hideout-lastation.com
hideout-lastation.com
Créer une entrée de date-heure minimaliste avec Flatpickr
L'un des champs les plus difficiles à créer est la sélection de la date et de l'heure . Les développeurs ont souvent recours à des menus simples pour le mois / jour / année ou comptent sur divers plugins pour faire le travail.
Les champs choisis fonctionnent bien mais ils sont un peu maladroits. Au lieu de cela, vous pouvez égayer votre formulaire avec le plugin Flatpickr . Il s'agit d'un sélecteur de calendrier JavaScript gratuit et open source, sans aucune dépendance .
Il a été conçu avec le minimalisme à l'esprit, de sorte qu'il peut s'intégrer dans n'importe quelle mise en page de site Web, n'importe quel formulaire Web, et devrait être utilisable à partir de n'importe quel appareil moderne.
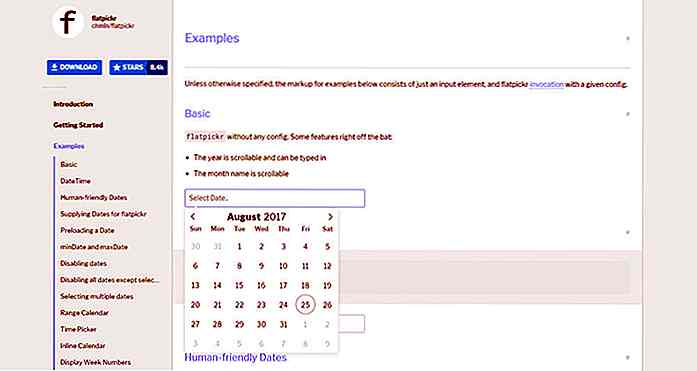
 Une bonne chose à propos de ce plugin est la variété d'options personnalisées . Vous pouvez modifier la façon dont les dates apparaissent dans le champ de texte et où commence le calendrier (par défaut sur "aujourd'hui").
Une bonne chose à propos de ce plugin est la variété d'options personnalisées . Vous pouvez modifier la façon dont les dates apparaissent dans le champ de texte et où commence le calendrier (par défaut sur "aujourd'hui").Mais, vous pouvez également l' utiliser comme un sélecteur de date si vous n'avez pas besoin de la sélection du temps. C'est simplement une fonctionnalité optionnelle qui vous permet de transmettre plus de données à travers le formulaire avec ce sélecteur.
Jetez un oeil à la page Exemples pour voir Flatpickr en action.
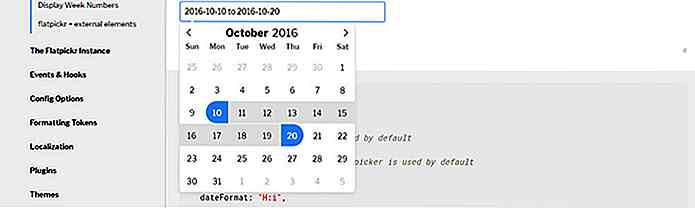
Vous pouvez également définir des options ciblées pour limiter le comportement du sélecteur de date, telles que:
- Interdire certaines dates / plages
- Permettre seulement certaines dates / plages
- Autoriser plusieurs sélections de date
- "Mode de plage" pour sélectionner une date de début et de fin
- Juste un sélecteur de date, ou juste le temps, ou à la fois la date et l'heure ensemble
Les options sont pratiquement infinies et ils fonctionnent tous à travers ce plugin JavaScript vanilla.
Les utilisateurs mobiles préfèrent souvent le sélecteur de date natif, mais vous pouvez le remplacer par un paramètre mobile dans JavaScript . De cette façon, vous aurez la même interface qui fonctionne sur tous les appareils.
Et, vous pouvez même ajouter le support IE9 avec un polyfill qui en fait l'un des plugins les plus bien supportés.
 L'installation est simple avec des commandes pour npm, Bower et Yarn . Ou, vous pouvez télécharger les fichiers source directement depuis GitHub si vous préférez cette route.
L'installation est simple avec des commandes pour npm, Bower et Yarn . Ou, vous pouvez télécharger les fichiers source directement depuis GitHub si vous préférez cette route.Tout ce que vous devez savoir peut être trouvé sur la page de configuration qui vous montre comment ajouter les fichiers à votre en-tête et comment appeler ce sélecteur de date sur n'importe quel champ . Facilement l'un des meilleurs plugins de sélecteur de date conçu assez simplement pour s'adapter à n'importe quelle conception.

Conseils de base SEO pour les images que vous devriez savoir
Je suis sûr que vous connaissez des conseils SEO que vous pouvez utiliser sur votre site. Nous avons déjà publié un guide ultime sur l'optimisation du Web (astuces et meilleures pratiques) ainsi qu'une mini-série pour un guide du débutant sur le référencement (consultez également la partie 2 et la partie 3).Si vous
Comment afficher les icônes dans le menu WordPress [WordPress Plugin]
L'icône est un excellent complément à tout type de design. De nombreuses icônes sont universellement reconnues . Prenez un panneau de toilettes publiques à l'aéroport. Sans avoir besoin de connaître la langue locale, si elle vous est étrangère, vous pouvez saisir immédiatement la toilette qui est pour les dames, et qui est pour les messieurs de l'icône utilisée à l'avant de la porte.La même chos