hideout-lastation.com
hideout-lastation.com
Bootstrap 4: nouvelles fonctionnalités et cool que vous allez adorer
La prochaine version majeure du framework Bootstrap est au coin de la rue. La version alpha peut déjà être téléchargée depuis le site Web de développement de Bootstrap, et le code source est également disponible sur Github.
Twitter Bootstrap est actuellement le framework frontend le plus populaire. Il permet aux développeurs de créer rapidement des sites Web mobiles et réactifs . Bootstrap permet d'utiliser intelligemment le trio frontal HTML5, CSS3 et Javascript standard. Il est actuellement utilisé par plus de 6 millions de sites sur le web.
Bien que Bootstrap 4 soit encore en phase de développement (donc ne l'utilisez pas encore sur un site live), les développeurs ont fait un travail fabuleux. Dans ce post, nous allons jeter un oeil à la nouvelle version qui comprend de nombreuses fonctionnalités qui vont certainement rationaliser et améliorer le flux de travail de développement frontend .
1. Sass au lieu de MOINS
Jusqu'à présent, Bootstrap a utilisé LESS comme préprocesseur CSS principal, mais pour la nouvelle version majeure, les règles de style seront refactorisées à Sass, qui est beaucoup plus populaire parmi les développeurs frontend, a une énorme base de contributeurs, généralement plus facile à utiliser et offre plus possibilités. Grâce au puissant Libsass Sass Complier écrit en C / C ++, Bootstrap 4 se compilera beaucoup plus rapidement qu'auparavant.
 2. Nouveau niveau de grille pour les petits écrans
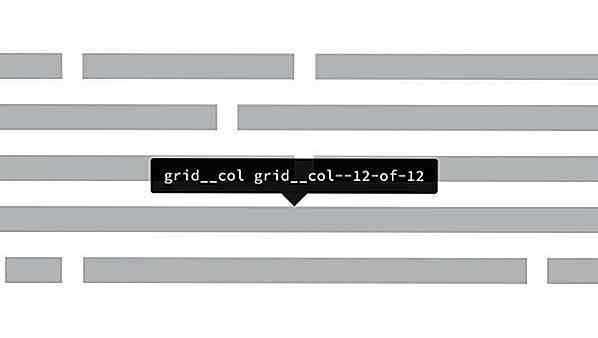
2. Nouveau niveau de grille pour les petits écrans Bootstrap dispose d'un système de grille réactif sophistiqué qui permet aux développeurs de cibler des dispositifs avec différentes fenêtres. Bootstrap 3 a actuellement 4 classes de grille pour les colonnes, . col-xs-XX pour les téléphones mobiles, . col-sm-XX pour les comprimés, . col-md-XX pour les ordinateurs de bureau, et. col-lg-XX pour les grands bureaux. Bootstrap 4 améliorera le système de grille avec un cinquième qui permettra aux développeurs de cibler les petits appareils sous une largeur de fenêtre de 480px .
La nouvelle classe de grille a pris le nom de la plus petite précédente et a poussé les noms actuels des niveaux de grille d'un cran vers le haut. Dans Bootstrap 4, les bureaux de grande taille utiliseront le sélecteur de classe .col-xl-XX . Il est important de savoir que malgré le nouveau nom, ils n'ont pas ajouté une nouvelle classe pour les écrans extra larges mais pour les plus petits.
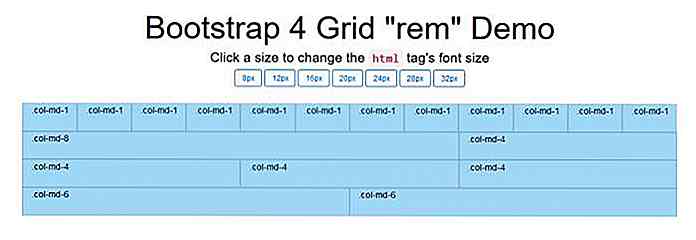
 3. Introduit des unités CSS relatives
3. Introduit des unités CSS relatives Bootstrap 4 abandonne finalement le support pour Internet Explorer 8. C'est vraiment une étape intelligente car elle leur permet de se débarrasser des polyfills satanés, et de les convertir en unités CSS relatives. Au lieu de pixels, la nouvelle version majeure utilisera des REM et des EM qui permettent d' implémenter une typographie responsive sur les sites Bootstrap. Cela augmentera également la lisibilité et rendra les sites plus accessibles aux utilisateurs handicapés.
Si vous voulez essayer comment fonctionnent les unités relatives avec le nouveau Bootstrap 4, consultez cette démo sur Codepen.
 IMAGE: barssala sur CodePen
IMAGE: barssala sur CodePen 4. Nouvelles cartes Bootstrap
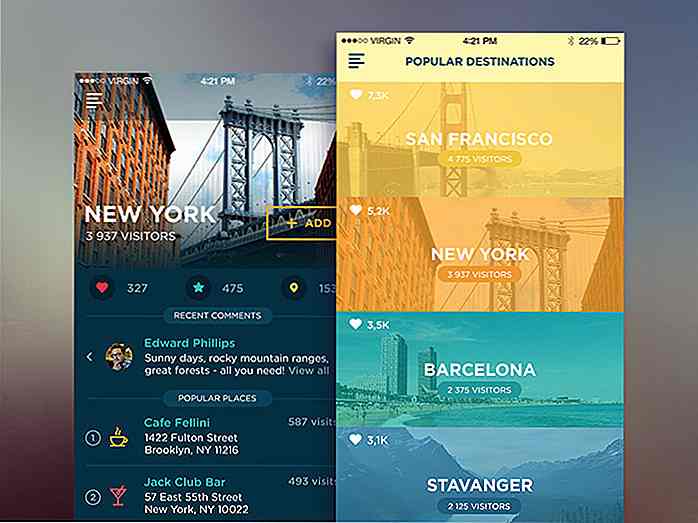
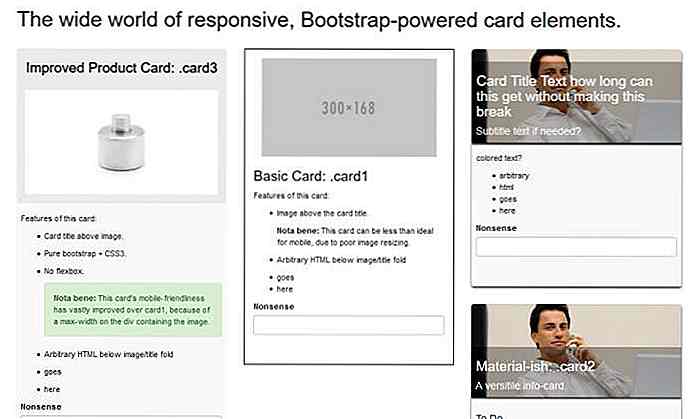
L'équipe de développement a décidé d'unifier certains éléments précédents de l'interface utilisateur de Bootstrap, ils ont donc décidé d'introduire un nouveau composant de l'interface utilisateur appelé Cards . Les cartes remplaceront les anciens puits, les miniatures et les panneaux, et fourniront aux utilisateurs un flux de travail plus rationalisé. Ne vous inquiétez pas, les cartes garderont des éléments familiers, tels que les titres, les en-têtes et les pieds de page des puits, des vignettes et des panneaux.
Comme les cartes seront plus flexibles que les composants actuels de l'interface utilisateur, elles permettront un plus grand espace pour les implémentations créatives. Il y a des pionniers qui ont déjà mené des expériences sur Codepen avec des Bootstrap Cards. Vous pouvez les vérifier ou créer vos propres cartes.
 5. Nouveau module de redémarrage
5. Nouveau module de redémarrage Le nouveau module Reboot remplace le précédent fichier de réinitialisation normalize.css . Cela ne l'abandonne pas; au contraire, il construit plus de règles sur lui. Le but de ce déplacement était d'inclure tous les sélecteurs CSS génériques et de réinitialiser les styles dans un fichier SCSS simple et facile à utiliser . Vous pouvez jeter un oeil au code source ici si vous voulez mieux comprendre comment fonctionne le nouveau module.
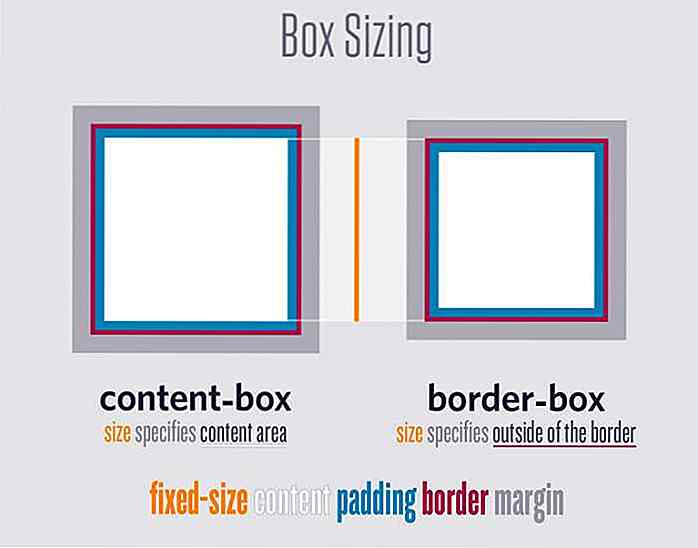
Il est bon de savoir que les nouveaux styles de réinitialisation définissent intelligemment la propriété CSS box-sizing à border-box sur le élément, qui est donc hérité par chaque élément enfant sur la page. La nouvelle règle de style rend les mises en page réactives plus gérables . Si vous voulez faire l'expérience de la différence entre les types de disposition box-box et border-box, jetez un oeil à cette démo pratique fournie par CSS-Tricks.com (elle n'a pas été créée pour Bootstrap 4, elle montre juste comment fonctionne généralement).
 6. Prise en charge de Flexbox opt-in
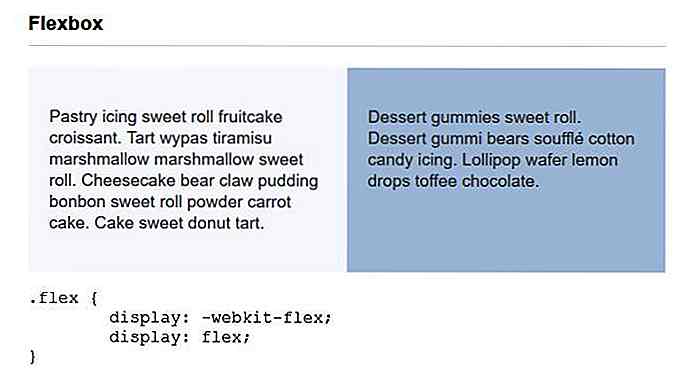
6. Prise en charge de Flexbox opt-in Bootstrap 4 permet cependant de tirer parti de la mise en page Flexbox de CSS3 - Internet Explorer 9 ne prenant pas en charge le module Flexbox - la version par défaut de Bootstrap 4 utilise plutôt les propriétés CSS float et display pour implémenter une mise en page fluide .
Flexbox a une disposition facile à utiliser qui peut être très bien utilisée dans la conception réactive, car elle fournit un conteneur flexible qui se dilate ou se rétrécit pour remplir l'espace disponible de la meilleure façon. Utilisez uniquement la fonctionnalité Flexbox opt-in si vous n'avez pas besoin de prendre en charge IE9.
 7. Personnalisation des variables simplifiée
7. Personnalisation des variables simplifiée Toutes les variables Sass utilisées dans la nouvelle version de Bootstrap sont incluses dans un seul fichier appelé _variables.scss, ce qui simplifiera considérablement le processus de développement. Vous n'avez rien d'autre à faire que de copier les paramètres de ce fichier dans un autre fichier appelé _custom.scss pour changer les valeurs par défaut.
Vous pouvez personnaliser beaucoup de choses telles que les couleurs, l'espacement, les styles de liens, la typographie, les tableaux, les points d'arrêt et les conteneurs de grille, le numéro de colonne et la largeur de gouttière, et bien d'autres.
 8. Nouvelles classes d'utilité pour l'espacement
8. Nouvelles classes d'utilité pour l'espacement Bootstrap 3 a déjà de nombreuses classes utilitaires pratiques telles que celles qui changent de flottant ou le clearfix, mais Bootstrap 4 ajoute encore plus. Les nouvelles classes d'espacement permettent aux développeurs de modifier rapidement les paddings et les marges sur leurs sites.
La syntaxe pour les nouvelles classes est assez simple, par exemple en ajoutant le. La classe ma-0 lie une règle de style qui définit les marges à 0 sur tous les côtés de l'élément donné (margin-all-0). Alors que les marges utilisent le préfixe m-, les paddings sont stylés avec le préfixe p- . Dans les documents de développement, vous pouvez consulter toutes les nouvelles classes d'utilitaires d'espacement.
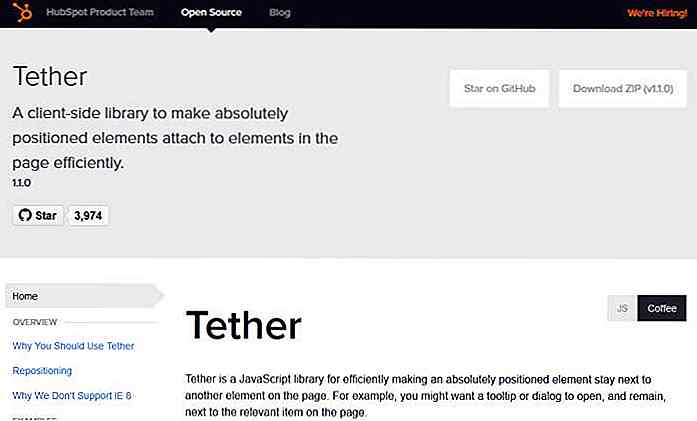
 9. Info-bulles et Popovers alimentés par Tether
9. Info-bulles et Popovers alimentés par Tether Dans Bootstrap, 4 tooltips et popovers utilisent la bibliothèque Tether de supercool, un moteur de positionnement qui permet de garder un élément absolument positionné juste à côté d'un autre élément sur la même page. Cela signifie que les infobulles et popovers seront automatiquement placés correctement sur les sites Bootstrap 4.
N'oubliez pas que Tether étant une bibliothèque JavaScript tierce, vous devez l'inclure séparément dans le code HTML avant votre fichier bootstrap.js.
 10. Plugins JavaScript refactorisés
10. Plugins JavaScript refactorisés L'équipe de développement a réécrit chaque plug-in JavaScript pour la nouvelle version en utilisant EcmaScript 6. Avec l'utilisation intelligente des dernières spécifications et des améliorations les plus récentes, ils ont l'intention d'améliorer l'expérience de frontend.
Le nouveau Bootstrap 4 a également subi d'autres améliorations JavaScript, telles que la vérification du type d'option, les méthodes génériques de démontage et la prise en charge UMD, qui fonctionneront ensemble pour rendre le framework frontend le plus populaire plus fluide que jamais.
 Lisez maintenant: 10 Alternatives légères à Bootstrap & Foundation
Lisez maintenant: 10 Alternatives légères à Bootstrap & Foundation 

Patch votre Linux, les pirates exploitent activement le défaut "Dirty COW"
Si vous possédez un serveur, un ordinateur, un téléphone Android ou tout autre appareil fonctionnant sous Linux, vous devez lire ceci. Les pirates ont commencé à exploiter une faille de sécurité du noyau Linux connue sous le nom de "Dirty COW"."Dirty COW" est un bogue d'escalade de privilèges qui affecte tous les systèmes d'exploitation basés sur Linux. Ce bug e

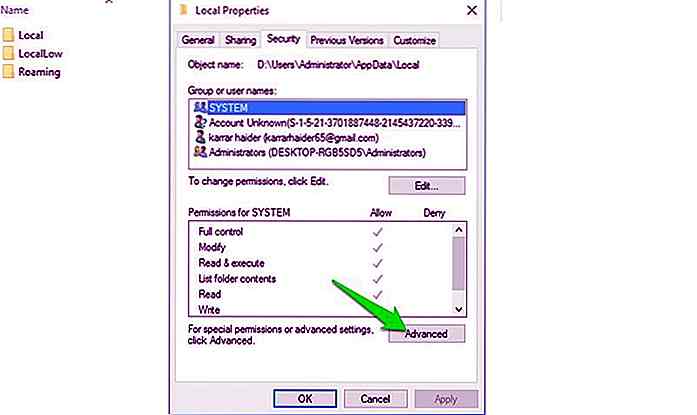
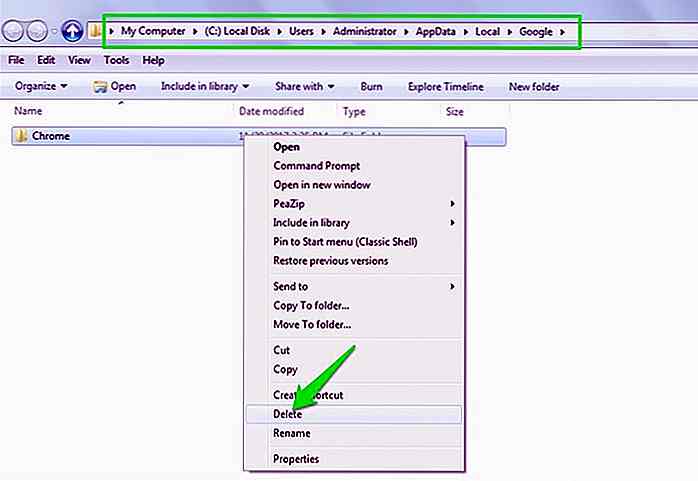
Comment installer Chrome sur un autre lecteur dans Windows
Mon PC a un petit disque dur, donc j'ai seulement alloué 25 Go d'espace au lecteur C (lecteur système) et stocker toutes mes données dans d'autres lecteurs. Tout fonctionne bien - sauf pour Chrome. Au cas où vous ne le sauriez pas, Chrome n'offre aucune option pour l'installer sur un autre lecteur sauf le lecteur système (c'est-à-dire le lecteur C). Et m