 hideout-lastation.com
hideout-lastation.com
Construire votre propre application mobile avec Cordova
L'utilisation de Cordova peut être le moyen le plus rapide pour de nombreux développeurs Web de commencer à créer une application mobile. Avec Cordova, vous n'avez pas besoin d'apprendre un nouvel ensemble de langages de programmation, vous pouvez simplement utiliser HTML, CSS et JavaScript.
Vous pouvez compiler vos codes sur de nombreuses plateformes mobiles, notamment iOS, Android, Windows Phone et BlackBerry, à l'aide de l'outil de compilation Phonegap. La question est maintenant "par où commencer?"
Pour commencer, nous devons créer un "Projet Cordova" . Si vous êtes un développeur Web et que vous souhaitez créer votre propre application mobile, suivez ce post. Nous vous montrerons le moyen le plus rapide de démarrer un projet de construction d'application mobile avec Cordova. Commençons juste.
Cordova CLI
Cordova est livré avec l' interface de ligne de commande (CLI) qui inclut la commande pour créer un projet, émuler et créer l'application. L'interface de ligne de commande Cordova est disponible en tant que package Node.js. Vous devez donc installer Node.js pour pouvoir l'installer.
En supposant que vous l'avez installé sur votre ordinateur, vous pouvez taper cette ligne de commande dans Terminal ou Invite de commandes pour installer Cordova CLI.
npm installer -g cordova
Cela va installer la commande cordova globalement; vous pouvez accéder à la commande n'importe où dans les répertoires de votre ordinateur. Tapez cordova -v pour obtenir la version installée.

Créer un projet
Une fois que vous avez installé l'interface CLI de Cordova, démarrer un projet Cordova sera un jeu d'enfant. Même sans être familier avec les lignes de commande, cela devrait être facile à suivre. Nous pouvons créer un projet avec la commande create suivie du nom du dossier du projet, par exemple:
cordova créer hongkiatcom
Cette commande va télécharger tous les fichiers nécessaires ainsi que quelques exemples de fichiers pour nous aider à démarrer le développement.

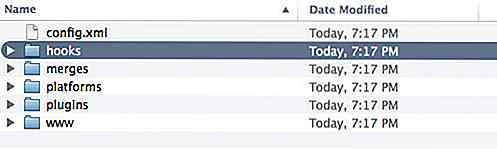
Une fois le projet créé, entrez dans le répertoire du projet en utilisant cd

- Le dossier hooks peut contenir des scripts qui personnalisent les commandes Cordova natives.
- Le dossier des fusions peut contenir des fichiers HTML, CSS et JavaScript pour des plates-formes spécifiques et remplacer celles du dossier www lors du déploiement de l'application.
- Le dossier des plates-formes contiendra des fichiers d'application natifs lorsque nous souhaitons créer une plate-forme spécifique.
- Le dossier plugins contiendra des plugins qui étendront Cordova.
- Le dossier www contient des fichiers Web généraux partagés sur plusieurs plates-formes.
Plate-forme IDE
Avant d'aller plus loin, nous aurons besoin d'un IDE tel que Xcode pour développer l'application iOS, Android Studio pour développer Android, et Visual Studio pour Windows Phone. Comme j'utilise OS X et que Xcode est déjà installé, je vais les utiliser pour ajouter la plate-forme iOS dans mon projet.
Tapez la commande suivante:
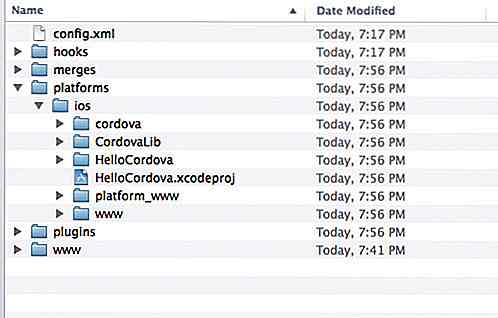
plate-forme de cordova ajouter ios
Comme mentionné, cette commande ajoutera des fichiers natifs pour créer des applications pour la plate-forme spécifiée dans la ligne de commande. Après avoir exécuté la commande ci-dessus, vous devriez trouver un dossier nommé ios contenant des fichiers .xcodeproj et un tas d'autres fichiers, comme suit.

Si vous avez ajouté la plate-forme Android, vous devriez trouver un dossier nommé android à la place.
Ajouter le projet dans IDE (Xcode)
Maintenant, nous ajoutons le répertoire du projet à l'IDE, qui dans ce cas est Xcode. Lancez Xcode. Allez dans le menu Fichier> Ouvrir et naviguez jusqu'au répertoire de la plate-forme, par exemple / plates-formes / ios . Cliquez sur Ouvrir pour ouvrir le dossier dans Xcode.

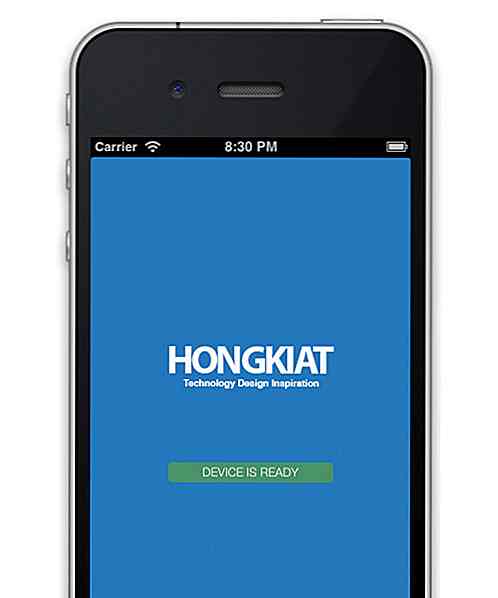
Vous pouvez modifier n'importe quoi - HTML, CSS, Image et JS - dans le dossier www . Quand c'est fait, cliquez sur le bouton de lecture en haut à gauche de Xcode pour compiler l'application et la présenter dans iPhone Simulator.

Pensée finale
Cordova a rendu la création d'une application mobile facile à suivre. Nous pouvons construire une application mobile comme nous construisons un site web. Dans ce post, nous vous avons montré comment créer un projet Cordova et présenter l'application dans un simulateur iOS. Il y a vraiment tellement plus à explorer à Cordoue. Hélas, j'espère que ce post peut vous aider à utiliser Phonegap pour développer une application mobile.

Emballage écologique fait juste dans 20 exemples
Il y a des milliers de marques de cosmétiques et de produits de beauté naturels disponibles sur le marché ces jours-ci. Les clients ont l'embarras du choix quand il s'agit de choisir le prochain produit à essayer dans leur régime de beauté quotidien. Pour surmonter la concurrence étouffante et se démarquer des autres, de nombreuses entreprises de cosmétiques ont décidé de revenir à la nature quand il s'agit d'appliquer des exercices de branding pour leurs produits.Voici 20 ex

20 idées inspirantes pour la vie à la maison minimale
L'idée commune que la plupart d'entre nous avons quand il s'agit d'espace de vie est que nous en manquons rapidement. Le loyer et le loyer coûtent cher dans les régions où les possibilités sont vastes et pourtant, il y a des gens très créatifs qui ont pris l' avance et qui ont pris le peu d'espace dont ils disposaient pour en tirer le meilleur parti .Nous p



![Récapitulatif de l'histoire: 30 ans de Windows [infographie]](http://hideout-lastation.com/img/tech-design-tips/629/history-recap-30-years-windows.jpg)