hideout-lastation.com
hideout-lastation.com
Flexbox Patterns: la bibliothèque de code CSS Flexbox ultime
La nouvelle propriété CSS flexbox a radicalement changé la façon dont les développeurs créent des interfaces. Plus de flotteurs et de hacks CSS pour aligner parfaitement les mises en page. Ne vous inquiétez plus des techniques réactives personnalisées pour gérer les mises en page multi-colonnes.
Mais même si Flexbox résout de nombreux problèmes, il est également compliqué d'apprendre. Pour vous aider à démarrer, il existe une nouvelle bibliothèque en ligne appelée Flexbox Patterns qui catalogue de nombreux éléments flexbox différents dans un emplacement central.

Cette bibliothèque est entièrement gratuite et est disponible en open source sur GitHub. Tous les exemples peuvent être téléchargés localement via NPM ou via GitHub . Mais vous pouvez également parcourir les exemples à travers le site Web pour copier et coller des codes au besoin.
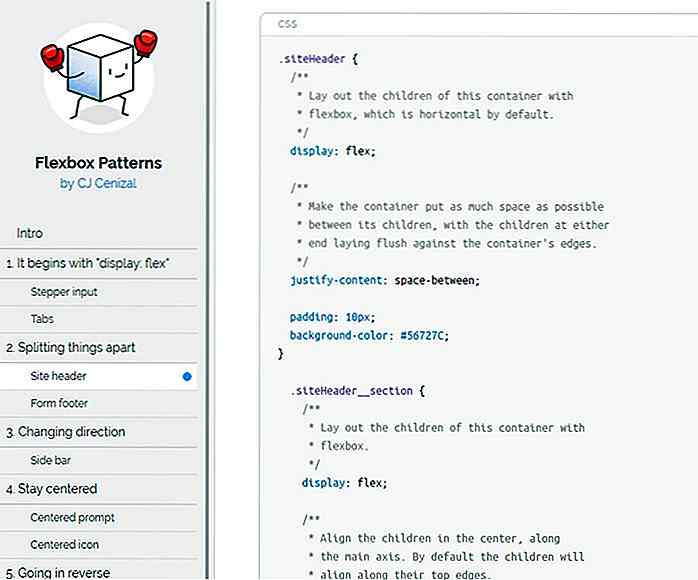
Chaque modèle a sa propre page avec une brève description et des exemples de code. Vous pouvez littéralement copier et coller les codes dans votre projet Web existant, bien qu'il soit recommandé de commencer par en apprendre un peu plus sur ce que fait le code et pourquoi vous l'utilisez.
Prenez par exemple la démo de la barre d'en-tête du site en utilisant flexbox pour aligner tous les éléments d'une barre de navigation supérieure côte à côte.

Généralement, cela nécessite des flottants et une classe clearfix pour que tout soit correctement aligné.
Avec flexbox, vous pouvez tout conserver dans un conteneur en utilisant la propriété display: flex . De cette façon, vous pouvez définir comment les éléments doivent interagir entre eux et comment la flexbox doit fonctionner sur des écrans plus petits .
Les modèles sont constamment mis à jour et la bibliothèque actuelle se concentre sur les éléments les plus courants comme les onglets, les barres latérales et le centrage vertical / horizontal.
Si vous êtes flambant neuf à Flexbox alors vérifiez définitivement les modèles Flexbox. Le site ne vous apprendra pas toutes les bases de la flexbox mais il offrira des exemples concrets que vous pouvez bricoler pour vos propres projets web.

Samsung arrête enfin la production Galaxy Note 7
Si vous avez suivi les nouvelles, vous savez que le dernier smartphone de Samsung, le Galaxy Note 7, a eu un problème explosif . Ce problème était censé être corrigé par la société coréenne qui remplace les vieux Note 7 défectueux avec une version "plus sûre" du téléphone. Malheureusement, les choses ne se sont pas passées aussi bien que prévu par Samsung à mesure que les rapports arrivent et que les remplacements explosent également .La décision de S

Est-ce que moins toujours plus? Aller au fond du minimalisme
On nous a dit à maintes reprises que la conception simple est meilleure que la conception complexe. Tout le monde de Seth Godin à Steve Jobs a exprimé ses sentiments sur le sujet, et le consensus semble être que la vraie simplicité et le minimalisme sont la voie à suivre .Enlevez tout ce qui n'a pas absolument besoin d'être là, et vous arriverez inévitablement au design parfait. Mais es