hideout-lastation.com
hideout-lastation.com
Chrome 55 mise à jour promet une amélioration de la mémoire
Selon tous les comptes, Google Chrome est un très bon navigateur. Malheureusement, Chrome a été paralysé par des problèmes de gestion de la mémoire depuis son lancement. Tout cela va changer avec la prochaine mise à jour de Chrome 55 qui vise à améliorer le moteur JavaScript du navigateur, entraînant une amélioration des performances du navigateur.
 La première amélioration clé apportée au moteur JavaScript V8 de Chrome est la réduction de sa taille de tas .
La première amélioration clé apportée au moteur JavaScript V8 de Chrome est la réduction de sa taille de tas .La taille de tas JavaScript réduite, associée à des heuristiques révisées, permet au navigateur d'effectuer une récupération de place plus stricte. Cela permet aux dispositifs de mémoire inférieure de réduire l'empreinte mémoire globale.
 La deuxième amélioration clé est la réduction de la consommation de mémoire lors de l'analyse en arrière-plan .
La deuxième amélioration clé est la réduction de la consommation de mémoire lors de l'analyse en arrière-plan .Actuellement, l'analyseur de Chrome a tendance à garder les zones actives plus longtemps que nécessaire. En modifiant la durée de vie des zones, l'analyseur permet à Google de réduire l'utilisation moyenne et maximale de la mémoire dans Chrome.
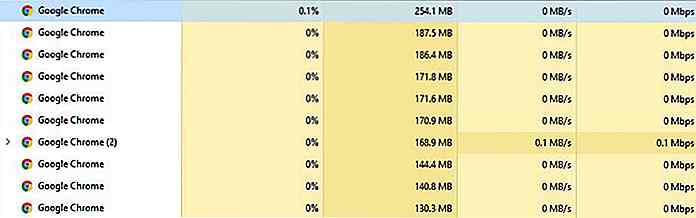
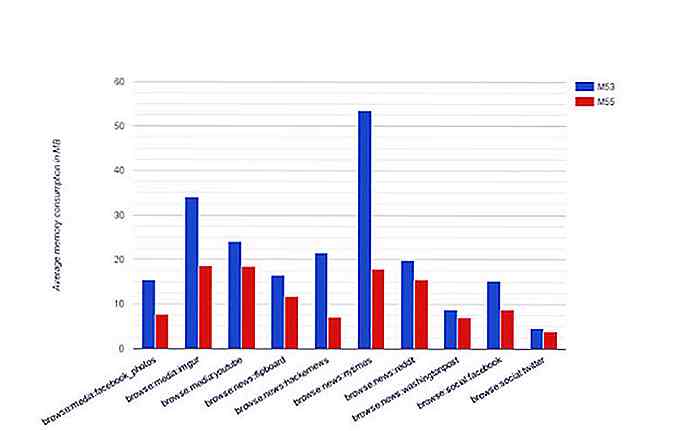
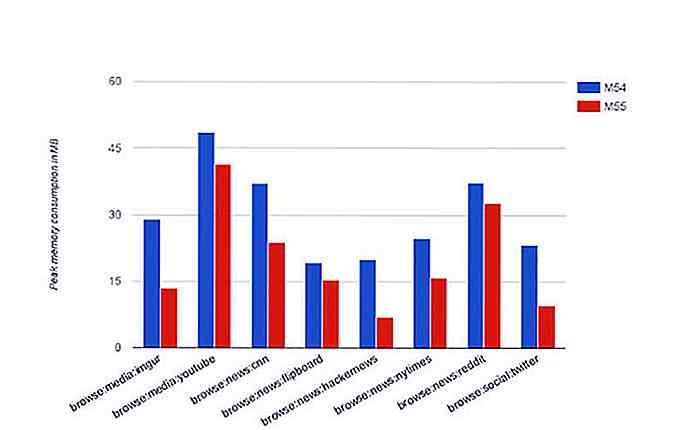
 Ce que tout cela se traduit par est simple: Chrome 55 utilisera considérablement moins de mémoire par rapport à la version actuelle, Chrome 53.
Ce que tout cela se traduit par est simple: Chrome 55 utilisera considérablement moins de mémoire par rapport à la version actuelle, Chrome 53.Cela dit, seuls les appareils bas de gamme verront une réelle amélioration des performances. Quoi qu'il en soit, vous devriez toujours mettre à jour Chrome 55 quand il sera mis en ligne le 6 décembre.
Source: Le projet Chromium

Obtenez votre propre nuage personnel avec PClouds
Le stockage en nuage est indéniablement devenu une partie extrêmement importante de nos vies quotidiennes . Maintenant que nous sommes connectés via plusieurs appareils, avoir accès à nos fichiers partout et partout devient rapidement une nécessité au lieu d'un luxe.Mais le cloud comporte ses propres risques: vous dépendez d'un serveur tiers et, surtout maintenant, il y a toujours le risque que la confidentialité et la sécurité de vos données soient compromises . Si ces pro

Inspecteur CSS détaillé sur chaque site avec CSSPeeper pour Chrome
Le panneau habituel de Chrome DevTools est très puissant. Il permet à quiconque de plonger profondément dans n'importe quelle page pour étudier la mise en page d'un site, CSS, et même les en-têtes HTTP si nécessaire.Vous pouvez faire beaucoup avec l'inspecteur DevTools CSS. Mais il n'a pas de panneau d'interface graphique clair et c'est une chose que tout développeur aimerait.Découvr