 hideout-lastation.com
hideout-lastation.com
Ajouter l'édition de contenu Web avec la substance
De nombreuses applications Web prennent en charge la saisie par l'utilisateur et il est bon de permettre aux utilisateurs de modifier leur texte avec le formatage. Le texte en gras, les en-têtes, les liens, les soulignements, toutes ces fonctionnalités requièrent généralement un code HTML brut.
Avec le framework Substance, vous pouvez prendre en charge un large éventail de fonctionnalités d'édition, le tout avec un seul script.
La substance n'est pas seulement un plugin ou une simple interface d'édition de texte pour le web. C'est un framework complet conçu pour supporter un éditeur web .
Ceci est également possible en utilisant des bibliothèques CSS basiques mais cela n'a jamais été aussi simple. Substance est rapide à installer et est livré avec une tonne de fonctionnalités que vous pouvez choisir d'exécuter (ou non) en fonction des besoins de votre site.
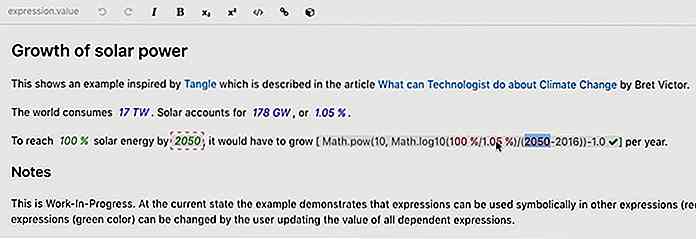
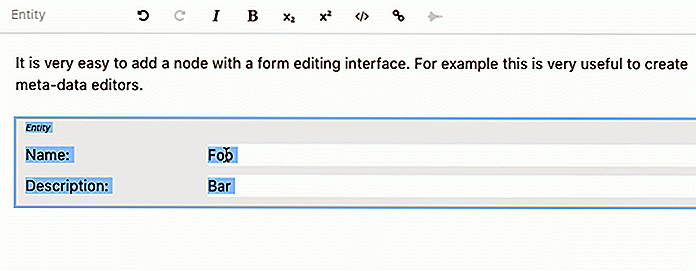
 Jetez un coup d'œil à la page Exemples si vous voulez voir cela en action. Il prend en charge à peu près tout, des téléchargements d'images aux emojis personnalisés et même aux formulaires en ligne pour le contenu Web .
Jetez un coup d'œil à la page Exemples si vous voulez voir cela en action. Il prend en charge à peu près tout, des téléchargements d'images aux emojis personnalisés et même aux formulaires en ligne pour le contenu Web . Actuellement en beta 6, ce framework est absolument massif. Je pense qu'il est prêt pour les sites de production et qu'il est déjà utilisé sur un certain nombre de grandes applications Web telles que Stencila. Mais d'une manière ou d'une autre, ce cadre a glissé dans les failles des principales communautés de développeurs.
Actuellement en beta 6, ce framework est absolument massif. Je pense qu'il est prêt pour les sites de production et qu'il est déjà utilisé sur un certain nombre de grandes applications Web telles que Stencila. Mais d'une manière ou d'une autre, ce cadre a glissé dans les failles des principales communautés de développeurs.Il a un rapport GitHub complet avec une table de support de navigateur et des options personnalisées, vous pouvez jouer avec.
Tous les fichiers sont chargés directement via npm, donc cela aide si vous avez une expérience de Node. La meilleure façon de commencer est de plonger dans le code et d'apprendre à personnaliser le cadre de substance pour votre propre projet Web.
Pour cela, je recommande la documentation en ligne qui est pleine de mini-tutoriels pour tous les niveaux de compétence .
Pour en savoir plus, visitez le site Web principal ou consultez cette courte vidéo d'introduction de deux minutes.

45 belles polices vous pouvez télécharger gratuitement
Il est temps de dépoussiérer votre coffre au trésor oublié depuis longtemps et d'en apporter de nouveaux avant la fin de l'année.Dans cette collection, j'ai rassemblé 45 polices gratuites à partir de 2015 que vous pouvez ajouter à votre arsenal de belles polices à utiliser dans vos projets 2016. Et bien

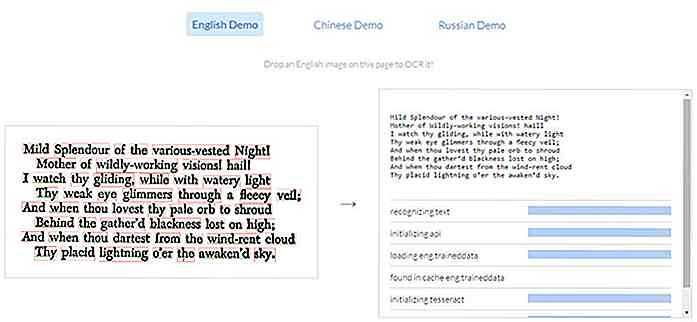
Tesseract.js apporte la traduction OCR Image aux navigateurs
La traduction OCR n'est toujours pas parfaite mais elle s'est considérablement améliorée au cours des dernières années. En tête, le moteur de traduction de Tesseract est actuellement ouvert en C ++ .Bien que ce soit une bibliothèque incroyable, elle est cependant limitée aux logiciels. Heureu



