hideout-lastation.com
hideout-lastation.com
Designers: Obtenez des motifs d'arrière-plan SVG gratuits à partir de motifs de héros
Tous les navigateurs web modernes supportent SVG et c'est le format d'image le plus flexible que vous pouvez utiliser. Mais concevoir des SVG personnalisés à partir de zéro n'est pas une tâche facile.
C'est pourquoi un outil comme Hero Patterns peut être si précieux pour les concepteurs. C'est une bibliothèque gratuite de modèles SVG reproductibles que vous pouvez personnaliser avec différents styles, couleurs et opacités.
Hero Patterns a bien plus de 40 modèles différents à choisir et ils sont tous répertoriés directement sur la page d'accueil. Lorsque vous faites défiler vers le bas, vous verrez des démos en direct pour chacun d'entre eux et vous pouvez cliquer sur l'un d'eux pour voir à quoi ils ressemblent.
 En haut de la page, vous trouverez une barre fixe avec des paramètres pour modifier les couleurs de premier plan et d'arrière-plan . La couleur de fond s'applique à la surface plane et la couleur de premier plan s'applique aux motifs dans les SVG .
En haut de la page, vous trouverez une barre fixe avec des paramètres pour modifier les couleurs de premier plan et d'arrière-plan . La couleur de fond s'applique à la surface plane et la couleur de premier plan s'applique aux motifs dans les SVG .Merci au style de mélange naturel, il est difficile de trouver un combo de mauvaises couleurs (mais certainement encore possible). Les motifs vont des dames aux icônes répétées détaillées comme les ancres.
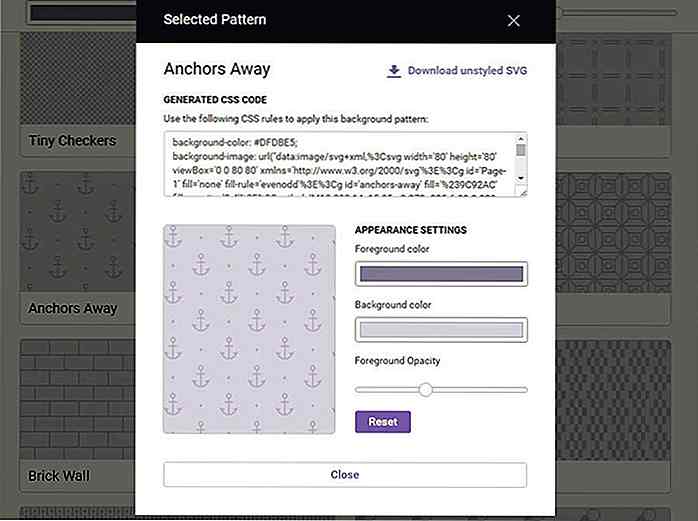
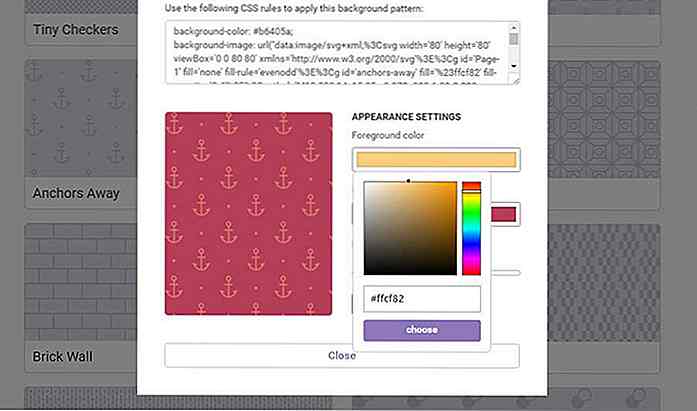
 Lorsque vous trouvez un motif, vous aimez simplement cliquer sur ce bloc pour une fenêtre modale avec plus de détails. De là, vous pouvez ajuster les couleurs de premier plan / arrière-plan, ainsi que l' opacité du premier plan pour les icônes .
Lorsque vous trouvez un motif, vous aimez simplement cliquer sur ce bloc pour une fenêtre modale avec plus de détails. De là, vous pouvez ajuster les couleurs de premier plan / arrière-plan, ainsi que l' opacité du premier plan pour les icônes .Mais la vraie magie se produit dans la boîte de code où vous pouvez copier le CSS pour incorporer le SVG uniquement à travers le code . En CSS, il existe une méthode base64() pour convertir les données de chaîne en données SVG . C'est assez commun et cela fonctionne aussi avec d'autres images comme les fichiers PNG.
Donc, si vous ne voulez pas que le fichier SVG soit stocké localement, vous pouvez simplement copier / coller le code CSS directement dans votre feuille de style. Cela permettra d' intégrer le fond répété avec des couleurs appropriées directement sur votre site. C'est cool!
Ou, si vous préférez éditer le SVG vous-même, vous pouvez télécharger une copie de l'image SVG non éditée . De cette façon, vous pouvez effectuer toutes les modifications manuellement dans un logiciel de conception comme Illustrator.
 Hero Patterns est l'un des rares outils qui permettent aux concepteurs de prendre le contrôle total sur les SVG directement à partir du navigateur. Les arrière-plans répétitifs utilisés pour s'appuyer uniquement sur les fichiers PNG mais les standards Web ont suffisamment progressé pour que les SVG puissent prendre leur place .
Hero Patterns est l'un des rares outils qui permettent aux concepteurs de prendre le contrôle total sur les SVG directement à partir du navigateur. Les arrière-plans répétitifs utilisés pour s'appuyer uniquement sur les fichiers PNG mais les standards Web ont suffisamment progressé pour que les SVG puissent prendre leur place .Pour commencer, visitez la page d'accueil de Hero Patterns et parcourez leur bibliothèque de patterns . De nouveaux modèles sont ajoutés fréquemment, alors assurez-vous de vérifier de temps en temps.

LayoutIt! - Construire des mises en page HTML Bootstrap avec facilité
Si vous voulez créer un site Web réactif, Bootstrap sera un outil pratique pour vous. Cette dernière innovation du cadre a amené les développeurs Web à adopter une nouvelle approche consistant à créer des sites Web et des applications plus faciles, plus rapides et mieux adaptés en général.Mais c'

Comment l'analyse des données volumineuses rend les villes plus intelligentes
Les idées novatrices gagnent toujours en popularité et ne peuvent être refusées à mesure qu'elles se développent à travers les pays et éventuellement le monde. Le processus d'aller de l'avant illustre la survie de l'humanité, même si les technologies récentes ont radicalement changé nos méthodes de progression .Aujourd'