hideout-lastation.com
hideout-lastation.com
Développeur: Déboguer les éléments DOM sur votre page avec une ligne de code
Combien de fois avez-vous eu du mal à trouver un problème spécifique à votre mise en page CSS? Des balises de fermeture manquantes aux frères et soeurs imbriqués incorrectement, les questions de CSS sont une douzaine. Et avec ce débogueur de mise en page CSS, le processus est devenu beaucoup plus facile .
Cette ligne de code traverse le DOM et délimite chaque élément avec une couleur différente. De cette façon, vous pouvez mieux visualiser comment votre CSS fonctionne (ou ne fonctionne pas) et repérer rapidement les zones problématiques .
 GitHub permet aux développeurs de sauvegarder de petits morceaux de code appelés Gists. Ceux-ci sont tous open source et gratuit pour économiser pour votre propre usage . C'est pourquoi ce débogueur CSS est si utile. Il combine les prouesses modernes de Chrome DevTools avec la simplicité des bookmarklets de navigateur .
GitHub permet aux développeurs de sauvegarder de petits morceaux de code appelés Gists. Ceux-ci sont tous open source et gratuit pour économiser pour votre propre usage . C'est pourquoi ce débogueur CSS est si utile. Il combine les prouesses modernes de Chrome DevTools avec la simplicité des bookmarklets de navigateur .Pour utiliser ce code, vous devez d'abord copier la version que vous préférez dans la page Gist. Ensuite, vous collez ce code dans votre fenêtre Terminal et exécutez-le . Vous devriez vous retrouver avec un résultat comme celui-ci :
 Maintenant, il est possible d' enregistrer ce code sous forme de bookmarklet dans la barre d'outils de votre navigateur. Mais si vous êtes un utilisateur de Chrome, vous pouvez enregistrer ce code JS sous la forme d'un extrait de code beaucoup plus facile à exécuter.
Maintenant, il est possible d' enregistrer ce code sous forme de bookmarklet dans la barre d'outils de votre navigateur. Mais si vous êtes un utilisateur de Chrome, vous pouvez enregistrer ce code JS sous la forme d'un extrait de code beaucoup plus facile à exécuter.Cet extrait de code peut être rappelé encore et encore au clic d'un bouton. Vous pouvez analyser chaque page, pleine de ces contours CSS colorés, pour les éléments DOM des parents et des enfants.
Cependant, vous ne devriez pas vous sentir limité uniquement à Chrome. Cet extrait fonctionne pour tous les principaux navigateurs, y compris Firefox, Safari, Opera et Internet Explorer.
Et pour toute personne curieuse d'apprendre comment cela fonctionne, vous pouvez consulter la version annotée avec des commentaires pour chaque ligne de code.
Ce Gist est rempli de commentaires d'utilisateurs et de mises à jour d'autres développeurs qui contribuent à le rendre plus petit et plus efficace. Mais dans son état actuel, c'est l'un des moyens les plus simples pour déboguer n'importe quel DOM avec une seule ligne de code .


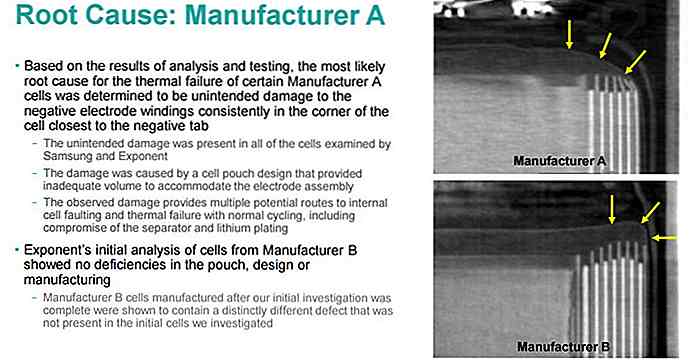
Samsung révèle la cause de la note 7 Explosions
Après des mois de spéculation sur la raison de la tendance à la combustion spontanée de la Note 7, Samsung a finalement conclu son enquête sur le sujet. Sur la base des résultats obtenus par Samsung, la société coréenne confirme officiellement que les problèmes de batterie sont la raison pour laquelle le lot initial et le lot de remplacement des smartphones ont mal fonctionné comme ils l'ont fait .Avec le lo
![6 meilleurs plugins WordPress d'authentification à deux facteurs [Revu]](http://hideout-lastation.com/img/tech-design-tips/617/6-best-two-factor-authentication-wordpress-plugins.jpg)
6 meilleurs plugins WordPress d'authentification à deux facteurs [Revu]
Le mot de passe est la norme de facto de l'implémentation de la sécurité dans le monde informatique. Cependant, ils peuvent être devinés, piratés ou interceptés, ce qui constitue un inconvénient majeur. Pour compenser ces faiblesses, nous avons l'option d'authentification à deux facteurs.Contrair