hideout-lastation.com
hideout-lastation.com
4 instructions JavaScript utiles que vous devez savoir
Les instructions JavaScript nous donnent le pouvoir d' implémenter différents types de logique dans notre code. JavaScript nous en fournit plusieurs, chacun ayant son propre but et sa propre syntaxe. Parmi les exemples les plus connus, nous pouvons trouver des instructions d'expression, des instructions d'itération, des instructions conditionnelles, etc.
Dans la publication d'aujourd'hui, nous verrons quatre instructions JavaScript moins courantes que vous ne connaissiez peut-être pas auparavant, mais qui peuvent approfondir vos connaissances JavaScript et vous permettre d'écrire du code de meilleure qualité.
1. Déclaration vide
À la place de toute instruction JavaScript, vous pouvez ajouter une instruction vide, qui est écrite comme un seul point-virgule ; . Lorsque l'interpréteur JavaScript interprète une instruction vide, aucun code n'est exécuté, ils peuvent donc être utiles pour remplacer des sous-instructions que vous ne souhaitez pas exécuter .
Par exemple, supposons qu'il existe une variable appelée litmus avec la valeur par défaut neutral . Sur la base de la valeur d'une autre variable appelée pH, le litmus devient soit acidic lorsque le pH est <7 ou basic quand le pH est> 7.
Si la valeur du pH s'avère invalide, une erreur est générée. Pour une condition comme celle-ci, les instructions conditionnelles suivantes s'appliquent:
var tournes = = neutre; var pH; si (pH> 0 && pH <7) litmus = 'acide'; sinon si (pH> 7 && pH <15) litmus = 'basic'; Sinon, lancez "valeur de pH invalide";
Cependant, l'ensemble d'instructions ci-dessus génère une erreur lorsque la valeur du pH est 7, ce qui ne devrait pas être le cas.
Lorsque le pH est de 7, le litmus devrait garder sa valeur par défaut, c'est-à-dire neutral . Donc, pour un cas comme celui-ci, ajoutez une condition lorsque le pH est 7 avec une déclaration vide.
var tournes = = neutre; var pH; si (pH> 0 && pH <7) litmus = 'acide'; sinon si (pH === 7); / * déclaration vide * / sinon if (pH> 7 && pH <15) litmus = 'basic'; Sinon, lancez "valeur de pH invalide";
Maintenant, quand le pH est 7, l'interprète n'exécute aucune instruction, et le litmus conserve sa valeur par défaut, neutral .
Les instructions vides peuvent également être utilisées pour remplir un tableau à l'aide de la boucle for .
var ary = []; pour (var i = 0; i <5; ary [i ++] = i); / * instruction vide * / console.log (ary); // [1, 2, 3, 4, 5]
Généralement, une instruction for loop est suivie d'une sous-instruction composée d'une instruction unique ou d'une instruction block (celle incluse dans {} accolades) à exécuter. En utilisant une déclaration vide à la place de la sous-déclaration, l'interpréteur n'aura rien à exécuter après chaque boucle, donc seulement la boucle se produit, et les conditions de bouclage sont exécutées .
Dans l'exemple ci-dessus, ary[i++] = i s'exécute pour chaque itération de boucle dans le cadre de la condition de bouclage, et le tableau ary est instancié avec les valeurs de i .
2. La déclaration du debugger
Dans les outils de débogage, nous pouvons ajouter des marqueurs appelés points d' arrêt à n'importe quelle ligne du code source pour marquer les lignes d'où débutera l'outil de débogage .
En JavaScript, l'instruction du debugger fonctionne de la même manière qu'un point d'arrêt, sauf qu'elle est ajoutée directement au code source plutôt que dans un outil. Tout débogueur en cours interrompt l'exécution du script lorsqu'il atteint l'instruction du debugger afin de vous aider à déboguer le code.
Rappelez-vous que le débogage ne sera déclenché que si le script s'exécute dans un mode de débogage, c'est-à-dire qu'un programme de débogage est déjà exécuté pendant l'exécution du script. Si aucun programme de débogage n'est en cours d'exécution lors de l'interprétation de l'instruction du debugger, l'interpréteur continuera son travail comme si rien ne s'était passé.
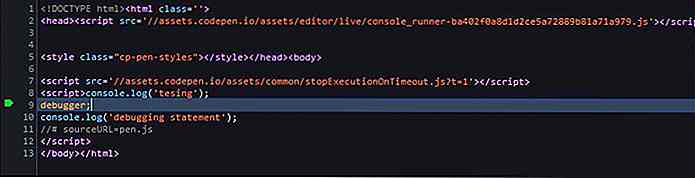
Comme un test rapide, exécutez le code suivant dans Codepen, tout en gardant l'outil de débogage du navigateur ouvert:
console.log ('testant'); débogueur; console.log ('instruction de débogage'); Vous verrez un point d'arrêt à côté de l'instruction du debugger comme indiqué ci-dessous dans l'outil de débogage du navigateur.
 3. Énoncé étiqueté
3. Énoncé étiqueté En JavaScript, vous pouvez également ajouter des libellés à certaines instructions. Ce faisant, vous pouvez ensuite accéder à l'instruction étiquetée en utilisant son libellé dans votre code, un peu comme si l' goto fonctionnait dans d'autres langues.
Les instructions étiquetées ne peuvent être utilisées qu'avec les instructions break et continue, car en JavaScript il n'y a pas d' goto littérale.
Les fonctions break et continue ne peuvent être utilisées qu'à l'intérieur des instructions de bouclage, telles que la boucle for (à une exception près, break peut également être utilisé dans l'instruction switch ). Ainsi, nous pouvons étiqueter des boucles, et utiliser break et continue à contrôler leur exécution.
La syntaxe des instructions étiquetées est simple, il suffit d'ajouter le nom de l'étiquette avec un deux-points suivant, comme vous pouvez le voir dans l'exemple ci-dessous, où loop est le nom de l'étiquette que nous ajoutons à la boucle for .
loop: pour (var i = 0; i <5; i ++) {if (i === 2) continue la boucle; console.log (i); // 0, 1, 3, 4} Lorsque la valeur de i est 2, l'exécution revient à la boucle au lieu de continuer et empêche donc la sortie de la console de "2".
Voyons maintenant un autre exemple avec l'instruction break . Il suffit de remplacer le mot-clé continue par break dans l'exemple ci-dessus, et vous remarquerez qu'au lieu de revenir à la boucle comme il l'a fait pour continue, la boucle se termine / se casse complètement.
loop: pour (var i = 0; i <5; i ++) {if (i === 2) rompre la boucle; console.log (i); // 0, 1} Les exemples ci-dessus étaient assez simples pour que vous puissiez comprendre rapidement le fonctionnement des instructions étiquetées, mais dans le codage réel, les étiquettes sont plus fréquemment utilisées dans les boucles composées, lorsqu'il est nécessaire de distinguer les différentes boucles, comme dans l'exemple suivant:
loop: pour (var i = 0; i <4; i ++) {pour (var j = 0; j <2; j ++) {if (i === 2 && j === 1) rompre la boucle; console.log (i + "-" + j); } Ici, la boucle externe casse à la valeur 2 pour la variable i et à 1 pour j, et la console renvoie la sortie suivante:
0-0 0-1 1-0 1-1 2-0
4. La déclaration with
Lorsque l'interpréteur JS rencontre un nom non qualifié qui ne spécifie pas l'objet ou la fonction auquel l'appel est associé, il recherche dans la chaîne de portée tout objet ou fonction approprié auquel l'appel peut se référer.
En utilisant l'instruction with, nous pouvons ajouter un objet en haut de la chaîne de portée et spécifier à quel objet l'appel est associé.
Dans l'exemple suivant, vous pouvez voir que les propriétés de l'objet person sont appelées en utilisant leurs noms seuls dans l'instruction with .
var personne = {prénom: "John", nom: "Doe", âge: "18", pays: "Groenland"}; avec (personne) {console.log ("Bonjour, mon nom est" + prénom + "" + nom + ". Je suis" + age + "ans, et je vis dans" + pays + "."); } // "Bonjour, je m'appelle John Doe, j'ai 18 ans et je vis au Groenland." Comparez le code ci-dessus sans utiliser l'instruction with :
var personne = {prénom: "John", nom: "Doe", âge: "18", pays: "Groenland"}; console.log ("Bonjour, mon nom est" + person.firstName + "" + person.lastName + ". Je suis" + person.age + "ans, et je vis dans" + person.country + "." ) // "Bonjour, je m'appelle John Doe, j'ai 18 ans et je vis au Groenland." Vous pouvez voir que l'instruction with peut être un excellent raccourci si vous travaillez avec de nombreuses propriétés du même objet.
Notez cependant que l'utilisation de l'instruction with en mode strict n'est pas autorisée, car elle peut entraîner une certaine confusion d'étendue.
En outre, il est conseillé d'utiliser l'instruction with si ses instructions internes utilisent l'objet associé à l'instruction with, sinon l'interpréteur perdra du temps à regarder dans l'objet mentionné en premier, pour tous les noms de propriété non qualifiés qu'il trouvera plus tard. bloc.
Quels dirigeants emblématiques ont fait comme leurs premiers emplois [infographie]
Tout le monde doit commencer quelque part avant que les dirigeants emblématiques ne fassent les gros titres - Barack Obama n'est pas différent. Bien avant d'être président des États-Unis, à l'âge de 16 ans, il vendait de la crème glacée à Baskin Robbins pour 8, 60 $ l'heure. Le fonda

Façons astucieuses de temporiser pendant la saison des fêtes
Vous savez que c'est la période des fêtes lorsque vous voyez des marchés aux couleurs vives, des soldes spéciaux dans les magasins et des bougies allumées dans toutes les autres fenêtres autour de vous. Cependant, il y a aussi quelques indicateurs personnels de la saison des vacances comme; Le jingle de Noël est resté dans votre tête, et une sensation de ne pas se sentir comme si vous faisiez n'importe quoi .En effet