hideout-lastation.com
hideout-lastation.com
Tesseract.js apporte la traduction OCR Image aux navigateurs
La traduction OCR n'est toujours pas parfaite mais elle s'est considérablement améliorée au cours des dernières années. En tête, le moteur de traduction de Tesseract est actuellement ouvert en C ++ .
Bien que ce soit une bibliothèque incroyable, elle est cependant limitée aux logiciels. Heureusement, quelqu'un a fait un port de Tesseract en JavaScript qui s'appelle Tesseract.js. Il supporte jusqu'à 60 langues et bien qu'il ne soit certainement pas parfait, il fait bien le travail.
L'installation et la configuration sont un jeu d'enfant où vous pouvez cibler n'importe quel élément de l'image sur la page et exécuter la fonction Tesseract.recognize () . Cela peut prendre n'importe quel type d'image et il va automatiquement compresser et traduire directement dans le navigateur.
Vous pouvez obtenir beaucoup plus compliqué mais la beauté est comment vous pouvez exécuter OCR avec une seule ligne de code .
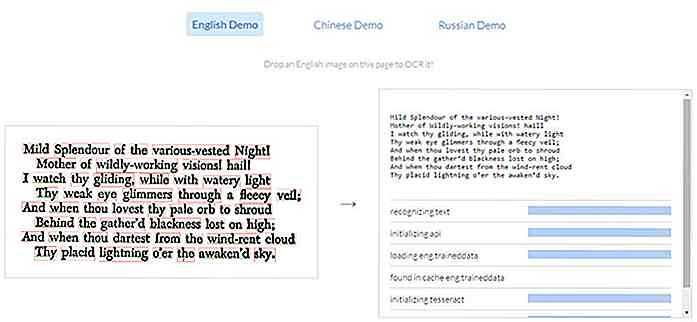
Consultez la page d'atterrissage Tesseract.js si vous voulez voir une démo en direct. Cela fonctionne directement dans le navigateur où vous pouvez faire glisser et déposer n'importe quelle image scannée du texte pour obtenir une traduction OCR automatique .
Vous pouvez également télécharger cet exemple localement via la page GitHub ou vous pouvez créer votre propre application en incluant le script Tesseract.js directement depuis un CDN.
L'exemple de code le plus simple ressemble à ceci: myImage est une référence directe à un élément d'image HTML:
Tesseract.recognize (myImage) .then (fonction (résultat) {console.log (résultat)}); De toute façon, cette bibliothèque est très utile pour se déplacer avec OCR sur le web. C'est loin d'être parfait, mais c'est aussi la meilleure ressource pour les développeurs web qui veulent une fonctionnalité dynamique de reconnaissance optique de caractères .
Pour en savoir plus, visitez la page GitHub de Tesseract.js où vous pouvez consulter une démo en direct et parcourir la documentation en ligne.


Street-Blowing Street Art par Smates
Que vous l'aimiez ou que vous le détestiez, le street art est quelque chose qui est là pour rester. Au-delà des toiles et des matériaux traditionnels, les artistes de rue repoussent constamment les limites et jouent avec les idées pour vous faire arrêter. Un de ces artistes de rue qui fait des vagues maintenant est Smates .Cet a

Défilement de Parallax rendu facile avec StickyStack.js
Les effets de parallaxe attirent l'attention rapidement. Ces effets permettent de conserver certains arrière-plans visibles tout en faisant défiler la page. Vous trouverez défilement de parallaxe sur de nombreux sites Web et thèmes WordPress et ils sont une grande partie de la conception web moderne.Vou