hideout-lastation.com
hideout-lastation.com
CSS - marge: auto - Comment ça marche
Utiliser la margin:auto centrage margin:auto d'un élément de bloc horizontalement est une technique bien connue. Mais vous êtes-vous déjà demandé pourquoi ou comment cela fonctionne? Pour répondre à cette question, nous devons d'abord examiner comment fonctionne margin: auto. Aussi dans le mélange est ce que l' auto peut éventuellement faire dans les marges, si cela fonctionne pour le centrage vertical, et quelques autres problèmes.
Mais d'abord, que fait réellement l' auto ?
La définition de auto varie avec les éléments, les types d'éléments et le contexte . Dans les marges, auto peut signifier l'une des deux choses suivantes: occuper l'espace disponible ou 0 px. Ces deux définiront différentes dispositions pour un élément .
"auto" prenant de l'espace disponible
C'est l'utilisation la plus courante de la marge auto nous rencontrons souvent. En affectant auto les marges gauche et droite d'un élément, elles occupent également l'espace horizontal disponible dans le conteneur de l'élément, ce qui permet de centrer l'élément.
Cependant, cela ne fonctionnera que pour les marges horizontales (plus sur le pourquoi plus tard), et il ne fonctionnera pas avec les éléments flottants et en ligne et par lui-même, il ne peut pas fonctionner dans les éléments absolus et fixes (nous verrons cependant comment faites-les travailler).
Faux Float en prenant l'espace disponible
Puisque l' auto dans les deux marges droite et gauche occupe également l'espace "disponible", que pensez-vous qu'il se passera quand la valeur auto est donnée à seulement l'un de ceux-là?
Une marge gauche ou droite avec auto occupera tout l'espace "disponible", ce qui donnera l'impression que l'élément a été rincé à droite ou à gauche.
"Auto" calculé sur 0px
Comme mentionné précédemment, l' auto ne fonctionnera pas dans les éléments flottants, en ligne et absolus. Tous ces éléments ont déjà décidé de leurs mises en page, donc il ne sert à rien d'utiliser auto pour les marges et de s'attendre à ce qu'il soit centré comme ça.
Cela va vaincre le but initial d'utiliser quelque chose comme le float . Ainsi, auto aura une valeur de 0px dans ces éléments.
auto ne fonctionnera pas non plus sur un élément de bloc typique s'il n'a pas de largeur. Tous les exemples que je vous ai montrés jusqu'ici ont des largeurs.
Une largeur de valeur auto aura des marges 0px . La largeur d'un élément de bloc couvre généralement celle de son conteneur quand il est auto ou 100% et donc une marge auto sera calculée à 0px dans un tel cas.
Qu'arrive-t-il aux marges verticales avec la valeur auto ?
auto dans les deux marges supérieure et inférieure est toujours calculé à 0px (sauf pour les éléments absolus). La spécification du W3C le dit comme ceci:
"Si" margin-top "ou" margin-bottom "est" auto ", la valeur utilisée est 0"
Le pourquoi, bien c'est si loin, un mystère. Cela peut être dû au flux de page vertical typique, où la taille de la page augmente en hauteur . Donc, centrer un élément verticalement dans son conteneur ne va pas le faire apparaître centré, par rapport à la page elle-même, contrairement à ce qui est fait horizontalement (dans la plupart des cas).
Et c'est peut-être pour cette même raison qu'ils ont décidé d'ajouter une exception pour les éléments absolus qui peuvent être centrés verticalement sur toute la hauteur de la page.
Cela pourrait aussi être dû à l'effet d'effondrement de la marge (un effondrement des marges des éléments adjacents) qui constitue une autre exception pour les marges verticales.
Cependant, ce dernier semble être un cas improbable - puisque les éléments qui ne réduisent pas leurs marges - comme Floats, et les éléments avec overflow autre que visible, attribuent toujours des marges verticales 0px pour auto .
Centrage des éléments absolument positionnés
Puisqu'il y a une exception pour les éléments absolument positionnés, nous utiliserons auto valeur auto pour centrer l'un verticalement et horizontalement. Mais avant cela, nous avons besoin de savoir quand la fonction margin:auto fonctionnera comme nous le voulons dans un élément absolument positionné.
C'est là qu'une autre spécification W3C entre en jeu:
"Si les trois" left ", " width "et" right "sont" auto ": Réglez d'abord toutes les valeurs" auto "pour" margin-left "et" margin-right "à 0 ... "
"Si aucun des trois n'est" auto ": Si" margin-left "et" margin-right "sont" auto ", résolvez l'équation sous la contrainte supplémentaire que les deux marges ont des valeurs égales"
Cela signifie quasiment que pour que auto marges auto horizontales saisissent des espaces égaux, les valeurs de left, width et right ne devraient pas être auto, leur valeur par défaut. Tout ce que nous avons à faire est de leur donner une valeur dans un élément absolument positionné. left et right doivent avoir des valeurs égales pour un centrage parfait .
La spécification mentionne également quelque chose de similaire pour les marges verticales.
"Si les trois" top ", " height ", et" bottom "sont auto, réglez" top "sur la position statique ..."
"Si aucun des trois n'est" auto ": Si" margin-top "et" margin-bottom "sont" auto ", résolvez l'équation sous la contrainte supplémentaire que les deux marges ont des valeurs égales ..."
Par conséquent, pour qu'un élément absolu soit centré verticalement, ses valeurs top, height et bottom ne doivent pas être auto .
Maintenant, en combinant tout cela, voici ce que nous obtiendrons:
Conclusion
Si vous voulez vider un élément de votre page vers la droite ou la gauche sans les éléments suivants (comme avec float), n'oubliez pas qu'il est possible d'utiliser auto pour les marges.
Convertir un élément en absolu juste pour qu'il puisse être centré verticalement n'est peut-être pas une bonne idée. Il y a d'autres options comme flexbox et CSS qui sont plus adaptées pour celles-ci.

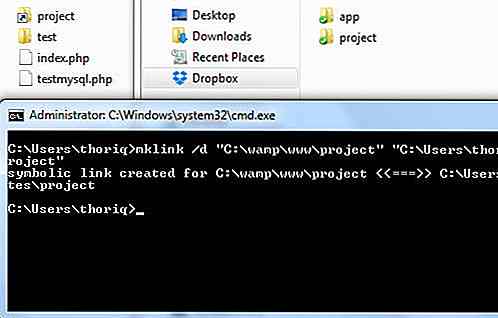
Lien symbolique et alias Apache pour le développement Web
De nos jours, de nombreux développeurs Web travaillent à distance . Nous pouvons maintenant trouver un grand nombre d'outils de collaboration et d'applications de partage de fichiers tels que Dropbox. Cependant, l'un des problèmes rencontrés est que les documents Web que vous enregistrez ne seront pas accessibles via une adresse localhost du navigateur, car ils sont en dehors d'Apache Server DocumentRoot .Pou

10 choses que les téléphones Windows font mieux que les téléphones Android
Très bien, calmez-vous, les guerriers du clavier, nous savons que la plupart d'entre vous ne seraient probablement pas d'accord, car avouons-le, avec plus de 80% des parts de marché des smartphones dans le monde, le système d'exploitation mobile Android la concurrence par un mile.Peut-être parce que c'est l'OS adopté par de nombreuses grandes marques de smartphones, la fragmentation devient un problème qui sévit sur téléphone Android. Voici u