 hideout-lastation.com
hideout-lastation.com
Comment déboguer le site Web dans iPad
Avec des milliards d'utilisateurs mobiles de nos jours, la création de sites Web visibles sur les appareils mobiles est indispensable. Heureusement, nous disposons de nombreux outils et options pour déboguer des sites Web sur des plates-formes mobiles . Vous pouvez utiliser Adobe Edge Inspect, Google Chrome Emulation ou XIP.io pour en nommer quelques-uns.
Si vous développez uniquement dans un environnement OS X et iOS, vous n'avez peut-être pas besoin de ces outils tiers. Apple a déjà fourni un ensemble d'outils pour le travail. Et dans ce post, nous allons vous montrer comment les utiliser pour accéder et déboguer des sites Web statiques ainsi que des sites WordPress dans iOS pour iPhone et iPad.
Sans plus tarder, commençons.
Commencer
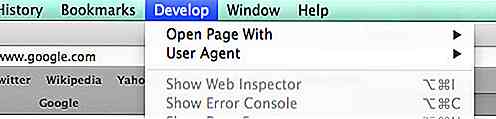
Tout d'abord, lancez Safari et activez les outils de développement via Safari> Preference . Dans l'onglet Avancé, cochez la case Afficher le développement dans l' option de la barre de menu .

Un nouveau menu appelé Développer apparaîtra dans la barre de menu Safari.

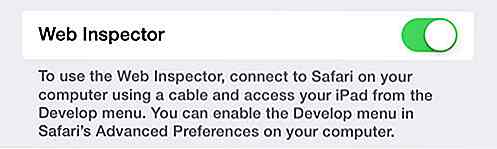
Ensuite, dans votre iPad ou votre iPhone, allez dans Paramètres> Safari . De même, dans le menu Avancé, activez l' inspecteur Web, comme cela.

Pour un site Web basé sur WordPress
Un chemin relatif est requis pour que les liens CSS, Images et JavaScript soient correctement chargés dans l'iPad ou l'iPhone. Si vous développez des sites Web WordPress, tous les chemins d'accès sont absolus. Pour en faire un chemin relatif, installez et activez ce plugin: URL relative.
Une fois activés, les URL du chemin d'accès seront:
http: // localhost: 8888 / wordpress /
... en quelque chose comme ce que vous voyez ci-dessous:
/ wordpress /
Débogage du site Web
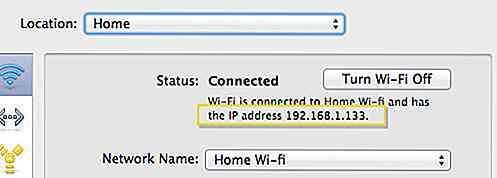
Tout d'abord, vous devez connaître le numéro d'adresse IP de votre réseau. Allez dans Préférences système> Réseau . Là, vous trouverez l'adresse IP. Assurez-vous également que vos appareils Apple - Mac, iPad, iPhone - sont connectés au même réseau afin que vous puissiez accéder au site sans fil sur l'iPad ou l'iPhone.

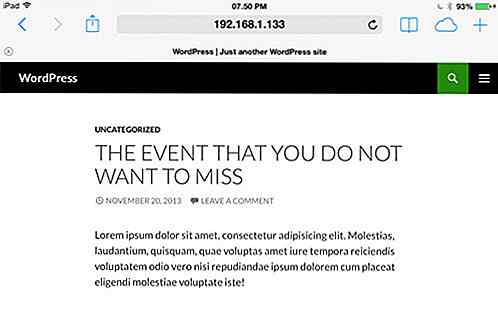
Sur votre iPad ou iPhone, lancez l'application Safari et accédez à localhost: 8888 suivi de votre répertoire de projet Web - par exemple localhost: 8888 / wordpress . Si vous configurez votre serveur local en utilisant MAMP, localhost: 8888 devrait être votre adresse de serveur local par défaut.
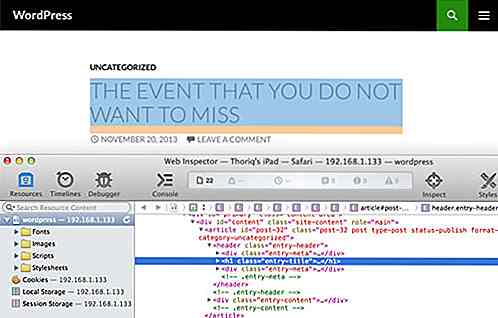
Comme vous pouvez le voir ci-dessous, nous regardons notre site Web, qui dans ce cas est basé sur WordPress, sur un iPad.

De plus, pour pouvoir déboguer le site avec Developer Tools, vous devez brancher votre iPad ou votre iPhone à votre Mac en utilisant le port USB . Ensuite, dans Safari, allez dans le menu Développer et sélectionnez votre appareil connecté.

Nous avons fini.
Dans la capture d'écran suivante, lorsque nous sélectionnons l'arborescence DOM à partir des outils de développement, vous pouvez voir que les éléments respectifs sur l'iPad ou l'iPhone sont en surbrillance. Vous pouvez maintenant déboguer techniquement votre site web sur iPad ou iPhone, comme vous le faites sur votre bureau.


Google Earth redessiné - Voici ce qu'il y a de neuf
Après l'avoir taquiné pendant une semaine, Google a enfin dévoilé le nouveau et amélioré Google Earth . Disponible dès maintenant sur le navigateur Web et sur les appareils Android, avec une version iOS bientôt disponible, le nouveau Google Earth apporte de nombreuses nouvelles fonctionnalités qui font de la navigation sur le globe numérique un véritable plaisir .Voici tout

35 (Suite) Didacticiels sur les personnages de dessins animés Adobe Illustrator
Avec des compétitions de jour en jour, les entreprises s'efforcent de maintenir leurs marques au sommet de la chaîne alimentaire afin de se faire connaître davantage et de permettre aux gens de se souvenir plus facilement de leur existence. Une façon brillante de le faire est d'avoir une mascotte pour votre marque et nous avons vu beaucoup d'entreprises comme Twitter l'ont implémenté avec succès.Mainte



