hideout-lastation.com
hideout-lastation.com
Visualisez vos palettes de couleurs en ligne avec Speculo
Le processus de conception de maquette typique peut se sentir comme une corvée. Vous devez basculer entre Photoshop (ou Sketch) pour changer les couleurs, les polices, les styles, et les comparer tous pour voir ce que vous préférez.
Si vous utilisez un outil comme Speculo, vous pourrez étudier et comparer dynamiquement les palettes de couleurs, directement dans votre navigateur.
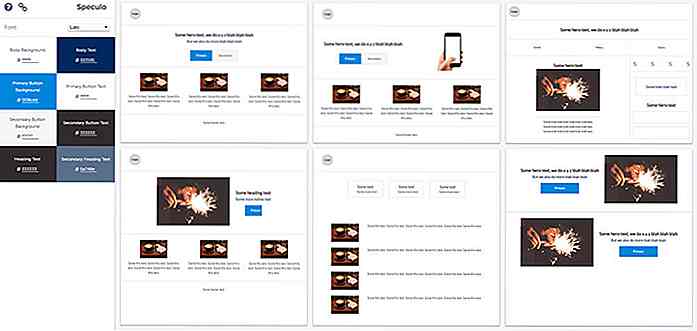
 Cette application est totalement gratuite et fonctionne dans tous les principaux navigateurs de Chrome à Edge. Il démo six différents types de pages de destination, conçus comme des wireframes.
Cette application est totalement gratuite et fonctionne dans tous les principaux navigateurs de Chrome à Edge. Il démo six différents types de pages de destination, conçus comme des wireframes.Par défaut, ils utilisent des schémas de couleurs simples qui imitent le style de Bootstrap. Vous pouvez facilement modifier ces couleurs et elles seront automatiquement mises à jour sur la page.
Vous pouvez également modifier les polices de caractères pour voir leur apparence dans chaque dessin. Ce serait cool si vous pouviez ajouter le vôtre, mais le site ne supporte que 7 polices différentes :
- Arvo
- Lato
- Ouvrir Sans
- Roboto
- Montserrat
- Helvetica Neue
- BLOKKNeue
Les wireframes de la page de destination ne sont pas très détaillés, donc cette application peut ne pas aider lors des étapes ultérieures du processus de conception.
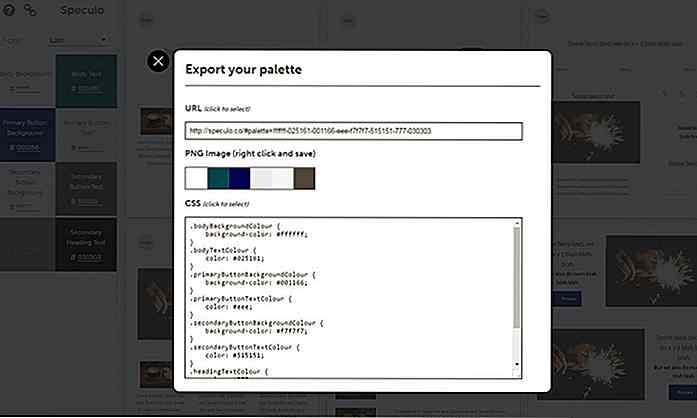
Cependant, les concepteurs qui veulent juste capturer des idées rapides tomberont immédiatement amoureux de cette application web. Il vous permet de changer toutes les couleurs avec des codes HEX que vous pouvez même exporter avec un lien de partage personnalisé.
 Si vous passez la souris sur l'un des wireframes, vous pouvez cliquer pour zoomer et regarder de plus près. Il va zoom automatiquement pour une vue en plein écran, de sorte que vous pouvez voir les polices et les couleurs de près.
Si vous passez la souris sur l'un des wireframes, vous pouvez cliquer pour zoomer et regarder de plus près. Il va zoom automatiquement pour une vue en plein écran, de sorte que vous pouvez voir les polices et les couleurs de près.Encore une fois, je ne pense vraiment pas que ces modèles sont suffisamment détaillés pour aider les projets dans les dernières étapes du développement. Mais, si vous êtes à court d'idées et que vous cherchez à jouer avec les couleurs Speculo est un outil incroyable.
Vous pouvez parcourir le code source sur GitHub pour voir comment c'est fait. Si vous avez des idées ou des suggestions pour Speculo n'hésitez pas à partager avec le créateur du site, Ben Howdle.

Live Test Fonts sur le navigateur facilement avec Font Dragr
La typographie contribue à l'expérience de lecture d'un site, ce qui explique pourquoi les concepteurs de sites Web consacrent beaucoup de temps à trouver de bonnes polices qui conviendront à la conception de leur site Web.L'application de polices personnalisées sur votre page Web nécessite plusieurs étapes. Nous

Manipulation de photos sur l'eau: 28 œuvres d'art incroyables
Combien de fois regardes-tu sérieusement l'eau? En tant qu'homme qui habite dans la Terre mère, nous voyons l'eau partout. C'est l'un des atouts les plus importants pour nous maintenir en vie, mais il semble si courant que nous le traitons comme une chose transparente, jusqu'à ce qu'un artiste inhabituel réalise la beauté de l'eau et la convertisse en immense art visuel.Dans