 hideout-lastation.com
hideout-lastation.com
Code Typage des animations de texte avec jQuery TypeIt
Le combo de jQuery et de texte n'a pas de limite sur le web. Vous pouvez construire presque n'importe quoi avec un peu de créativité et les bonnes bibliothèques JavaScript.
Une telle bibliothèque est TypeIt, construite comme un plugin jQuery gratuit. Il vous permet de créer des animations de typage dynamique incroyablement réalistes. Vous pouvez même définir des pauses personnalisées entre les séquences de touches pour créer votre propre accélération pour l'animation.
TypeIt est 100% gratuit et open-source, construit comme un outil de texte pour la communauté jQuery . Toute la documentation est disponible en ligne et incroyablement facile à suivre.
Cependant, notez que si TypeIt est fourni avec une licence personnelle gratuite, les licences commerciales coûtent malheureusement de l'argent. Mais, vous pouvez utiliser la licence personnelle gratuite pour toujours et elle n'expire jamais, c'est donc une excellente ressource pour tous vos projets personnels ou même votre site Web personnel.
Vous pouvez commencer en ajoutant le fichier JavaScript TypeIt brut via CDN directement à l'en-tête de votre page. Ajoutez ensuite jQuery, écrivez du texte et connectez-le tous ensemble. Simple!
Généralement, vous allez cibler une div spécifique sur la page et l'utiliser comme un conteneur pour l'animation de texte. Voici un exemple de fragment de code pour vous montrer comment cela fonctionne:
$ ('.type-it'). typeIt ({chaînes: ['Ceci est ma chaîne!']}); En passant des options personnalisées à la fonction typeIt(), vous pouvez ralentir la vitesse de frappe, ajouter des pauses à certains intervalles et même réinitialiser les paramètres à certains intervalles pour modifier la vitesse de frappe au milieu de l'animation.
Vous pouvez même tester ces options sur la page du plugin si vous êtes prêt à passer du temps à jouer avec les paramètres.
 Ce générateur d'animation de texte est l'exemple parfait de ce que vous pouvez faire avec ce plugin. Vous obtenez tellement d'options personnalisées que vous pouvez même créer une application web, en utilisant ce plugin, pour créer des animations à la volée !
Ce générateur d'animation de texte est l'exemple parfait de ce que vous pouvez faire avec ce plugin. Vous obtenez tellement d'options personnalisées que vous pouvez même créer une application web, en utilisant ce plugin, pour créer des animations à la volée !Sur la page principale du plugin, vous trouverez également des options plus avancées vers le bas avec des extraits de code que vous pouvez copier.
Alors, téléchargez TypeIt et donnez-lui un coup de feu! Une fois que ça fonctionne, c'est vraiment très amusant. Et, si vous avez des questions ou des suggestions pour le développeur, vous pouvez vous connecter avec lui sur Twitter @amacarthur.

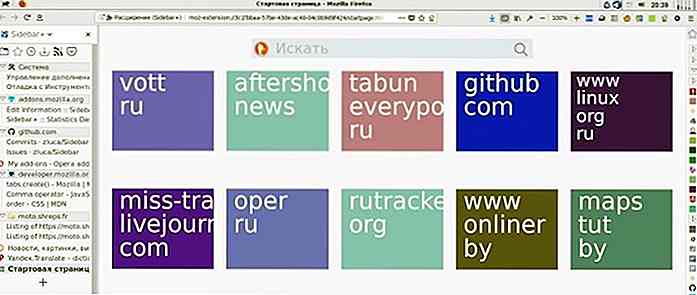
20 modules complémentaires Firefox Sidebar utiles
Mozilla s'est toujours efforcé de fournir à ses utilisateurs des fonctionnalités et des services pour une expérience de navigation merveilleuse et productive . Le navigateur Firefox est si flexible que vous pouvez facilement l'optimiser pour de meilleures performances, grâce à certaines commandes et surtout à l'aide de modules complémentaires.Donc, s
Evil Icons - Un pack d'icônes SVG Line pour les développeurs Web
Avec un nom comme Evil Icons, vous ne savez pas à quoi vous attendre. Mais, le projet est inoffensif et étonnamment utile!Le pack Evil Icons offre un assortiment de quelques dizaines d'icônes dans le style d'icône de ligne . Ceux-ci utilisent des formes minces avec des centres transparents, créant des icônes faites sur mesure pour les interfaces utilisateur et les sites web minimalistes.Tout



![4 artistes Photoshop Creative qui manipulent habilement les paysages [PHOTOS]](http://hideout-lastation.com/img/tech-design-tips/873/4-creative-photoshop-artists-who-cleverly-manipulate-landscapes.jpg)