hideout-lastation.com
hideout-lastation.com
Inspecteur CSS détaillé sur chaque site avec CSSPeeper pour Chrome
Le panneau habituel de Chrome DevTools est très puissant. Il permet à quiconque de plonger profondément dans n'importe quelle page pour étudier la mise en page d'un site, CSS, et même les en-têtes HTTP si nécessaire.
Vous pouvez faire beaucoup avec l'inspecteur DevTools CSS. Mais il n'a pas de panneau d'interface graphique clair et c'est une chose que tout développeur aimerait.
Découvrez CSSPeeper, une extension Chrome gratuite qui ajoute cet inspecteur graphique à votre navigateur. Il vous permet d'étudier les propriétés CSS de n'importe quel élément sur n'importe quelle page, bien que ce ne soit que pour Chrome.
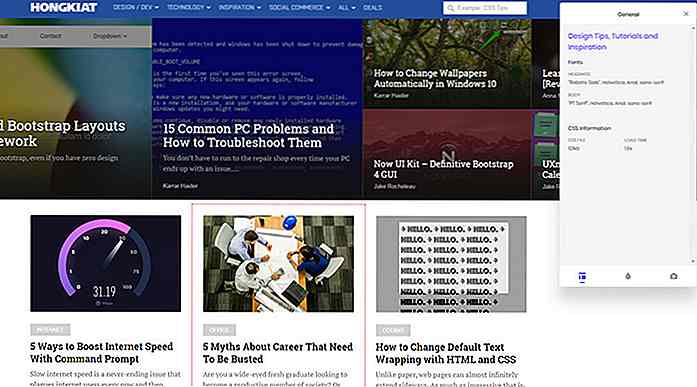
Une fois installé, vous n'avez qu'à visiter une page Web et cliquer sur le bouton principal de l'extension dans la barre des modules d'extension Chrome. Une nouvelle fenêtre d'inspecteur apparaît en haut de la page Web avec des détails sur chaque élément principal.
Lorsque vous naviguez sur le site, vous pouvez cliquer sur n'importe quel élément que vous voyez avec un contour pointillé. Cela peut inclure des boutons, des sections de page, des en-têtes, des éléments de navigation, vous l'appelez.
 De là, vous obtiendrez un inspecteur complet avec des détails sur la typographie, les choix de couleurs et les styles de police. C'est un excellent moyen de tirer des styles directement à partir d'une page Web sans chercher le code CSS vous-même.
De là, vous obtiendrez un inspecteur complet avec des détails sur la typographie, les choix de couleurs et les styles de police. C'est un excellent moyen de tirer des styles directement à partir d'une page Web sans chercher le code CSS vous-même.CSSPeeper vous permet même de choisir des couleurs associées avec un sélecteur de couleurs intégré et un générateur de schémas de couleurs. Vous pouvez exporter des images à partir de pages, créer vos propres jeux de couleurs et les appliquer dans vos propres maquettes avec Photoshop ou Sketch.
 Je recommande principalement cette extension pour les concepteurs plutôt que pour les développeurs, car il s'agit d'un plugin beaucoup plus convivial qui récupère les CSS bruts et transforme le code en blocs de données faciles à lire.
Je recommande principalement cette extension pour les concepteurs plutôt que pour les développeurs, car il s'agit d'un plugin beaucoup plus convivial qui récupère les CSS bruts et transforme le code en blocs de données faciles à lire.Mais ce plugin peut aussi aider les développeurs! C'est vraiment un outil d'inspection de site puissant pour tous les types de CSS .
Jetez un oeil à la page d'accueil CSSPeeper pour en savoir plus sur ce qu'il peut faire. La page principale inclut également un lien vers la boutique Chrome afin que vous puissiez installer l'extension gratuitement et l'emporter pour un test.

YouTube affirme que les internautes regardent chaque jour 1 milliard d'heures de vidéos
Il y a quelques années, YouTube a décidé de suivre le temps passé par une personne à regarder une vidéo afin que l'entreprise puisse contribuer à faire de YouTube un lieu plus attrayant pour les créateurs et les fans . Bien que le succès de YouTube dans ce domaine puisse être débattu, la décision de suivre le temps passé a également permis à YouTube d'atteindre une étape importante l'année dernière.Dans une annonce

20 Outils pour les startups qui ne peuvent pas se permettre des équipes de conception
Au début, il y avait toi et ton ordinateur portable. En tant qu'entrepreneurs, nous avons tous été là: nourrir une vision plus large que nature de ce que notre application / produit devrait être et nous efforcer de le transmettre aux masses. Parce que vous ne vous lancez pas seul avec une équipe de conception, vous le faites dans les eaux risquées et solitaires d'un bureau loué dans un bureau partagé.Bien sûr