hideout-lastation.com
hideout-lastation.com
Quoi de neuf dans Codekit 2
Codekit 2 a été publié il y a quelques semaines, et comme prévu, il y a quelques gros changements dans cette nouvelle version. Pour ceux d'entre vous qui en ont entendu parler, Codekit est une application qui rassemble un certain nombre d'outils de développement web modernes, tels que Sass, LESS, Jade, Kit, JavaScript, les linters (Uglify.js) et JavaScript (JSLint et JSHint ).
Avec la nouvelle interface utilisateur rafraîchissante et la nouvelle icône, Codekit 2 apporte également un tas de nouvelles fonctionnalités sous le capot. Nous l'avons entre les mains et nous vous montrerons comment Codekit 2 peut améliorer votre processus de développement web, le rendant plus efficace. Regardons ça.
Serveur intégré
Codekit est capable de recharger automatiquement la page sur le navigateur ; Ainsi, dès que vous apportez une modification à vos fichiers de projet, vous verrez immédiatement le résultat, ce qui vous donnera l'expérience de l' édition en direct .
Mais il y a un problème dans Codekit 1 que j'ai toujours rencontré. Si vous ne configurez pas correctement les paramètres, vous risquez de forcer Codekit à actualiser la page, y compris les autres pages qui ne font pas partie de votre projet.
Cela perturbe les autres activités que vous exécutez sur d'autres pages, car Codekit a actualisé toutes les pages ouvertes .

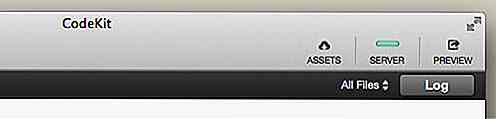
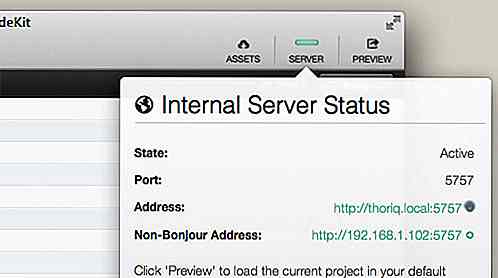
Dans la version 2, Codekit résout cela en introduisant un serveur intégré . Lorsque vous le lancerez, vous remarquerez un voyant vert en haut à droite de la fenêtre de l'application, indiquant que le serveur est "allumé". Cliquez dessus, et vous verrez les informations du serveur telles que: le numéro de port, et l'adresse pour accéder à votre projet via le serveur.

Vous pouvez utiliser l'adresse pour accéder à votre projet sur n'importe quel appareil du même réseau. Il y a deux formats d'adresse donnés; une avec un joli nom, et une avec le format d'adresse IP de votre réseau, que vous pouvez utiliser dans les appareils (probablement Android) qui ne supportent pas Bonjour.
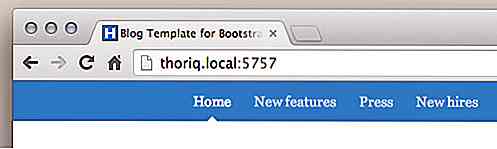
Donc, vous devez maintenant servir vos pages dans le navigateur à travers cette adresse, comme ça.

Voir la vidéo suivante pour plus de détails.
Astuce: Modifier l'adresse
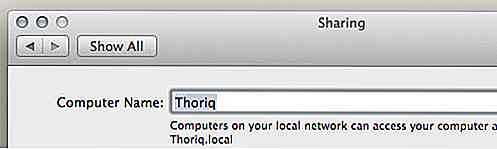
Le format nice-name-address est dérivé du nom de votre ordinateur. Donc, si votre nom d'ordinateur est "Macbook de John Doe", vous obtiendrez probablement une longue adresse en retour, quelque chose comme http://john-doe-macbook.local:5757 . Pour le modifier, accédez à Préférences système OSX> Partage, puis modifiez le nom de l' ordinateur pour qu'il soit plus court.

Composants de Bower
La deuxième caractéristique que nous allons examiner est le composant Bower. Bower est un gestionnaire de paquets pour le développement web - il est similaire à Homebrew pour le gestionnaire de paquets OSX. Il y a un tas de paquets que vous pouvez trouver dans le registre de Bower, y compris Bootstrap, jQuery et Normalize.css.
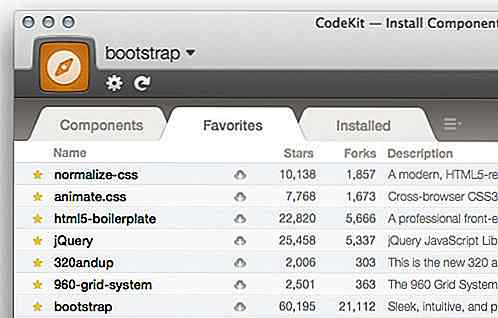
Dans Codekit 2, vous pouvez maintenant installer directement les packages Bower. Allez dans le menu Assets (situé à gauche du menu Server ). L'auteur de Codekit a répertorié quelques packages sélectionnés sous l'onglet Favoris .
La liste complète peut être trouvée sous l'onglet Composants, et tous les composants installés iront dans l'onglet Installé .

Cela serait très utile pour démarrer un nouveau projet. Si vous avez besoin de Normalize.css par exemple, vous pouvez l'installer via Codekit, puis l'importer en utilisant la règle @import de vos feuilles de style, comme cela.
@import (inline) "bower_components / normalize-css / normalize.css";
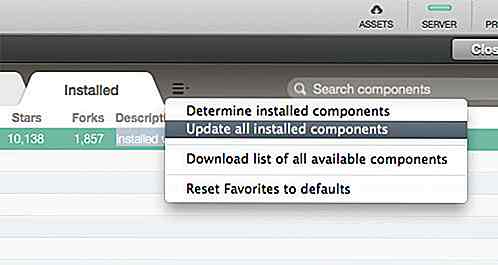
Si une nouvelle version est disponible, vous pouvez simplement la mettre à jour via Codekit, comme ça.

Projet de la Fondation Zurb
La fondation est l'un des cadres réactifs les plus populaires, ce qui en fait un concurrent pour Bootstrap. Dans Codekit 1, vous pouvez facilement configurer un projet Compass en quelques clics, mais configurer un projet Foundation peut être un peu compliqué, car il utilise un binaire Sass / Compass personnalisé.
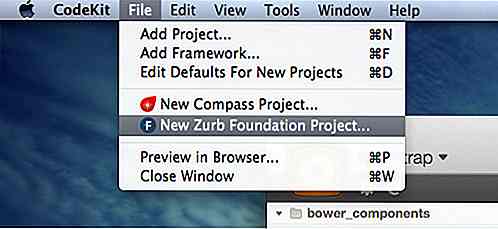
Dans la version 2, il est simplifié. Vous pouvez simplement aller à Fichier> Nouveau projet Fondation Zurb et vous êtes tous ensemble.

Pensée finale
Ces nouvelles fonctionnalités font de Codekit 2 une application supérieure pour le développement web, et Codekit 1 semble désormais obsolète en comparaison. Notez que Codekit est une application OSX uniquement . Si vous utilisez une machine Windows, vous pouvez essayer Prepros, qui offre également des fonctionnalités similaires (moins le support du langage Kit, je pense). Alternativement, vous pouvez également essayer GruntJS, Prepros ou Koala tant qu'ils font le travail.

14 thèmes WordPress polyvalents avancés pour tout type de projet
Comme son nom l'indique, un thème polyvalent offre toutes les fonctionnalités nécessaires à tout type de site Web . Lorsque d'une part, un thème de spécialité est créé avec un ensemble spécifique de mise en page et de fonctionnalités, un thème polyvalent offre une flexibilité et une personnalisation maximale pour le projet Web .Les caractér

7 idées fausses mortelles sur la conception Web chaque client doit savoir
Tous les web designers débutants sont des visionnaires, des idéalistes de leur temps, mais à un moment donné, tout le monde rencontre des clients qui les transforment en cyniques. C'est quand on apprend que la plupart des clients sont certains de ce qu'ils veulent et qu'il y a certaines choses qu'ils ne comprennent pas complètement. Ête