hideout-lastation.com
hideout-lastation.com
Microtip - Bibliothèque d'info-bulles CSS avec fonctionnalités d'accessibilité natives
Vous pouvez faire une recherche rapide sur GitHub pour trouver des dizaines de bibliothèques d'infobulles personnalisées. Et il semble que de nouveaux sur le web chaque mois.
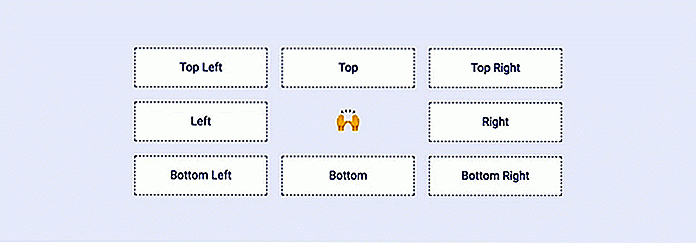
Microtip est une ressource unique puisqu'elle fonctionne sur de simples bulles d'aide CSS, offre une esthétique personnalisée et utilise un code source totalement accessible à tous les utilisateurs.
Si vous n'avez jamais beaucoup réfléchi à l'accessibilité, Microtip pourrait vous faire changer d'avis. C'est le mélange parfait de design épuré avec des fonctionnalités pour tous les appareils, tous les navigateurs et pour les utilisateurs ayant des déficiences majeures .
 Sur la page d'accueil, vous trouverez un lien de téléchargement vers la bibliothèque Microtip ainsi qu'un tas de démonstrations de code.
Sur la page d'accueil, vous trouverez un lien de téléchargement vers la bibliothèque Microtip ainsi qu'un tas de démonstrations de code.Vous pouvez obtenir cette configuration via un gestionnaire de paquets, un téléchargement direct, ou en le tirant directement à partir d'un CDN. Il vient avec un fichier CSS et c'est essentiellement tout ce dont vous avez besoin.
Une fois que vous avez ajouté Microtip à votre page, vous pouvez commencer à ajouter des info-bulles sur les éléments de la page. Ceux-ci sont entièrement conformes à la WAI afin qu'ils se conforment parfaitement aux normes d'accessibilité modernes.
Voici un exemple de code d'info-bulle attaché à un élément de bouton avec une position personnalisée:
Pas beaucoup de code, n'est-ce pas?
Cette bibliothèque est super légère avec un total de 1KB minifié. C'est juste fou compte tenu de ce que vous obtenez avec ces infobulles.
Les propriétés CSS personnalisées peuvent être transmises via des attributs HTML pour définir la taille de la police, le style de transition, l'accélération et de nombreux autres paramètres.
Vous pouvez également écraser le CSS directement pour agrandir les info-bulles avec des couleurs ou des polices différentes.
Jetez un oeil à la section de personnalisation sur la page principale pour plus de détails. Tout passe par HTML et CSS, vous n'avez donc pas besoin de connaissances en matière de script pour que cela fonctionne.
Microtip est super facile à configurer et à personnaliser, donc si vous connaissez au moins le codage frontal de base, tout ira bien.
Mais jetez un oeil au dépôt GitHub pour plus d'informations sur la configuration et pour récupérer une copie de la feuille de style.
Si vous avez des questions ou des suggestions pour de nouvelles fonctionnalités, vous pouvez également envoyer une ligne au créateur sur Twitter @_ighosh.

20 montres résistantes à l'eau élégantes pour l'été
Alors que le monde de la technologie flippe à propos des smartwatches (2014 semble être l'année des smartwatches), beaucoup de montres pas si intelligentes sont mises à jour en termes de design et de style. Si vous êtes à la recherche d'une montre pour faire ce que les montres font de mieux, tout en étant capable de brouiller les éclaboussures d'été, ce poste est certainement pour vous. Voici 20

Ce site partage le code Open Source de divers projets du gouvernement américain
Le mouvement open source grandit chaque année avec des milliers de nouveaux projets et d'équipes ajoutées au mix. Ce mouvement est si important que même le gouvernement américain s'est joint à Code.gov .En fin de compte, ce site aide sur deux fronts. Il aide le monde de la technologie en partageant le code ouvertement et librement pour donner aux futurs développeurs une chance d'étudier comment les projets sont construits. Et, il