hideout-lastation.com
hideout-lastation.com
Comment permettre aux autres d'intégrer vos messages WordPress
L'intégration est devenue la norme lorsqu'il s'agit de partager du contenu sur des sites Web. Dans WordPress, l'intégration de contenu provenant de sites tels que Youtube, Twitter et SoundCloud est tout à fait simple, grâce à l'API oEmbed. Il suffit d'ajouter le lien dans le contenu du message et, WordPress analyse immédiatement le lien et le rend dans un format présentable.
Mais, que pensez-vous de l'idée d'intégrer un post WordPress, d'une manière similaire à la façon dont nous intégrerions un Tweet ou une vidéo Youtube? Permettre aux lecteurs d'intégrer votre message augmenterait certainement l' engagement de votre site et l' audience provenant d'autres sites Web .
Cette idée originale est en cours de discussion, dans le groupe de développement WordPress, pour être ajoutée à la fonctionnalité WordPress Core à l'avenir. Mais à partir de maintenant, nous pouvons l'appliquer dans notre blog avec l'aide d'un plugin appelé oEmbed API.
Commencer
Tout d'abord, ce plugin nécessite au moins WordPress 4.3 alors assurez-vous que votre site a été mis à jour. Installez le plugin API oEmbed. Le site doit être accessible en ligne, sinon l'intégration pourrait échouer.
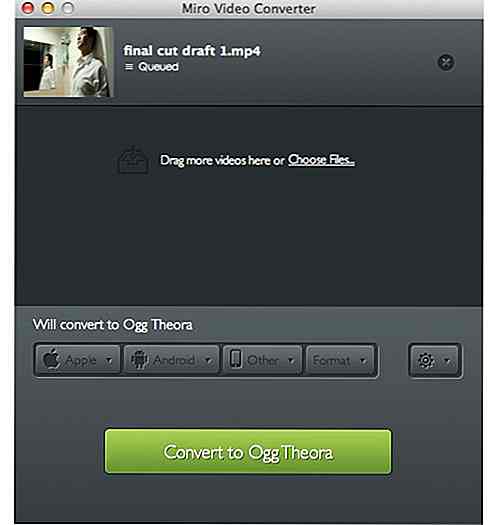
Une fois le plugin activé, vous pouvez copier une URL post permalien et la coller dans le contenu d'un autre site ou dans un post de votre propre blog. Voici à quoi ressemblera le contenu intégré:
 Le contenu intégré est joliment présenté. Il affiche le titre du message, l'extrait, le nom du site, le nombre de commentaires et le bouton Partager qui affichera le lien permanent pour l'insertion du contenu. Et c'est essentiellement tout ce que vous avez à faire.
Le contenu intégré est joliment présenté. Il affiche le titre du message, l'extrait, le nom du site, le nombre de commentaires et le bouton Partager qui affichera le lien permanent pour l'insertion du contenu. Et c'est essentiellement tout ce que vous avez à faire.Si la sortie par défaut vous convient, vous pouvez vous arrêter ici. Mais si vous voulez plus d'options de personnalisation, voici quelques choses que vous pouvez faire.
Changer l'icône
Une des raisons pour lesquelles ce plugin nécessite la dernière version de WordPress est le Favicon. La possibilité d'ajouter nativement le favicon via le tableau de bord n'a été introduite que dans 4.3. mais cela signifie également que votre contenu incorporé sera affiché avec l'icône WordPress en ligne avec le nom de votre site.
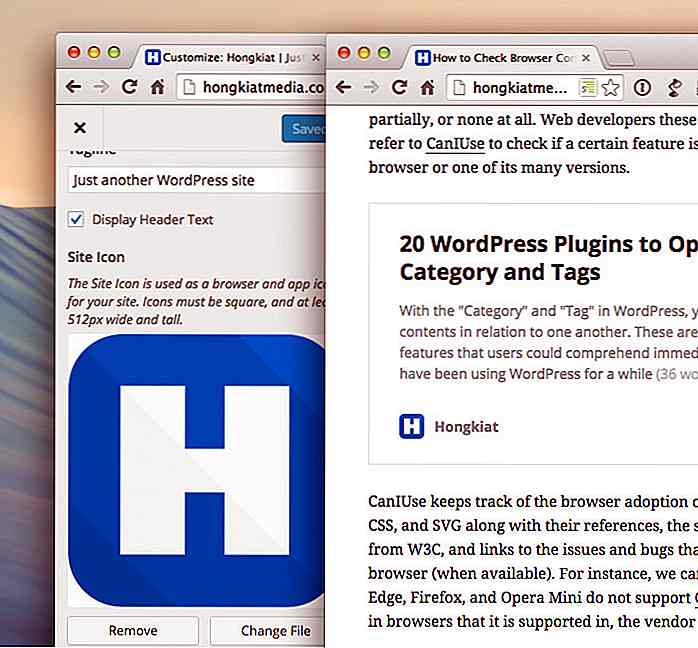
Pour nous, cela semble hors de propos puisque le contenu provient de notre site, pas de l'icône WordPress. Nous aimerions voir le logo de notre site en ligne avec le nom de notre site à la place. Pour ce faire, nous allons dans l'onglet Apparence> Personnaliser> Identité du site .
Téléchargez l'icône de l'image ici et enregistrer les modifications. Vous verrez alors l'icône du site que vous avez importé dans le contenu intégré. Voici à quoi ressemblent les nôtres:
 Actions et filtres
Actions et filtres Les actions et les filtres sont deux méthodes que nous utilisons pour personnaliser les sorties dans WordPress. Au stade actuel, cependant, le plugin n'a pas d' actions spécifiques ou de filtres qui peuvent être accrochés dans le CSS ou le JavaScript.
Cependant, il fournit une action rest_oembed_output que nous pouvons exploiter pour ajouter un nouveau contenu dans le résultat final, y compris un style en ligne. Ce n'est pas idéal, mais à tout le moins, il vous permet de remplacer les styles du contenu intégré.
Voici un exemple de code que vous pourriez ajouter dans votre thème functions.php pour transformer la police en type serif.
fonction hkdc_oembed_output () {?> Un autre crochet que nous pouvons utiliser pour personnaliser la sortie est le filtre rest_oembed_output_excerpt_length qui nous permet de définir une limite de mots dans l'extrait de post . La longueur par défaut est définie sur 35 . Donc, disons que nous aimerions le raccourcir à 28, ajoutez simplement la fonction suivante:
function hkdc_oembed_excerpt_length () {return 28; } add_filter ('rest_oembed_output_excerpt_length', 'hkdc_oembed_excerpt_length', 9); Changez simplement le numéro de return, au besoin.
Emballer
Au moment de la rédaction de ce document, l'API oEmbed est toujours en cours de développement, ce qui pourrait être une des raisons pour lesquelles elle n'a pas encore assez de Hooks pour la modification du contenu. Heureusement, comme les codes sont aplatis, plus de crochets sont ajoutés
Vous pouvez suivre la progression du développement dans les tickets d'émission Github ainsi que dans le fil de développement WordPress. Dans l'ensemble, ce sera un excellent ajout pour WordPress.

Code Typage des animations de texte avec jQuery TypeIt
Le combo de jQuery et de texte n'a pas de limite sur le web. Vous pouvez construire presque n'importe quoi avec un peu de créativité et les bonnes bibliothèques JavaScript.Une telle bibliothèque est TypeIt, construite comme un plugin jQuery gratuit. Il vous permet de créer des animations de typage dynamique incroyablement réalistes. Vous

Conseils financiers: 8 choses que vous devriez savoir avant 30
Pour beaucoup de gens, être dans l'état d'esprit «quelque chose de 20» est une excuse pour se moquer (parfois de piètre qualité) des décisions financières. Bien que l'âge de 30 ans ne soit pas nécessairement significatif, socialement parlant, nous sommes censés «avoir notre tour ensemble» à cet âge. Beaucoup de g