hideout-lastation.com
hideout-lastation.com
Comment ajouter des styles au contenu TinyMCE et Markdown
Beaucoup d'auteurs préfèrent travailler dans Markdown parce que c'est un langage plus simple avec moins d'obstacles à gravir. Certes, il est loin d'être parfait, mais il offre une vision plus nette de votre texte avec la facilité d' exporter en HTML .
Malheureusement, les styles Markdown par défaut sont généralement assez ennuyeux. Mais avec la bibliothèque wysiwyg.css, vous pouvez avoir un document dynamique en un rien de temps.
Cette bibliothèque CSS gratuite transforme tout votre contenu de base TinyMCE ou Markdown en blocs HTML formatés et faciles à lire .
Vous n'avez besoin de connaître aucun HTML / CSS complexe pour utiliser ce plugin. Enveloppez simplement le contenu généré dans un div avec la classe .wysiwyg, et vous êtes tous ensemble.
La vraie difficulté est de construire une application qui automatiserait ce processus, ou d'ajouter cette bibliothèque sur le backend pour un panneau d'administration utilisateur.
Cependant, les possibilités sont infinies, et vous pourriez même l'utiliser pour l'écriture locale si vous préférez exporter votre contenu de Markdown au HTML .
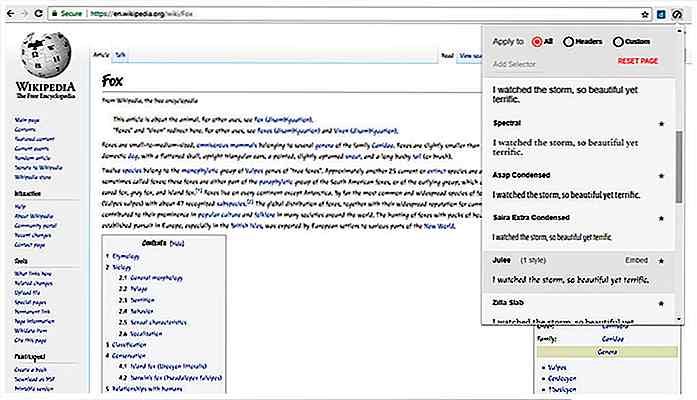
 Par défaut, cette bibliothèque CSS prend en charge toutes les balises HTML majeures imaginables. Cela inclut tous les en-têtes, listes, liens, étiquettes pré / code, chiffres et même des tags semi-obscurs comme et. Il y a une liste complète dans le repo GitHub si vous voulez le vérifier.
Par défaut, cette bibliothèque CSS prend en charge toutes les balises HTML majeures imaginables. Cela inclut tous les en-têtes, listes, liens, étiquettes pré / code, chiffres et même des tags semi-obscurs comme et. Il y a une liste complète dans le repo GitHub si vous voulez le vérifier.Si vous définissez vos propres styles typographiques, ceux-ci peuvent même réécrire les paramètres par défaut dans la feuille de style. Vous pouvez ainsi obtenir tous les avantages de wysiwyg.css avec vos propres choix de polices .
La bibliothèque ne pouvait pas être plus facile à configurer non plus. Il suffit de télécharger une copie localement ou de la récupérer directement à l' aide de npm install wysiwyg.css
De là, vous incluez simplement le fichier CSS dans votre tête de document, et laissez-le s'exécuter. Cela ne ciblera que le contenu d' un conteneur avec la classe .wysiwyg, donc cette classe devrait envelopper n'importe quel conteneur.
La bibliothèque est toujours mise à jour semi-fréquemment, vous pouvez donc trouver des mises à jour récentes dans le dépôt principal GitHub. Et si vous avez des suggestions ou des idées pour de nouvelles mises à jour, n'hésitez pas à partager avec le créateur Jeremy Thomas sur sa page Twitter @jgthms.

Libraries.io - Moteur de recherche Open Source pour les développeurs
Il existe des millions de projets open source en ligne avec de nouveaux projets lancés chaque jour. Les développeurs de tous les horizons affluent vers l'open source, car c'est le meilleur moyen de mettre à l'échelle un nouveau projet en créant des rapports de bogue et des solutions de code .Pour

5 caractéristiques Facebook que vous ne connaissez probablement pas
L'année dernière, Facebook a publié Friends proches qui vous indique où est votre emplacement d'ami, et récemment, Facebook vous permet de faire des paiements via Facebook Messenger. Mais saviez-vous que Facebook conserve une archive de tout ce que vous avez mis sur le réseau social, même des choses que vous avez supprimées auparavant? Aimeri