hideout-lastation.com
hideout-lastation.com
Colors.css offre de nouveaux paramètres par défaut pour les couleurs sur le Web
Trouver un bon schéma de couleurs pour votre site Web n'est pas une tâche facile. Mais, cela devient beaucoup plus facile avec la bibliothèque de couleurs d'Adam Morse.
Cette bibliothèque CSS gratuite fonctionne à partir des couleurs Web originales qui ont été jugées «web safe» et d'abord publié avec HTML4 en 1999. Comme vous pouvez l'imaginer, le web a parcouru un long chemin depuis lors.
Avec Couleurs, vous pouvez remplacer les choix de couleur par défaut et utiliser des valeurs par défaut plus appropriées pour votre mise en page. Ces couleurs s'emboîtent beaucoup plus facilement et créent moins de tension en diluant le contraste .
Par exemple, au lieu de #000 pour le noir, cette bibliothèque utilise #111 pour conserver le même niveau d'obscurité tout en supprimant une partie du contraste discordant. Cela fonctionne beaucoup mieux pour le texte et pour les arrière-plans.
Vous pouvez installer Colors via npm ou via GitHub en téléchargeant directement la feuille de style.
Le meilleur de tous, il est livré avec des échantillons gratuits, vous pouvez importer dans vos programmes de conception pour un accès facile aux couleurs. Les fichiers de nuancier suivants sont inclus:
.aco(Photoshop).ase(Illustrateur / XD).gpl(Gimp / Inkscape)
Si vous concevez beaucoup de maquettes avec les couleurs par défaut, je vous recommande absolument de saisir une copie de ces échantillons. Vous serez surpris de voir à quel point ces couleurs peuvent s'intégrer dans n'importe quelle disposition.
 De plus, Colors.css a même ses propres plans d'accessibilité où vous trouverez 90 combinaisons de couleurs qui répondent aux spécifications WCAG pour l'accessibilité de qualité. C'est énorme pour quiconque essaye de supporter le plus large public possible et c'est génial de voir des designers qui se soucient tellement du travail UI / UX moderne.
De plus, Colors.css a même ses propres plans d'accessibilité où vous trouverez 90 combinaisons de couleurs qui répondent aux spécifications WCAG pour l'accessibilité de qualité. C'est énorme pour quiconque essaye de supporter le plus large public possible et c'est génial de voir des designers qui se soucient tellement du travail UI / UX moderne.Mais plus important encore, c'est génial de voir autant de progrès dans la communauté open source.
C'est marrant de revenir sur les anciens sites pour voir à quel point ils se sont améliorés. Et, la même chose peut être dite pour les tendances générales de conception, en particulier les choix de couleurs et les bibliothèques CSS.
Pour en savoir plus sur la bibliothèque de couleurs, visitez la page principale et consultez les exemples en direct . Vous pouvez également extraire le fichier .css, ainsi que tous les fichiers swatch, directement depuis le dépôt GitHub .

13 Plugins WordPress Pour personnaliser votre page de connexion
Les pages de connexion et d'inscription servent de passerelle vers nos sites Web. Des pages de connexion et de registre bien conçues et bien marquées sont ce qui distingue votre site des autres . Si votre site fonctionne à l'enregistrement de l'utilisateur ou comporte une section réservée aux membres, ces pages de connexion vous aideront probablement à former les premières impressions de vos visiteurs sur votre service ou votre produit.Cela j

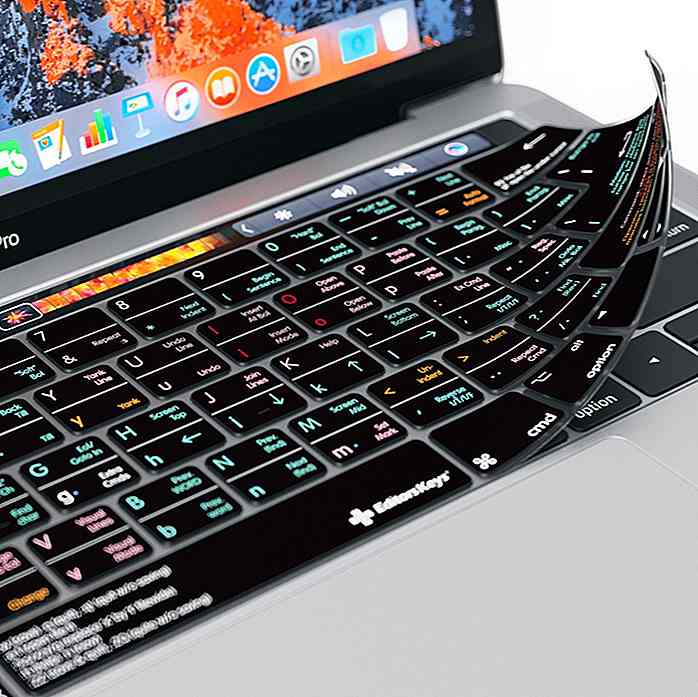
Cette couverture de clavier raccourci VIM est quelque chose que les programmeurs vont creuser
Si vous êtes un programmeur, il y a de fortes chances que vous ayez entendu parler de Vim, un éditeur de texte incroyablement puissant qui est connu pour être extrêmement compliqué.Tandis que la prise en main de l'éditeur prendra un certain temps, Editor Keys, basé à Manchester, cherche à réduire la difficulté d'apprendre le Vim. Pour ce f