement
Parlons de l'alignement vertical en CSS, ou pour être plus précis sur comment cela n'est pas faisable. CSS n'a pas encore fourni un moyen officiel de centrer le contenu verticalement dans son conteneur. C'est un problème qui a probablement frustré les développeurs web partout. Mais pour ne pas avoir peur, dans ce post, nous allons courir par vous quelques trucs qui peuvent vous aider à imiter l'effet .
Ces astuces peuvent toutefois avoir des limites, et vous devrez peut-être utiliser plus d'une astuce pour compléter l'illusion. Si vous connaissez un autre truc, laissez-nous savoir dans les commentaires.
1. Utilisez le positionnement absolu
La première astuce que nous allons voir ici utilise la propriété position . Tu as deux
Nous allons d'abord définir la position de l'élément container sur relative, puis nous positionnons la position de l'élément enfant sur absolute . Cela nous permet de le placer librement à travers le conteneur.
Pour l'aligner verticalement, déplacez la position de l'élément enfant par le haut, de la moitié de la hauteur du conteneur, et tirez-la vers le haut de la moitié de la largeur de l'élément enfant. Voici la sortie:
Cette astuce est parfaite lorsqu'il n'y a qu'un seul élément enfant, sinon la position absolute affectera l'autre élément dans le même conteneur.
2. Utilisez CSS3 Transform
CSS3 Transform a facilité la mise en place de contenu au centre. CSS3 Transform, contrairement à la propriété position, n'affecte pas la position des autres éléments dans le même conteneur.
En supposant que nous avons la même structure HTML que la méthode précédente - un parent, un élément enfant - 50% de haut et l'utilisation de la transformation CSS donne une traduction de -50% . Et voila.
Gardez à l'esprit que CSS3 Transforms ne fonctionnera pas dans Internet Explorer 8 et ci-dessous. Vous pouvez utiliser l'une des autres méthodes ici comme solution de repli.
3. Rembourrage d'utilisation
Nous pouvons également utiliser un padding pour créer une illusion d'alignement vertical. Pour ce faire, réglez simplement le rembourrage supérieur et inférieur, comme suit:
Cette astuce est appropriée lorsque vous ne définissez pas le conteneur dans une largeur fixe, il suffit de définir la largeur à auto .
4. Utilisez la hauteur de ligne
Si vous ne disposez que d'une seule ligne de contenu textuel dans un conteneur, vous pouvez aligner le texte verticalement à l'aide de la propriété line-height . Définissez la valeur de line-height à peu près la même que la hauteur du conteneur, et vous verrez la sortie suivante.
Rappelez-vous que cette astuce ne fonctionne qu'avec une seule ligne de texte. Si le contenu se divise en deux ou plusieurs lignes, l'espace entre chaque ligne serait comme nous l'avons spécifié dans la line-height, ce qui nous donnerait trop d'espace.
5. Utilisez la table CSS
Personnellement, l'utilisation de CSS Table est mon truc préféré pour appliquer l'alignement vertical. Il fonctionne dans les anciens navigateurs comme Internet Explorer 8. Cette méthode est effectuée en définissant l'affichage de l'élément conteneur sur table, tandis que l'élément enfant doit être affiché en tant que table-cell puis utilisez la propriété vertical-align pour centrer le texte verticalement.
6. Utilisez Flexbox
La dernière méthode de centrage vertical consiste à utiliser Flexbox. Flexbox est un nouveau module dans CSS3. Il offre une méthode plus simple pour aligner le contenu. Pour centrer le contenu verticalement dans une boîte flex, il suffit d'ajouter align-items: center; comme suit, et c'est tout.
Gardez à l'esprit que Flexbox certains navigateurs ne prennent en charge que les fonctionnalités partielles du module Flexbox, telles qu'Internet Explorer 10, Safari, 6 et Chrome 27 et versions ultérieures. Par conséquent, similaire à l'astuce avec CSS3 Transform, assurez-vous que l'effet tombe bien dans ces navigateur.

Pétale est un cadre d'interface utilisateur CSS organisé et léger fonctionnant sur MOINS
De Bootstrap à la Fondation, il semble y avoir un flot ininterrompu de cadres CSS à choisir. Mais peu courent sur MOINS et encore moins sont aussi bien organisés que Pétale .Ce petit projet open source a été créé en interne pour l'équipe de Shakr mais ils ont décidé de le publier sur GitHub . C'est

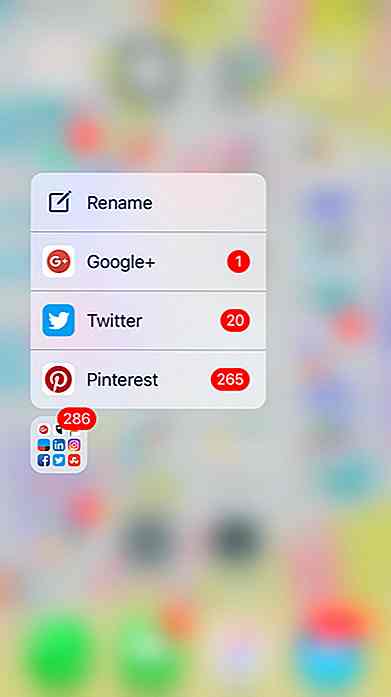
Afficher toutes les notifications dans un seul dossier d'application avec 3D Touch
Avoir trop d'applications sur votre iPhone peut causer des maux de tête quand il s'agit de gestion des notifications d'applications, surtout si les applications sont divisées en plusieurs dossiers. Heureusement, il existe un raccourci qui vous permet d'afficher toutes les notifications pour les applications qui sont regroupées dans un seul dossier via la magie de 3D Touch.Co